チラシやWeb広告デザインに携わる方は必ずいっていいほど画像に文字を重ねる場面があります。
それらを上手にレイアウトすることは、デザイナーのスキルにかかっています。
今回は初心者向けに、文字が読みやすくする方法のアピアランス編をご紹介します。
あえて分けたのは、文字を読みやすくする方法はたくさんあるため、一つの記事に全て集約してしまうとちょっと長くなりすぎるからですね。
これから順次更新していきますので、是非最後までお読みください。
画像の上の文字を強調するテクニック
今回紹介する方法は、アピアランスを使い線で文字を強調する方法です。
それでは早速画像付きで解説していきましょう。

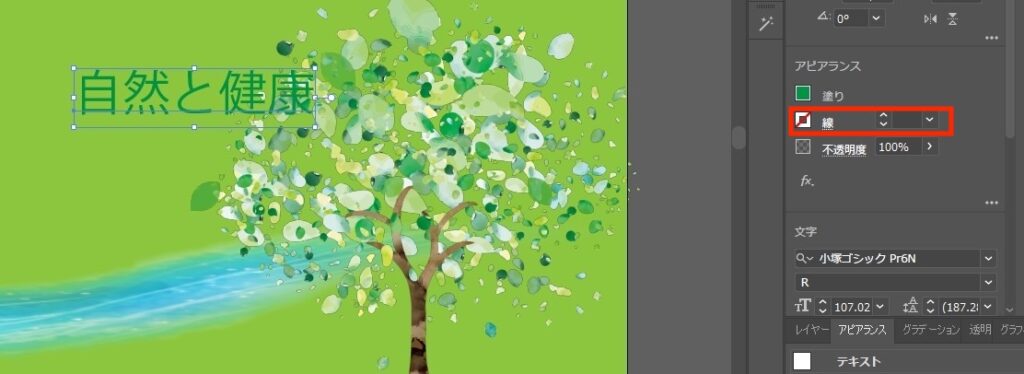
まず上記画像を見てください。
自然を感じさせる緑があり、それと合わせるように緑の文字が書かれています。
ただ、色合いを揃えてしまうとどうしても見えにくくなります。
そこで、文字を見えやすくしたり強調したりする意味でも『線』を活用することがよくあります。
それでは線を追加していきましょう。

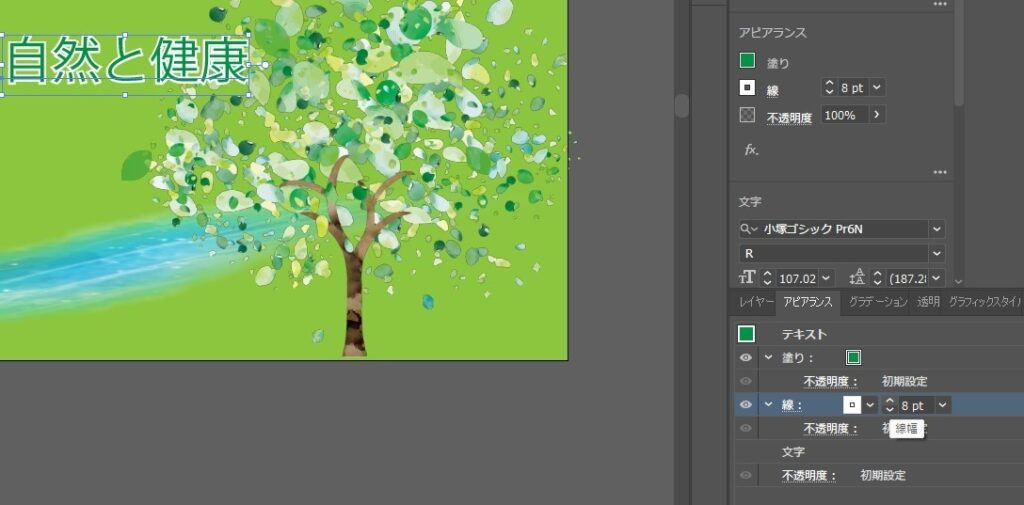
線をパネルから調整していきます。

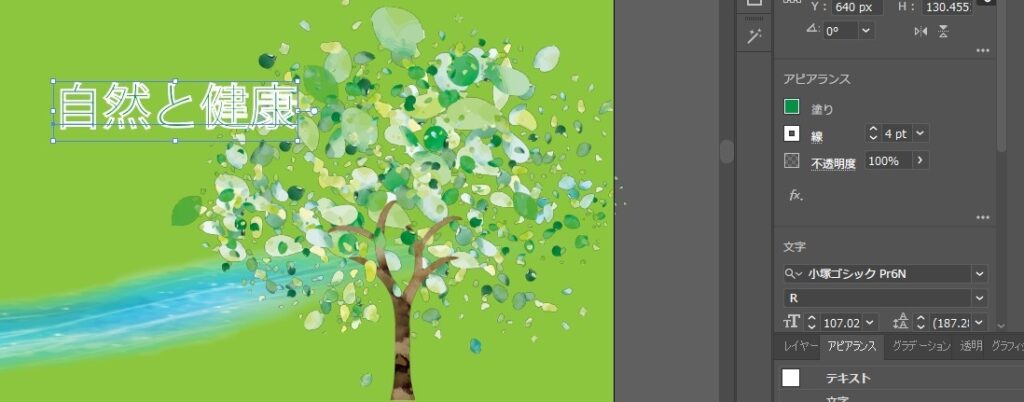
線が太くなるにつれて塗りが消えていってしまい、どう見ても不恰好ですね…。
今この状態だと「塗り」の上に「線」が配置されている状態になっているため、どうしてもこのようになってしまいます。

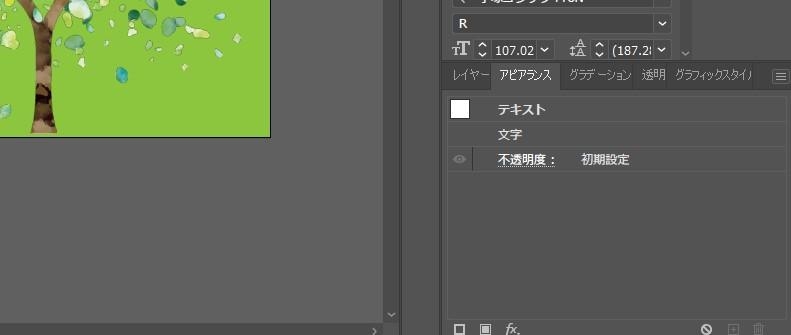
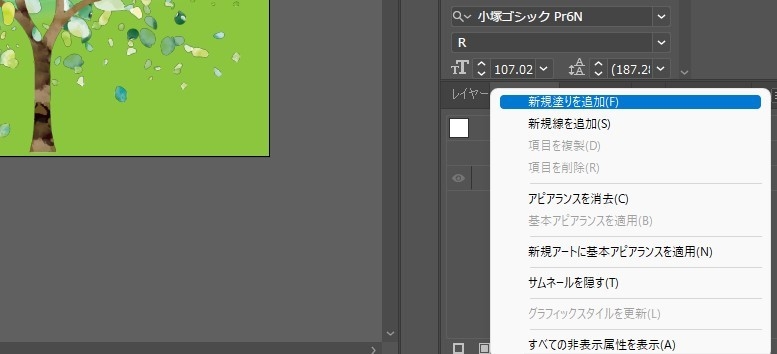
そんな時に『アピアランスパネル』を使用します。

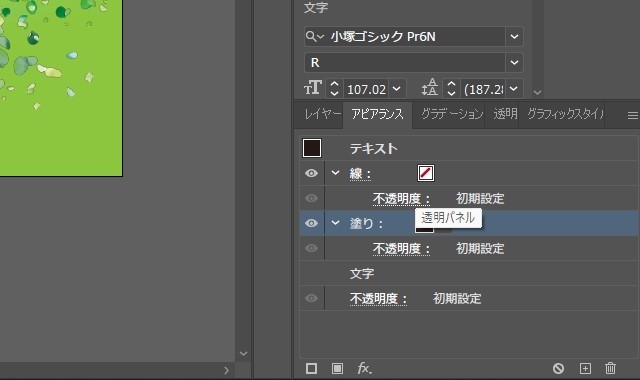
アピアランスパネルを開き、右上のハンバーガーメニューをクリックし『新規塗りを追加』を選択します。

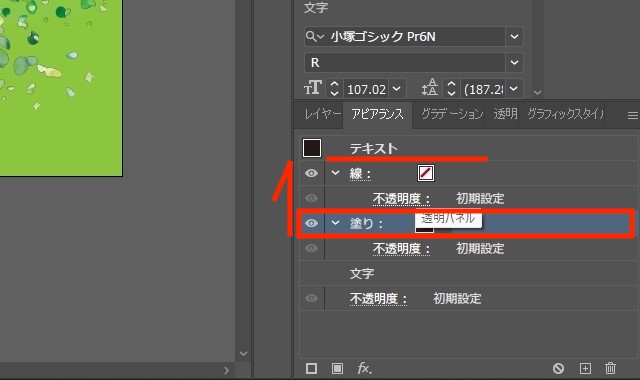
新規塗りを追加すると、線と塗りが表示されます。
塗りが下になっている状態になので、塗りをドラッグで線の上まで持っていきます。

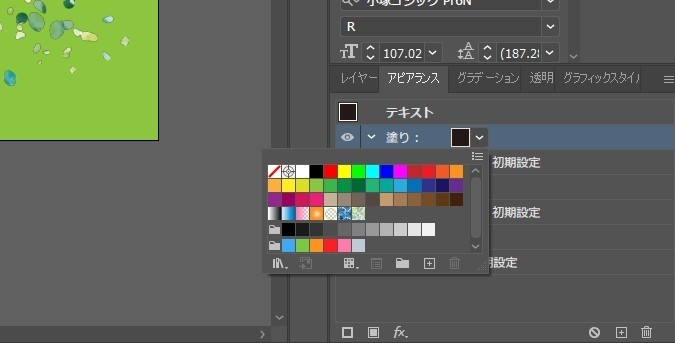
塗りで好きな色を選びましょう。
今回は先ほど表示していた緑を選択します。

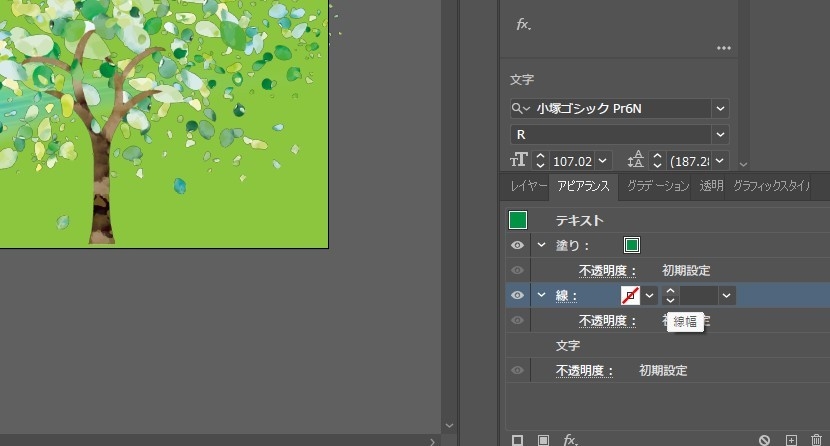
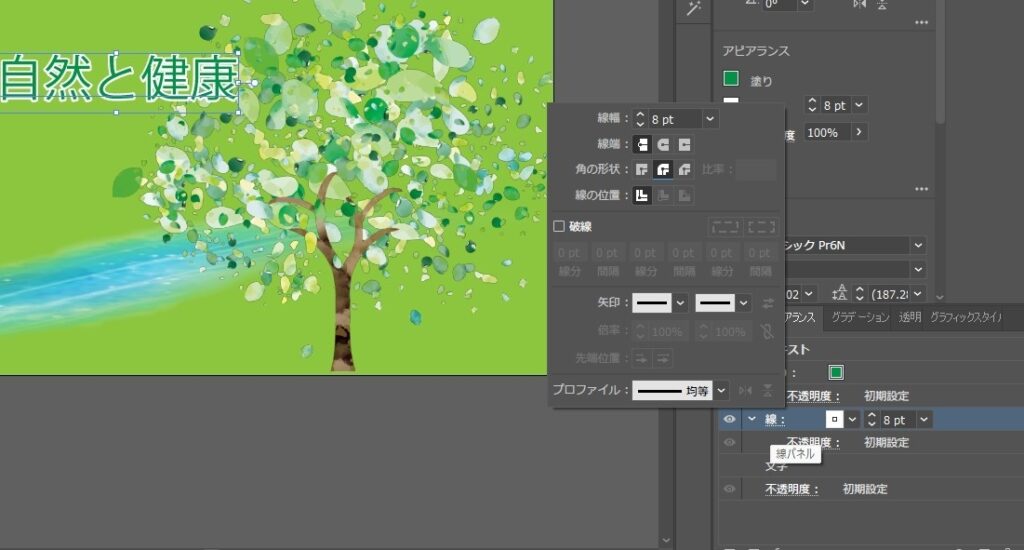
続いて線を太くしていきます。


先ほどと比べ、塗りの部分は埋まらず周囲の線だけが太くなっているのがわかりますね。
アピアランスを使用するとこのように塗りには大きく干渉せず線で文字を強調することができます。

線もデフォルトでは角が尖っているので、丸にするとあまり違和感がなくなります。

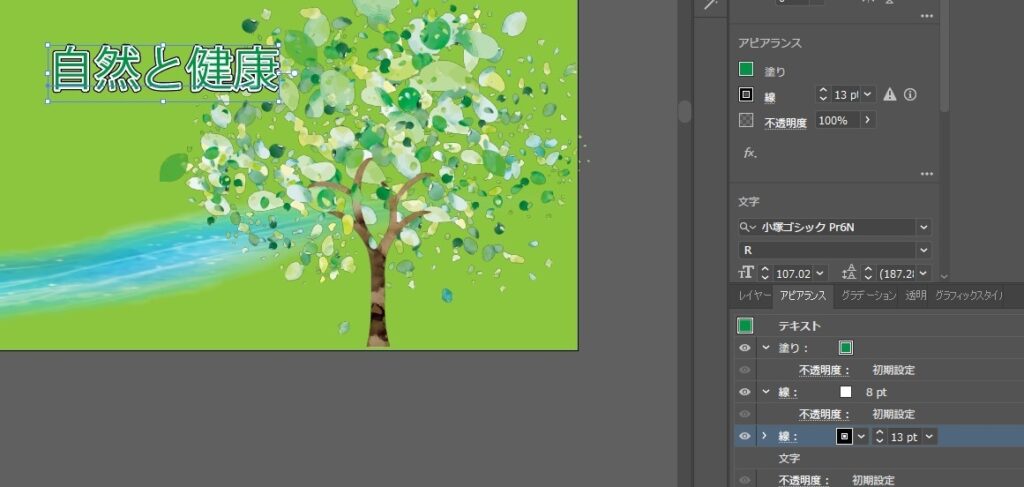
さらに線を加え、先ほどの線の周囲に色をつけることもできます。
組み合わせによってはとても強調できますし、デザイン性高く表示することができます。

今回は木の緑と川の青を組み合わせました。
当初よりもだいぶ文字が強調されているのがわかります。
もちろんこれで終わりではなく、デザイナーとしてはもっと映えるように仕上げるのですが、今回は文字の強調が目的なのでこれで終了です。
まとめ
今回は文字を読みやすくする方法(アピアランス編)でした。
次回はスタイライズの効果を使用した文字の強調の方法をご紹介していきます。
更新次第リンクをはります。















コメントを残す