『サイト表示速度』とはその名の通り、アクセスしてどれだけの時間でサイトが表示されるかの速度になります。
この記事では、サイト表示速度の重要性と、表示遅延の改善方法を説明していきます。
Googleにもユーザーにも評価される適切な速度にすることで様々なメリット(次項で解説)がある『サイトの表示速度』。
この記事で学んだのち、しっかりと自身のサイトに反映させましょう。
目次
- サイト表示速度は何故重要視されるのか
- ユーザー満足度の向上
- 表示速度はSEOにも関係がある
- CV(コンバージョン)に直接関わってくる
- サイトの表示速度を調査するには?
- PageSpeed Insightsの使用方法
- 使用していないCSSの削除方法
- 使用していないJavaScriptの削除方法
- レンダリングを妨げるリソースの除外
- 改善されているかの確認
- 終わりに…
- 他のSEO記事
サイト表示速度は何故重要視されるのか
結論から申し上げますと、サイトの表示速度はSEOはもちろん、様々な面で大きな影響をうけます。
ではサイトの表示速度によってどのような影響があるのかを解説していきます。
ユーザー満足度の向上
アクセスを集めるサイトに大切な要素としてUX (User Experience)があります。
UXを直訳すると、「ユーザー体験」です。
UXを向上させること、つまり訪れたユーザーがサイトで何かしらの体験をすることの満足度を向上させることが、アクセスを集めるサイトの大きな要素となっています。
その満足度の向上に、サイトの表示速度は大きな影響を与えます。
例えば、あなたが知りたい情報を教えてもらえそうなサイトタイトルを見つけクリックした時に、中々サイトが表示されない、ローディングがいつまでも終わらないサイトに滞在していようと思いますか?
大体の方がすぐに『戻る』をクリックし、次のサイトに移るのではないでしょうか?
僕も表示速度が遅いサイトはすぐ離脱してしまいます。
このように、「重いサイト」と呼ばれるページはユーザーからはどうしても嫌厭されます。
どんなに内容がよくてかなりデザインに凝っていてもそうですね。
ユーザーに離脱されずにストレス無くサイトを閲覧していただくために、サイトの表示速度は重要な要素の一つです。
表示速度はSEOにも関係がある
『Google検索セントラル』の『上級者向けSEO』⇨『ページエクスペリエンスのGoogle検索結果への影響について』でも、以下のように書かれているので抜粋します。
関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
https://developers.google.com/search/docs/advanced/experience/page-experience?hl=ja
次の指標によって、そのページが読み込み、インタラクティブ性、視覚的安定性の点で優れたユーザー エクスペリエンスを提供していることを示します。
Largest Contentful Paint(LCP): 読み込みパフォーマンスの尺度。優れたユーザー エクスペリエンスを提供するには、ページの読み込み開始から 2.5 秒以内に LCP を実現するようにします。
初回入力遅延(FID): インタラクティブ性の尺度。優れたユーザー エクスペリエンスを提供するには、FID を 100 ミリ秒未満に収めるようにします。
Cumulative Layout Shift(CLS): 視覚的安定性の尺度。優れたユーザー エクスペリエンスを提供するには、CLS スコアを 0.1 未満に収めるようにします。
ウェブに関する主な指標の測定とモニタリングに役立つツールについてはこちらをご覧ください。
つまり、サイトの表示速度もユーザーエクスペリエンスであり、ランキングを決める要素の一つなのです。
Googleはユーザーエクスペリエンス、つまりはユーザーがどれだけ質の高い体験ができるかを重要視していることから、あくまでユーザーのためになることを根幹に据えています。
CV(コンバージョン)に直接関わってくる
企業や個人事業主が自社のサイトにユーザーを集める目的は、そこにCVを設定しているからです。
CVとはWebサイトにおいての目標達成の指標になります
例えば、資料請求やご予約、ECサイトであれば商品の購入、サブスクリプション系でしたら会員登録などですね。
『ユーザー満足度の向上』のところと一部被るのですが、やはり表示速度が遅いことによってユーザーの離脱が多くなってしまい、結果このCVに大きな影響がでてきます。
いくら良い商品を売っていたり、良いサービスを提供していても、ユーザーがCVまで辿り着かないと意味がありません。
おそらくそのようなもったいない事例の企業はたくさんあるでしょう。
大手ECサイトを運営するAmazonも『サイト表示速度が0.1秒遅くなると売上が1%減少し、1秒高速化すると10%の売り上げが向上する』と公表しています。
このように、ページの表示速度はユーザーの満足度、SEO、CVの向上などに大きな影響を与えています。
サイトの表示速度を調査するには?
サイトの表示速度を調査するツールとして最も活用されているのは、『 PageSpeed Insights 』です。
『PageSpeed Insights』はGoogleが提供している無料診断ツールで、URLを入力するだけで簡単にサイトの表示速度の全体的な点数化、表示速度の指標、改善項目などを表示してくれる便利なツールです。
実際に僕のこの『ちきんまさブログ』で診断してみましょう。
PageSpeed Insightsの使用方法

まずは『 PageSpeed Insights 』の上記のページにアクセスしてください。

次に入力フォームにURLの入力を行い、『分析』をクリックします。
すると、表示速度の分析が始まります。
結果がでるまで5〜10秒ほど待ちます。

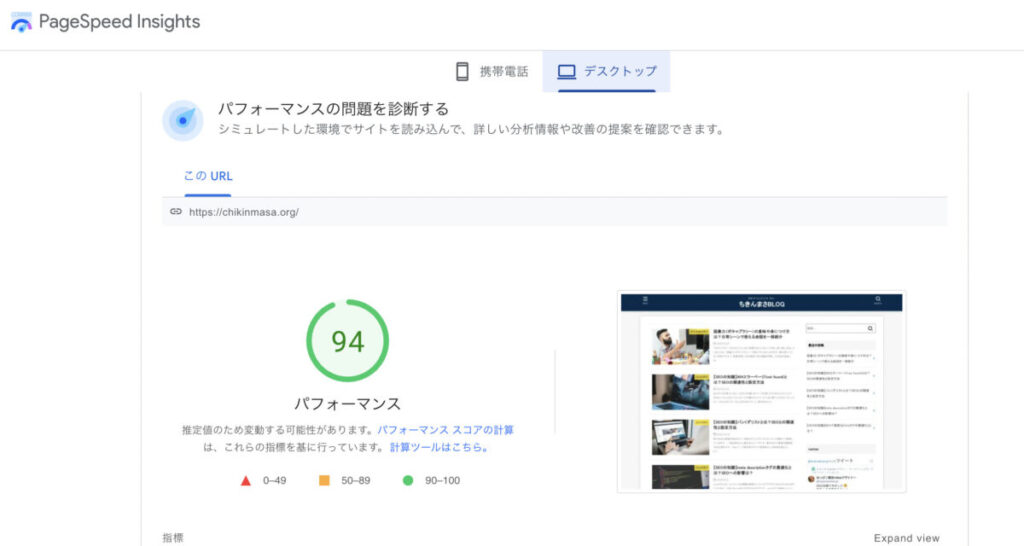
前述した『サイトの表示速度の全体的な点数』が結果として表示されました。
有料テーマですが、金額以上の質の良さがこの表示速度の結果を見てもわかると思います。
もしも『STORK19
STORK19
話を戻しましょう。
点数は低ければ低いほど表示速度が遅いという結果となります。
できれば目指すべき数値としては80点以上がいいみたいです。
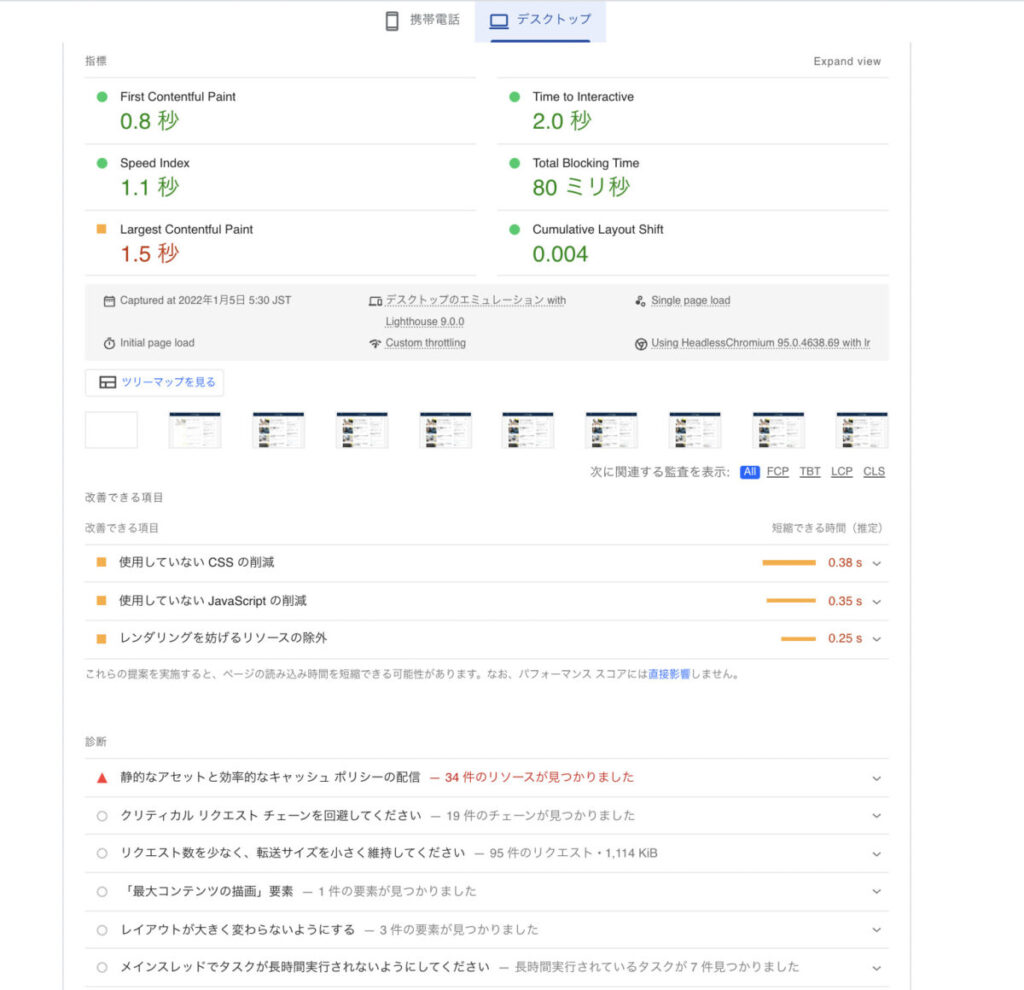
では80点以上取るためにどうすればいいかの、『それぞれの表示速度の指標、改善項目』が以下のように表示されます。

緑の丸が描かれている項目は、点数としても90点以上で、合格点な項目になります。
それとは別に、黄色の四角マークや赤の三角マークはそれ以下になりますので、ここを改善していく必要があります。
この表示結果だと、『①使用していないCSS、②JavaScriptの削減』や『③レンダリングを妨げるリソースの除外』が改善項目になります。
この項目の改善方法の一部を少し説明していきます。
ちなみに僕のブログで診断していますので、WordPressを使用していることを前提でお話ししていきますので、ご容赦ください。
使用していないCSSの削除方法
『使用していないCSSの削除』ですが、一から自分で使用していないCSSを探して消していくのはかなり難儀です。
ましてやブログなどになるとテーマを購入することができるので、CSSに詳しくなくても始めることができます。
だからこそCSSに関しては全く分かりませんという人も多いです。
そんな時に使えるのが無料の診断ツール『JitBitのUnused CSS』です。

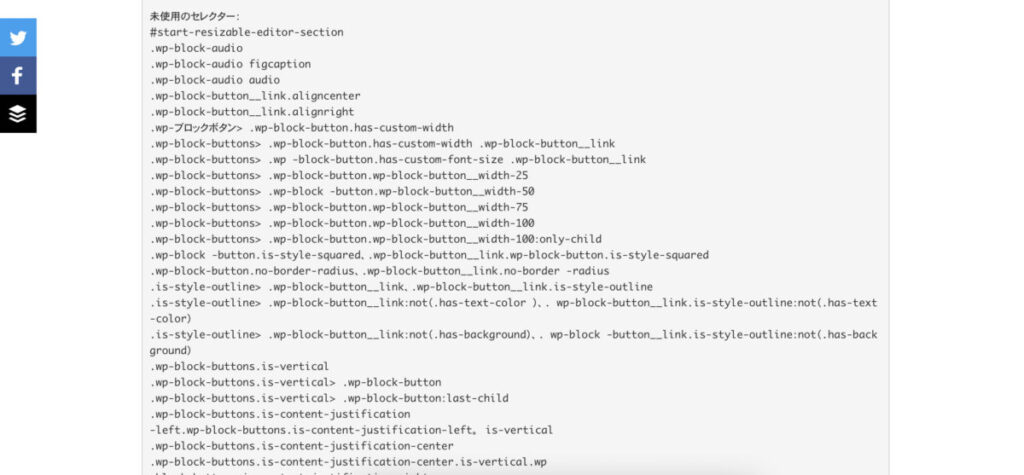
Unused CSS finder: detect unused CSS selectors in multiple pages
Unused CSSでは『PageSpeed Insights』同様、クロールしてほしいURLを入力フォームに入力し、『未使用のCSSをクロールする』でクロールします。

数秒待つと、上記画像のように結果が表示されます。
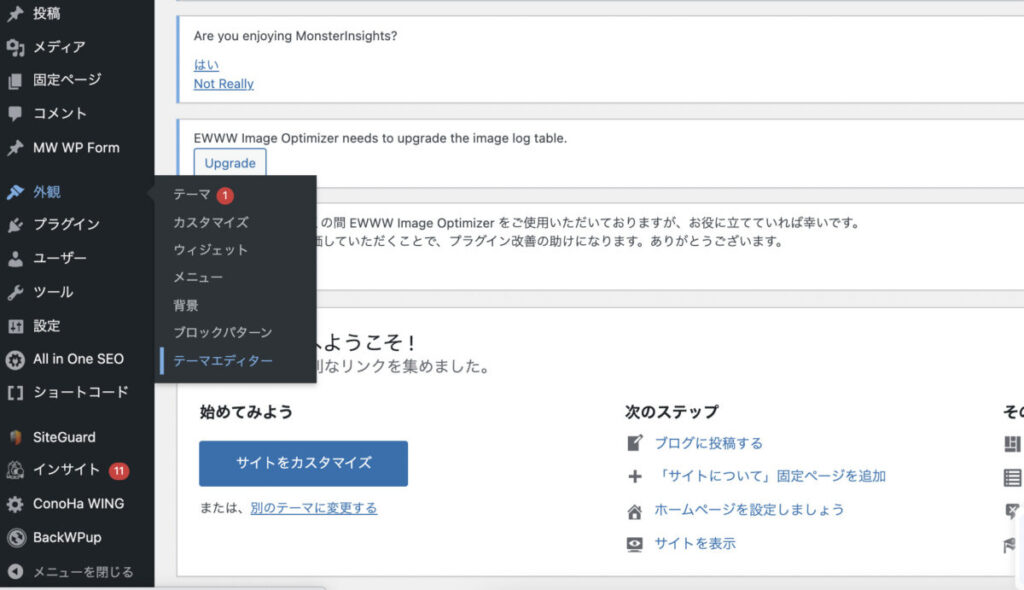
そこに書いてある不要なCSSを、WordPressの『外観』⇨『テーマエディター』


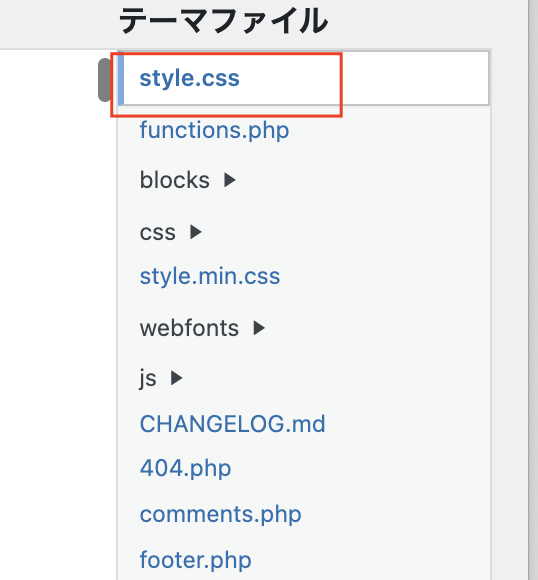
右側にある『style.css』から削除していけば完了です。
万が一のことを考え、バックアップはしっかりとっておくようにしましょう。
使用していないJavaScriptの削除方法
『使用していないJavaScriptの削除』の方法ですが、こちらはWordPressプラグインを使用します。
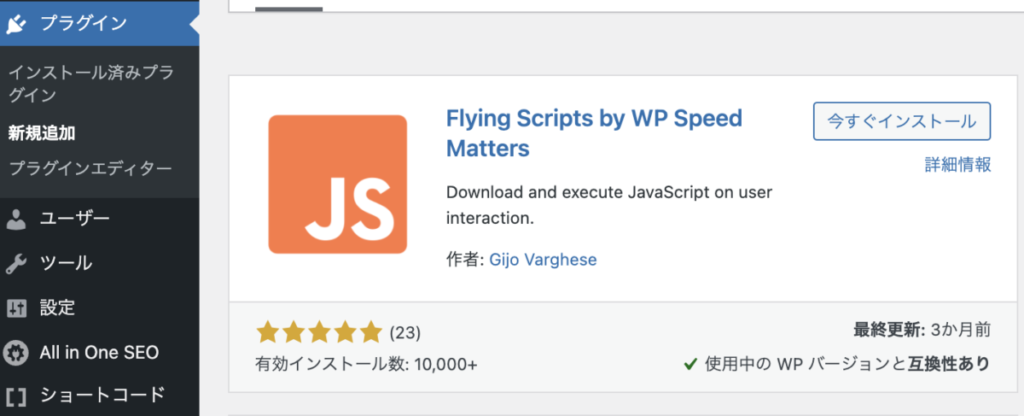
使用するプラグインは『Flying Scripts by WP Speed Matters』です。

こちらは『PageSpeed Insights』が診断した不要なJavaScriptを入力するだけで、改善することができます。
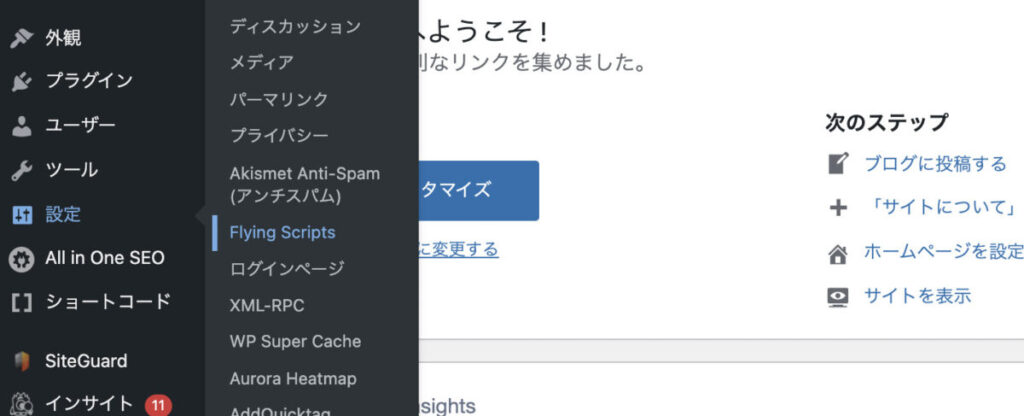
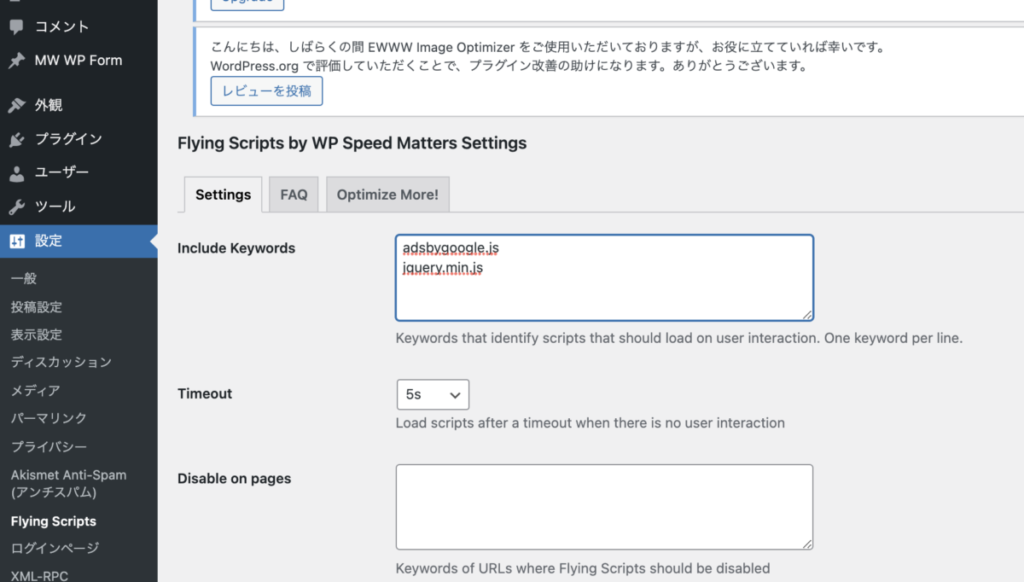
プラグインをインストールして有効化したら、『Flying Scripts by WP Speed Matters』を開きます。

『Include Keywords』の入力フォームに、診断結果で問題となった『〜〜.js』のコードをコピペし、入力します。


あとはページ下の『Save Changes』を押して完了です。
実際に改善されているかを『PageSpeed Insights』で確認してください。
レンダリングを妨げるリソースの除外
『レンダリングを妨げるリソースの除外』ですが、こちらもWordPressプラグインを使用します。
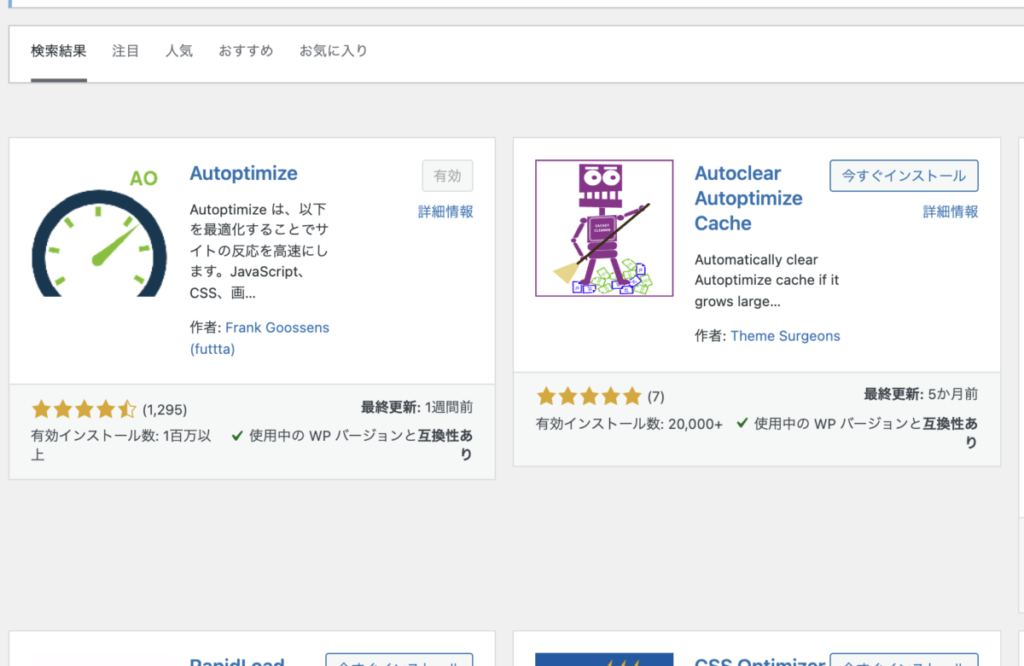
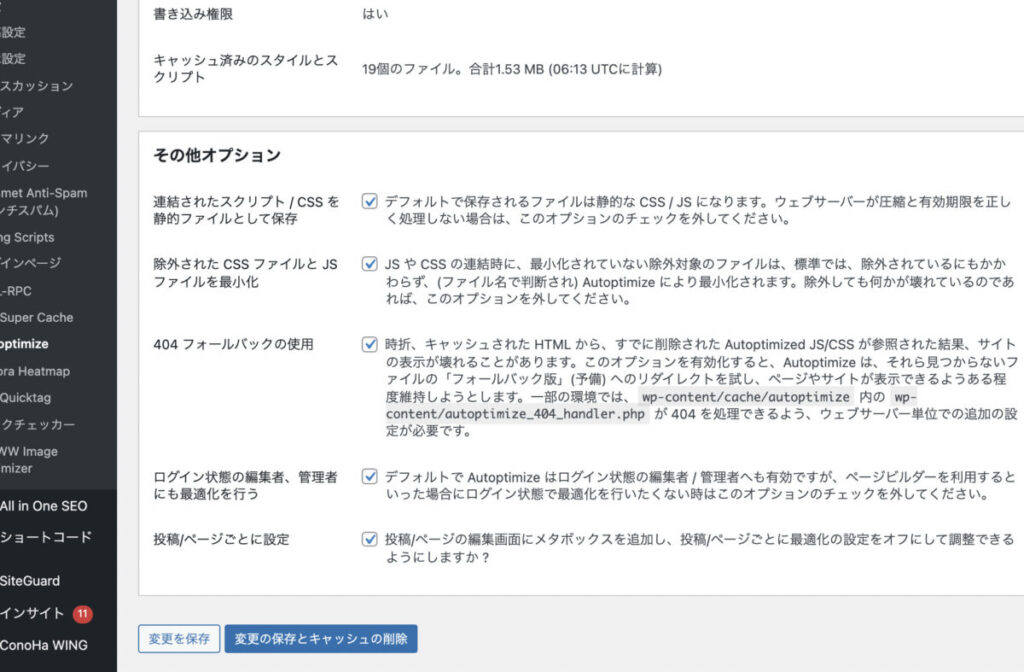
使用するプラグインは『Autoptimize』です。
まずは『プラグイン』から『Autoptimize』をインストールしてください。

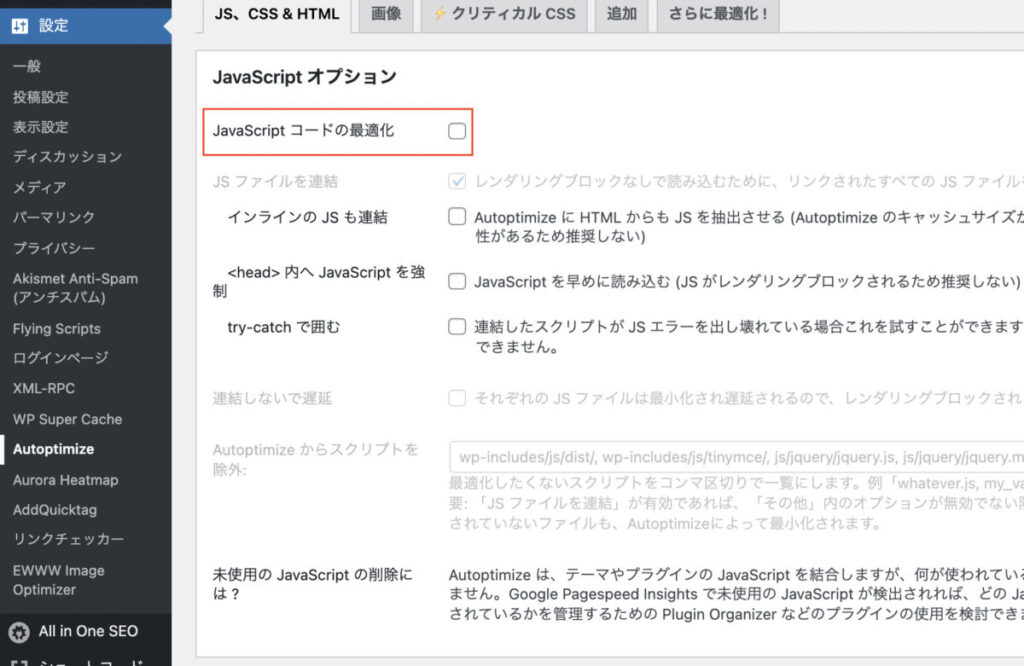
次に『Autoptimize』を開き、『JavaScriptコードの最適化』をチェックします。

そのまま下にスクロールしていき、同じように『CSSコードの最適化』『HTMLコードの最適化』をチェックしていきます。

全部チェックし終えたら『変更の保存とキャッシュの削除』をクリックして完了しましょう。
これで改善されました。プラグインは本当に便利で簡単ですよね。
ちなみにGoogleでは下記のように公表されています。
推奨される解決方法
https://developers.google.com/speed/docs/insights/BlockingJS?hl=ja
レンダリングをブロックする JavaScript、特に、実行前に取得する必要のある外部スクリプトの使用を避け、最小限に抑えます。ページ コンテンツのレンダリングに必要なスクリプトをインライン化すると、余分なネットワーク リクエストを避けることができます。ただし、最適なパフォーマンスを提供するために、インライン化するコンテンツのサイズを小さくし、また、すばやく実行する必要があります。最初のレンダリングに必要のないスクリプトは、非同期にするか、最初のレンダリングが終了するまで実行を遅らせます。なお、この方法で読み込み時間を改善するためには、 CSS の配信を最適化する 必要もあります。
レンダリングを妨げる JavaScript を削除する | PageSpeed Insights | Google Developers
このような方法もありますので、WebデザイナーやCSSを扱う人はチェックしておきましょう。
改善されているかの確認
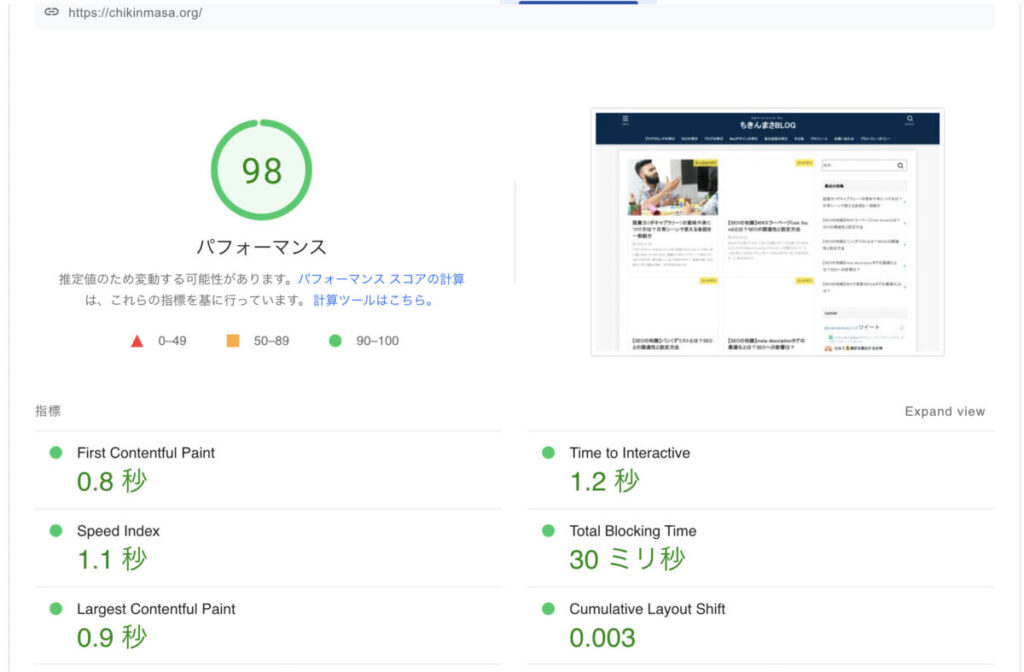
全てを終えて、表示結果がどのようになったかをチェックしてみました。

上記のように、94点だった僕のブログは98点まで改善されました。
かなりの高得点まで改善されました。是非みなさんも試してみてください。
終わりに…
サイトの表示速度が重要なことは十分理解していただけたかと思います。
今回の記事の内容をザッと理解し、自分でも調べてページの表示速度を改善してSEO対策、UXを追求していきましょう。
また、僕の記事では、SEOの知識や実践方法をご紹介しています。
この記事を読まれている方はきっと、SEOを学び、それを実践に活かし成果を出したいとの思いで検索し、この記事に辿り着いたことでしょう。
SEOの学習方法は様々なものがあります。ご興味ありましたら是非、下記記事をご覧ください。























コメントを残す