今回は初心者デザイナー必見!最短5分でできる画像同士を合成させるテクニックをご紹介します。
色んな合成の仕方がある中で、Webデザイン、広告デザインを中心に活動する僕がもっとも楽で簡単だと思った方法になります、
正直昨日そこらでフォトショップを触ったばかりの初心者でも簡単にできるので、この方法が一番いいのではないかと思っています。
それでは進めていきましょう!
画像の一部を合成する方法
それではさっそくご説明していきます。
ますは主になる画像と一部合成したい画像を準備します。
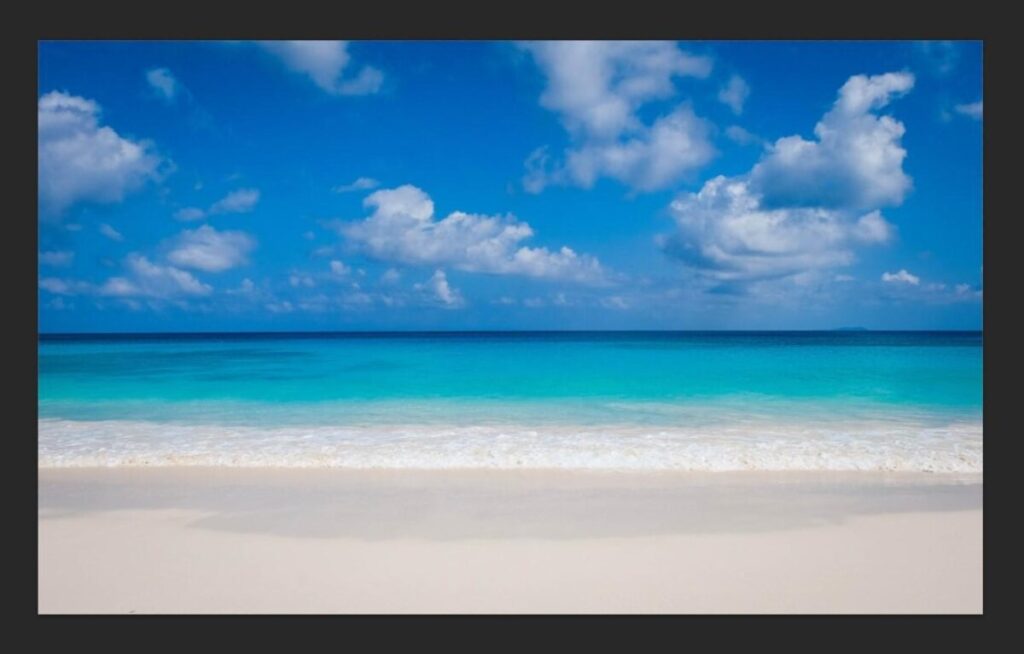
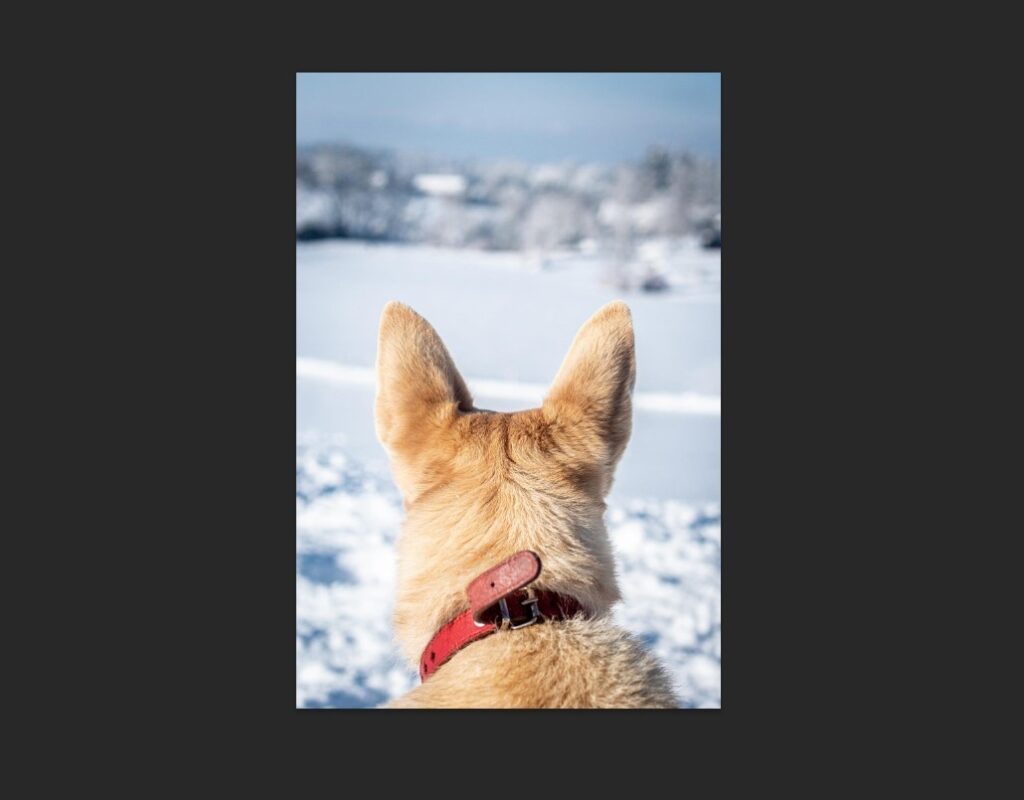
今回は海岸の写真と後ろ姿のわんちゃんの画像を用意して、海を眺めるワンちゃんの画像を作成していきます。


ちなみに今回主となる画像は海なのですが、海の画像を別名保存して2枚開いておきます。
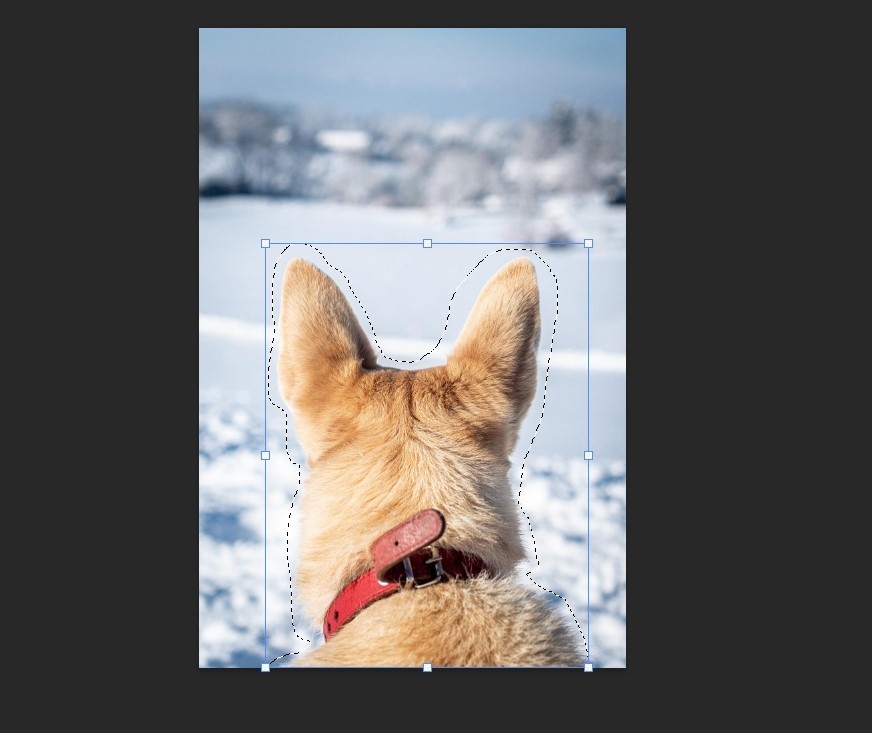
次に、『なげなわツール』を使用してざっくりとわんちゃんの後ろ姿を型取ります。

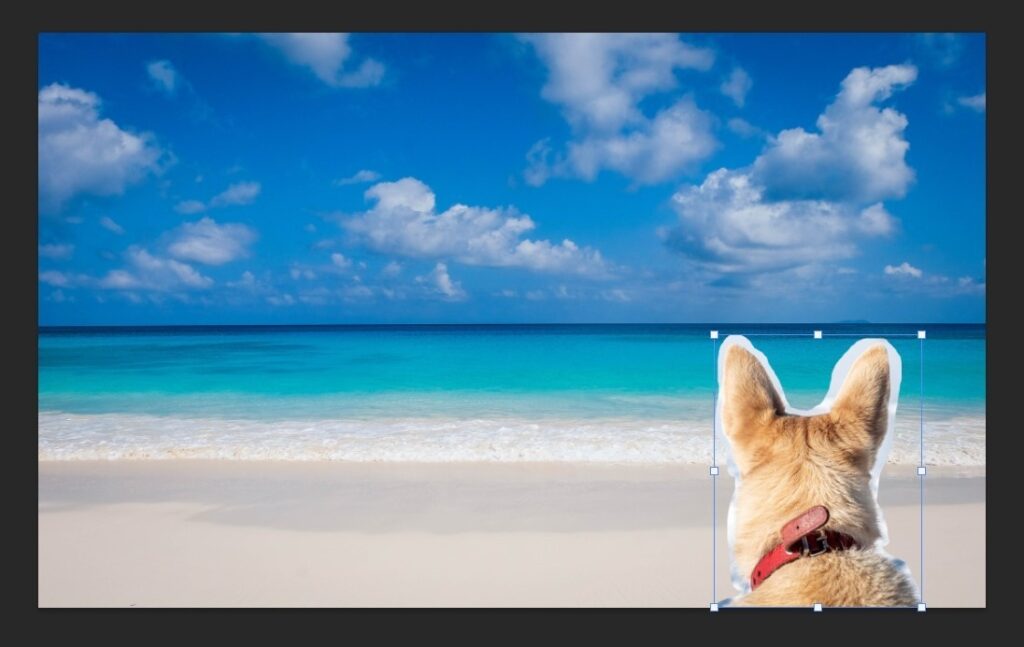
型取ったわんちゃんをコピペで海の画像の方に貼り付けます。

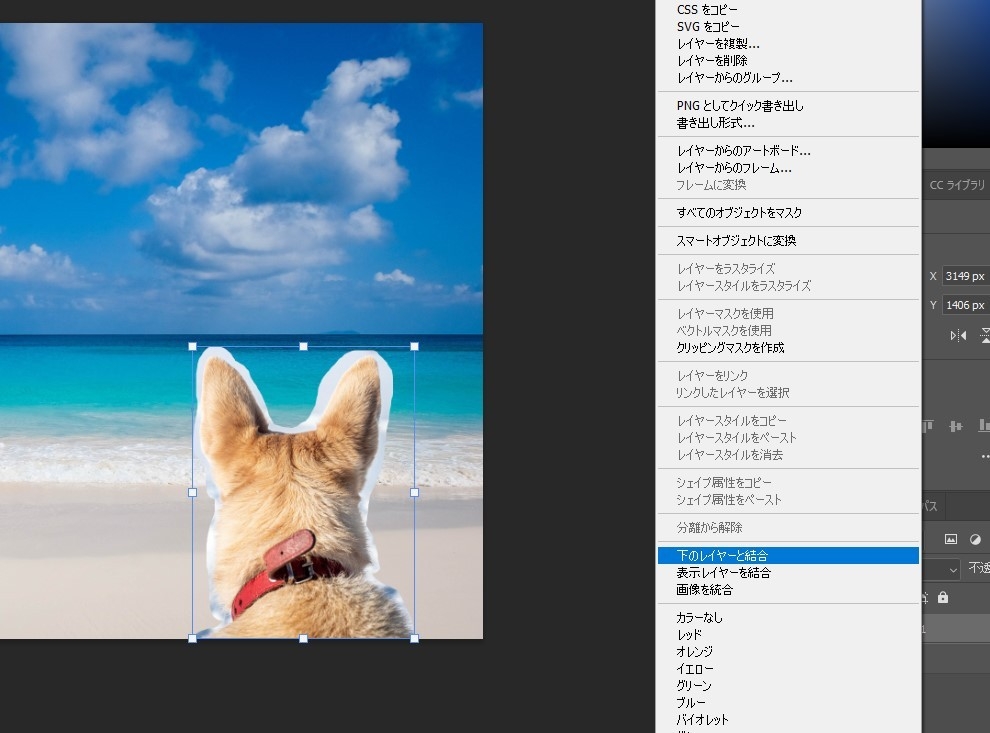
海の画像には貼り付けましたが、今のままでは別のレイヤーとなり海の画像自体には合成されていません。
わんちゃんのレイヤーを選択したまま右クリックをし、『下のレイヤーと結合』を選択し、1枚のレイヤーにしましょう。

この時の注意点が、もしもコピペ下側の彩度や明度などが貼り付ける側と合わせると違和感がある場合、結合する前に個別で『色調調整』で編集してください。
結合してしまうと個別での編集は出来なくなってしまいます。
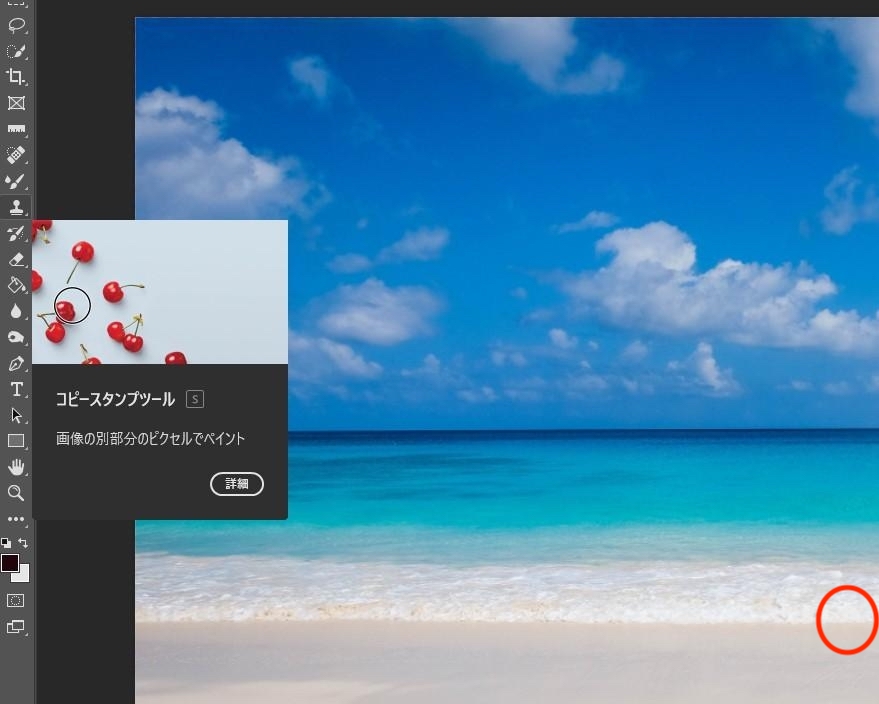
では続きまして、事前に用意していたもう一枚の海の画像を開き、『コピースタンプツール』で画像のような自分がわかりやすいところをコピーします。

コピーしたら再び合成した画像に移り、コピーした場所と同じ場所からペイントをしてください。
すると、元々同じ画像ですので違和感なくコピーペイントができます。
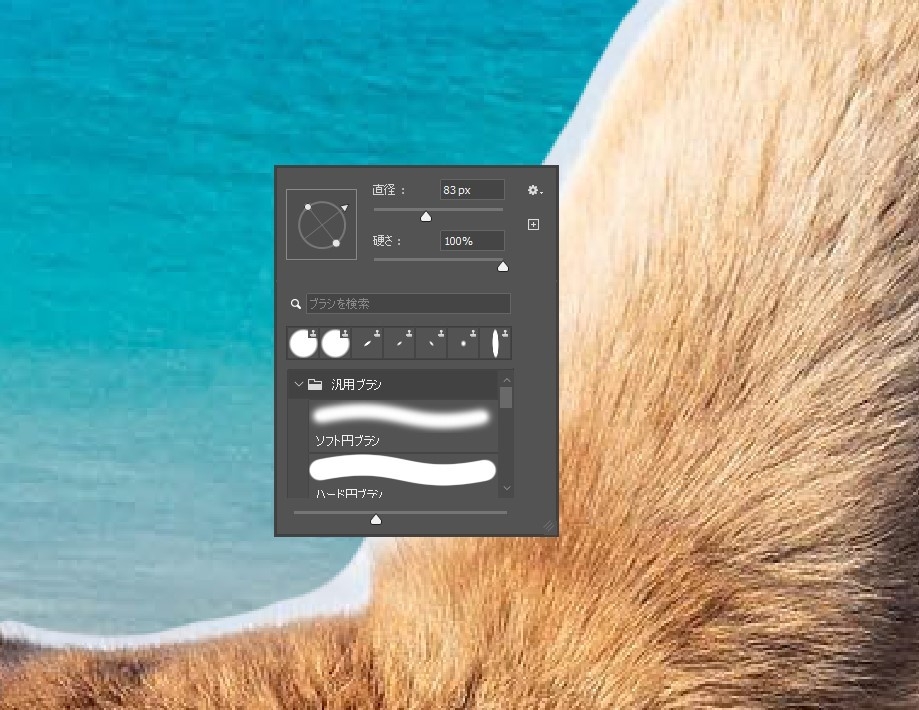
これでわんちゃんの周りに残った切り取り痕を消していきます。

細かい部分は直径や円の形を調整しながら消していってください。
今回のわんちゃんの毛のような細かいところは、最後に円の形を細くし、飛び出た毛も残しつつペイントできるとより綺麗な合成になります。


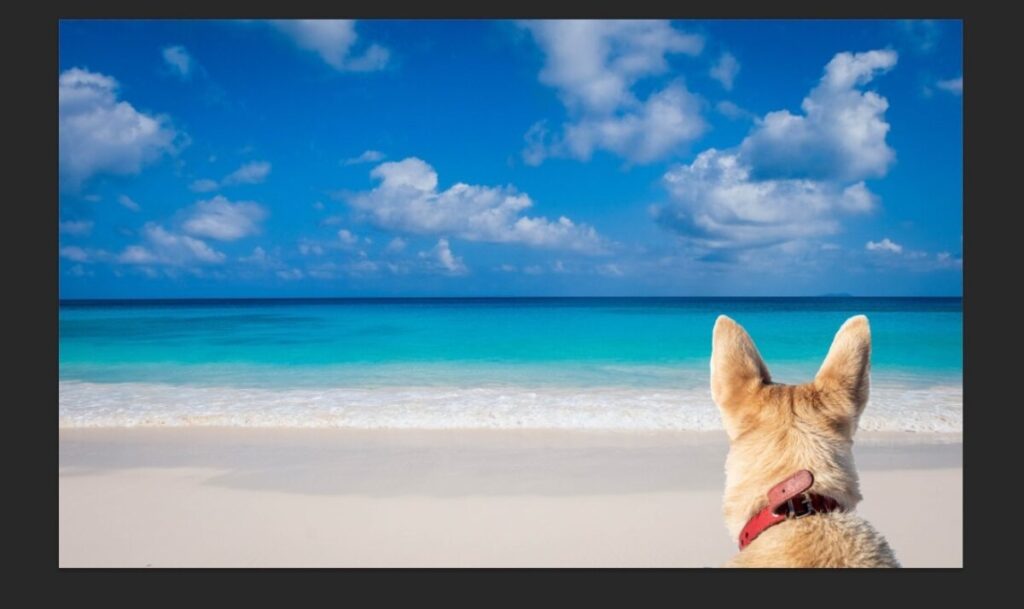
全て終わったら完成です。
出来栄えとしては、ちょっとわんちゃんの色調調整をして最初で合わせてあげた方が綺麗にできましたね。
それを合わせても所要時間5分、特に複雑でもなく簡単にできる合成方法でした。















コメントを残す