WordPressで記事を作成する際に重要視するべきことはいくつかありますが、その中でも特に意識するべきものが『見出し』です。
見出しとはその名の通り、本文の中で特に重要な文章であると伝えるためのもので、内容の要点を章や節ごとに簡潔にまとめた題名の部分でよく使用されます。
今回は文章構成の中で意識しなければならない『見出し』について解説していきます。
この記事を読んで見出しの重要性を学ぶことによって、例えば少し文章を書くことが苦手な方でもより読みやすく、よりユーザーの目に止まり、読まれやすくなる記事を作成できるようになります。
もちろん、文章を書くことが得意な人はさらにわかりやすく、多くのユーザーの目に止まる記事を作れるようになります。
ブログやWebマーケティング初心者が特に知っておくべきものになりますので、しっかり知識をつけましょう。
目次
見出しの重要性
まずはなぜ、見出しがそんなに重要なのか?
重要な点を2点、ご紹介していきます。
重要な点①:精読率の上昇
文章が読者にとってかなり有益なものであれば、見出しは気にする必要ないのではないか?
確かに読者は気になることを検索して、その答えに合致しているものを探しますから、内容が読者のニーズと合えばそれでいいのではないかとも思います。
ですが、同じフォントサイズで同じフォントカラー、これが淡々と2000文字3000文字と並んでいる場合、その文章は万人が読みやすいものでしょうか?より知って欲しい重要な点が頭に入ってきやすいでしょうか?
僕なら途中で読むのを止めてしまいます。
僕が何かを学んだりする際に選ぶブログや本の基準として、しっかり文章構成にメリハリがついていて読みやすいかどうかがあります。
ちなみに宅地建物取引士や行政書士を勉強する際に選んだ参考書の基準も、しっかり見出しがあり、しかも文章の中で重要な点が色分けされているかどうかはひとつの基準で選びました。
自分の知識にない内容、難しい内容を読むわけですから、自分がどれだけ苦にならないか、飽きないかを重要視しました。
それは Webで読む記事でも同じことが言えますね。
これは僕だけに限らず、大多数の方が無意識でそのような記事や本を選んでいる傾向にあります。
せっかく有益な内容が書けても、読者が読みにくいと判断して最後まで読まなければ意味がありません。
精読率を上げるためにも、見出しはとても重要な要素なのです。
重要な点②:SEO対策でのメリットが大きい
「検索エンジン最適化スターターガイド」
とゆうものをご存知でしょうか?

当初Googleが社内向けに作成したものでしたが、検索エンジン最適化(Search Engine Optimization:SEO )に取り組み、ユーザーと検索エンジンの双方に優しいサイトを構築しようと しているウェブマスターにも役立つのではないかと考え、公開されたテキストです。
『書かれていることを参考にしていただくことで、検索エンジンからクロールされやすく、インデックスされやすいサイトを構築することができる』と書かれているこのスターターガイドで「見出しをつけましょう」と書かれているということは、見出しがSEOの面でも重要な役割を持っているということになります。
ちなみにSEO対策とは何か?
通常ユーザーが知りたい内容のキーワードを検索した時に、そのキーワードに該当するページが表示されます。SEOに優れているサイトだと、Googleのアルゴリズムに認められたページほど、その表示順位は上位になり、たくさんのユーザーの目に止まるようになります。
その表示順位を上げることをSEO対策と言います。
検索エンジン最適化スターターガイドには、ユーザーの目を引く重要な部分には見出しタグを使用することを推奨しています。
つまり、ユーザーにとってわかりやすく有益な文章にするために使用した方がよく、そのような記事はSEOの面でも有効とゆうことです。
せっかく記事を書いても読まれる場所に適切に表示されないと意味はありません。
見出しを有効に活用し、SEOの面もしっかり考えましょう。
 |
見出しを使用する際の注意点
って考えの方、カブトムシの寄ってくる樹液に砂糖をかけて練乳をトッピングしたくらい甘いです。(カブトムシの好きな樹液が甘いかは知りませんが)
先ほど出たGoogleの提供する『検索エンジン最適化スターターガイド』にも、”ページ全体を通して、見出しタグは慎重に利用しよう”と書いてあります。
それは、見出しタグがページ内に多すぎると、ユーザーにとってコンテンツが読みづらくなり、1つのトピックがどこで終わって次のトピックがどこから始まるのかわかりにくくなるとゆう、ユーザー目線での考え方でそのように定義しているようです。
では見出しを使用する際の注意点には他にどんなことがあるか?
それを説明していきます。
①:見出しはそれぞれの重要な箇所で、大きさによって使い分ける
見出しにはH1~H6までタグがあり、それぞれを重要度に分けて使用していきます。
タイトルで使用されるH1タグからH2〜H6までの6段階で、H1が一番重要としてそれから順番に大きさが変わります。
WordPressの記事においても、一般的に使う見出しは「H1~H4」になります。(あくまで一般的です。私はH5まで使用しています)
H1を一般的にタイトルとし、記事本文に使用されるのはH2からです
例として、使い分けを表すのであれば…
- H2はタイトルに沿っていくつかパートわけする文章構成の見出しで使用する
- H3はH2の内容をパート分けする際の見出しで使用
- H4はH3の内容をさらにパート分けにする際の見出しで使用
大きさによって使い分けは大事ですが、乱立して使用するのはタブーです。
②:見出しの大きさの順序を守る
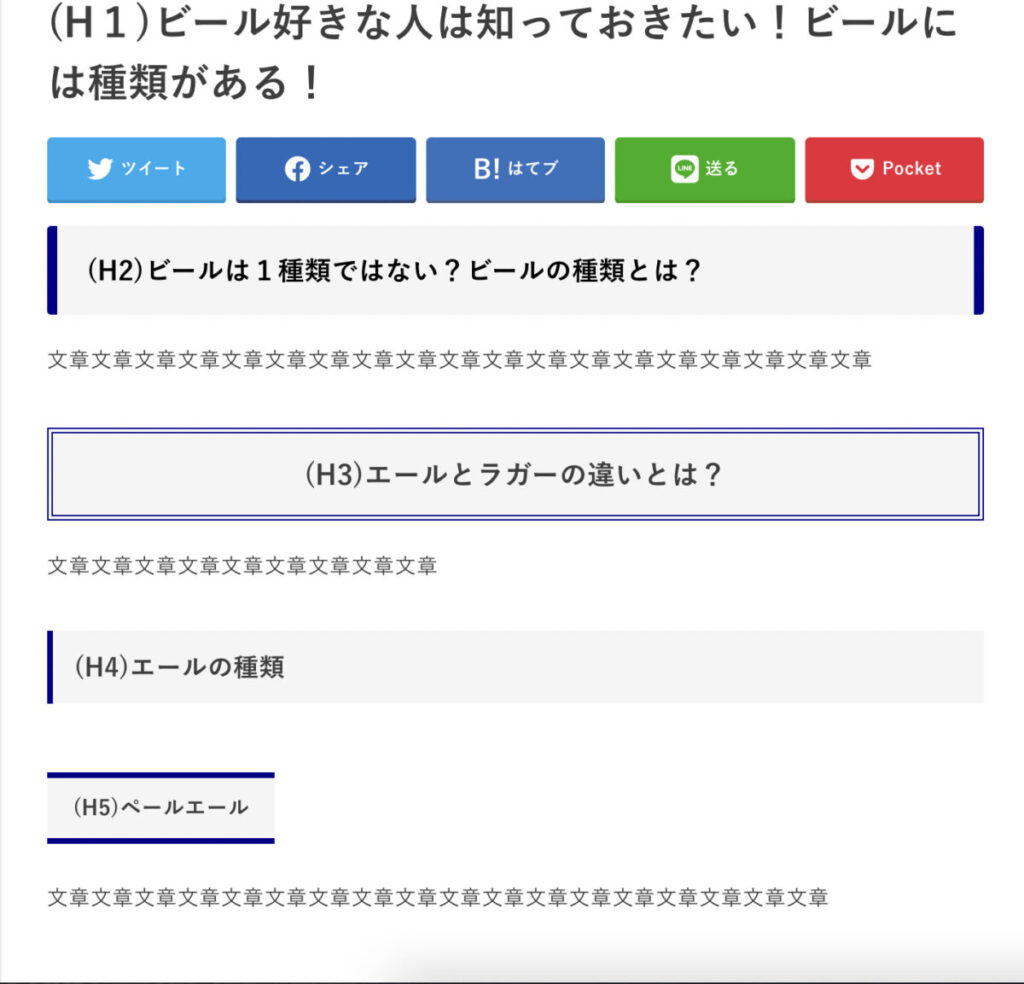
大きさによって使い分けがわかったところで、ひとつ例を出してみましょう。
例えば僕の大好きなビールで見出しの順序を守った使い分けをしてみます。

…みたいな感じです。
各見出しが近いせいで少し違和感を感じますが、分け方は大体こんな感じです。
H3見出しの本文のパートをH2タグで分けたり、H4見出しの本文のパートをH3タグで分けたりなど、順序を守らず使用することはタブーです。
見出しの順序は上記画像で示したように、H2>H3>H4>H5>H6となります。
H2の見出しの本文のパート分けはH3、H3の見出しの本文のパート分けはH4と、数字の順序は守りましょう。
ただ、色々と勉強してきてこれで使い分けはいいとは思っていますが、SEOの面で本当に正しいのかどうかはGooglebotくん( Webにあるコンテンツを毎日クロールしているGoogleのAI)のみぞ知るです。
③:むやみやたらに見出しを使用しない
再度明記しますが、読者の読みやすさのためにも、SEO効果を考える上でも見出しは有効ですが、むやみやたらに見出しを乱発するのはNGです。
文章的に見出しがあって、その見出しだけでも読者に何を伝えたいか理解できるものに、見出しは使用します。
文章中で伝えたい箇所がある場合は、<strong>や<b>などのフォントの太さを変えたり、フォントカラーを変える、マーカーを使用するなどの方法で伝えるようにしましょう。
見出しデザインを変える方法
見出しのデザインはそれぞれのテーマのデフォルトで違います。
では見出しのデザインを変えたい場合はどうすればいいのか?
見出しのデザインを変更するには二つの方法があります。
①:テーマの設定で変更する方法
まず一つ目が、自身が使用しているテーマの設定画面から変える方法です。
僕はSTORK19とゆうテーマを使用していますので、STORK19のテーマの場合の変更の仕方で進めていきます。
※変更の進め方は全てのテーマで共通ですが、変更する箇所の設定名が違うので注意してください。そしてWordPressテーマによっては変更できないものもあるので、その場合は②の方法で変えてください。
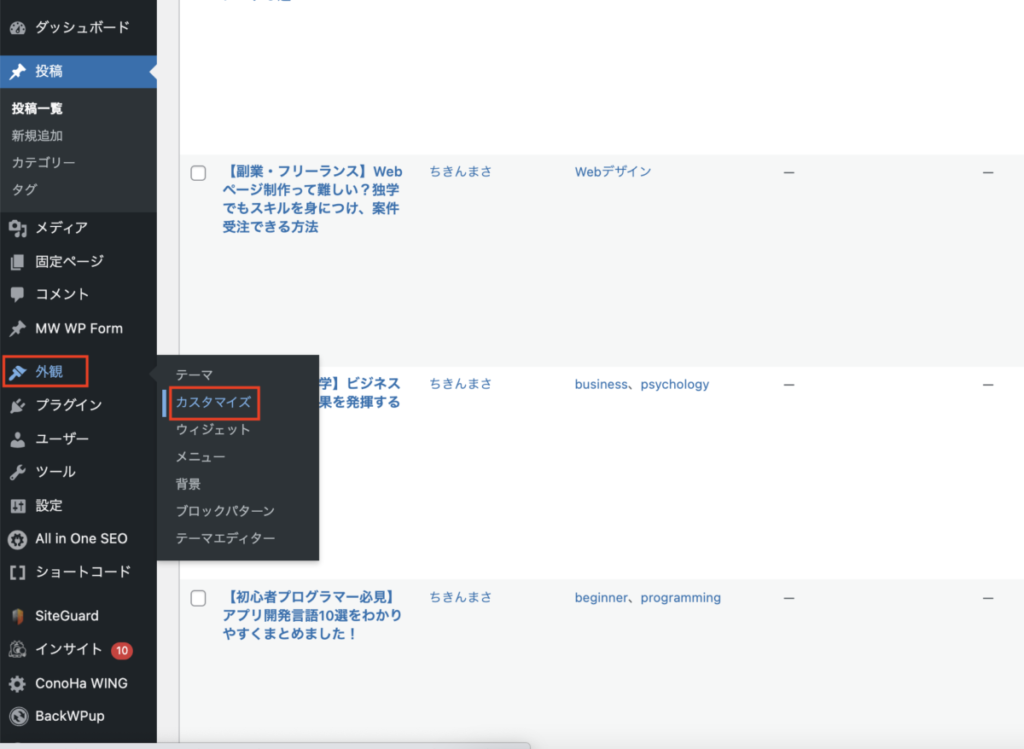
まずはメニューの【外観】⇨【カスタマイズ】に進んでください。

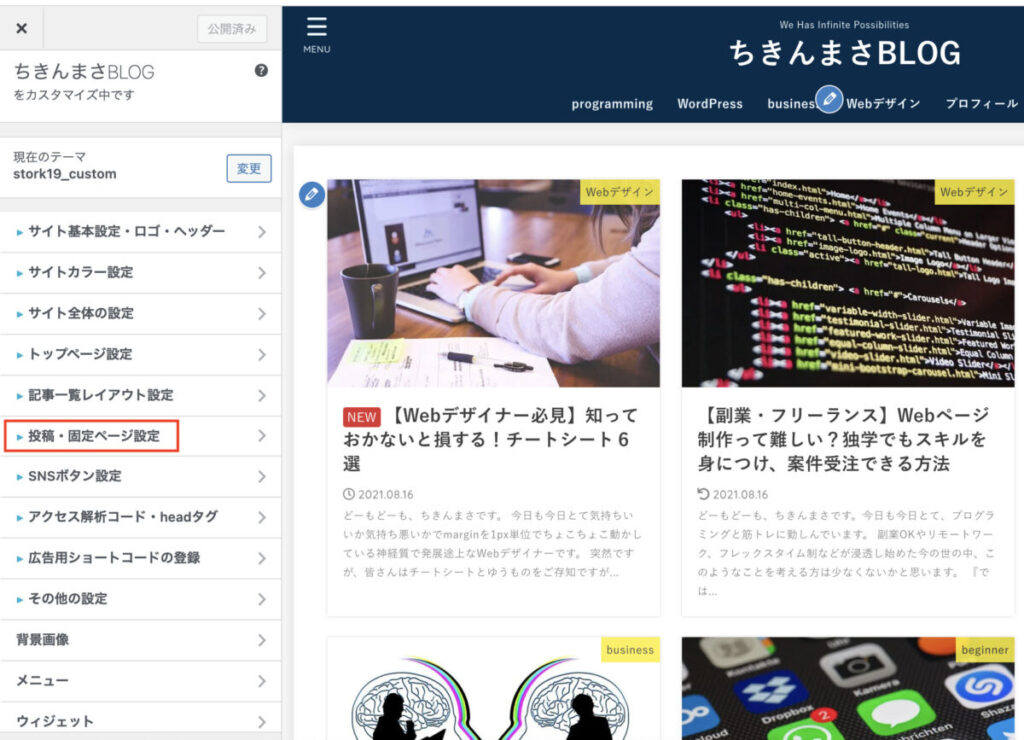
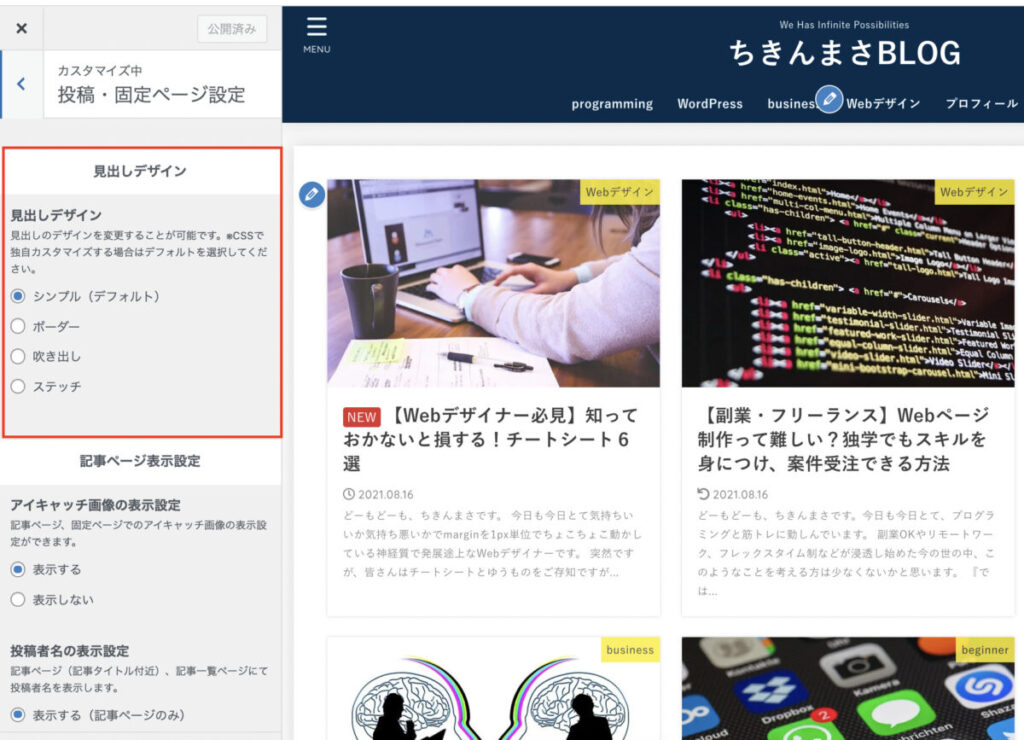
次に、下記画像のような画面になりますので、【投稿・固定ページ設定】に進んでください。

すると最初にあるのが【見出しデザイン】の項目です。
ここでデザインの変更ができます。

正直STORK19は見出しデザインのバリエーションは多い方ではないです。
友人が使用している【JIN】のテーマだと、見出しデザインはもちろん、アイコンを選べたりH2やH3などそれぞれデザインを変更することも可能らしいです。
僕は②の方法を使用しているのであまり気にしてませんが、もしも現在有料テーマを購入しようかと考えている人で、見出しなどのデザインにもこだわりたい方はしっかり調べた上で購入することをおすすめします。
見出しデザインだけでなく、SEOの面やアフィリエイトに優れている面、表示速度が早いなどそれぞれテーマごとに特徴がありますので、調べた上での購入は必須です。
②:追加CSSで変更する方法
もう一点が、追加CSSでカスタマイズする方法です。
こちらに関してはCSSの知識がないと少し難しいかもしれませんが、知らない方でも少し調べればできるかとも思います。
もしも、CSSは知らないけど独自のカスタマイズで見出しデザインを作りたいって場合は、僕のお問い合わせフォームからご相談ください。
その時に案件が忙しくなければですが、デザインのイメージを聞かせていただいて、コピペするだけでいいようにコードを作成します。
その他Webデザインに関することやSEOに関すること、なんでもお問い合わせください。
リンク:お問い合わせフォーム
※複雑なCSSは基本的に有料になります。(1,000円〜ほど)
どこまでが無料でできて、有料だとどのくらいかかるかは先にお問い合わせください。
それでは変更方法ですが、①と同様メニューの【外観】⇨【カスタマイズ】に進みます。
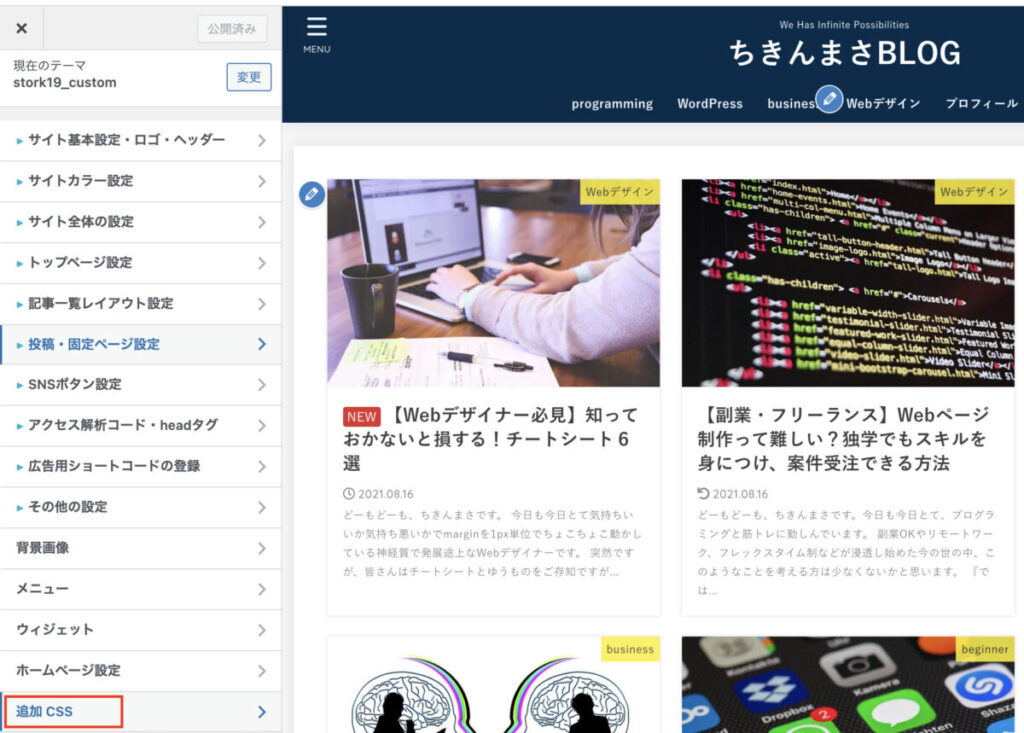
次に一番下のメニューの【追加CSS】を開きます。

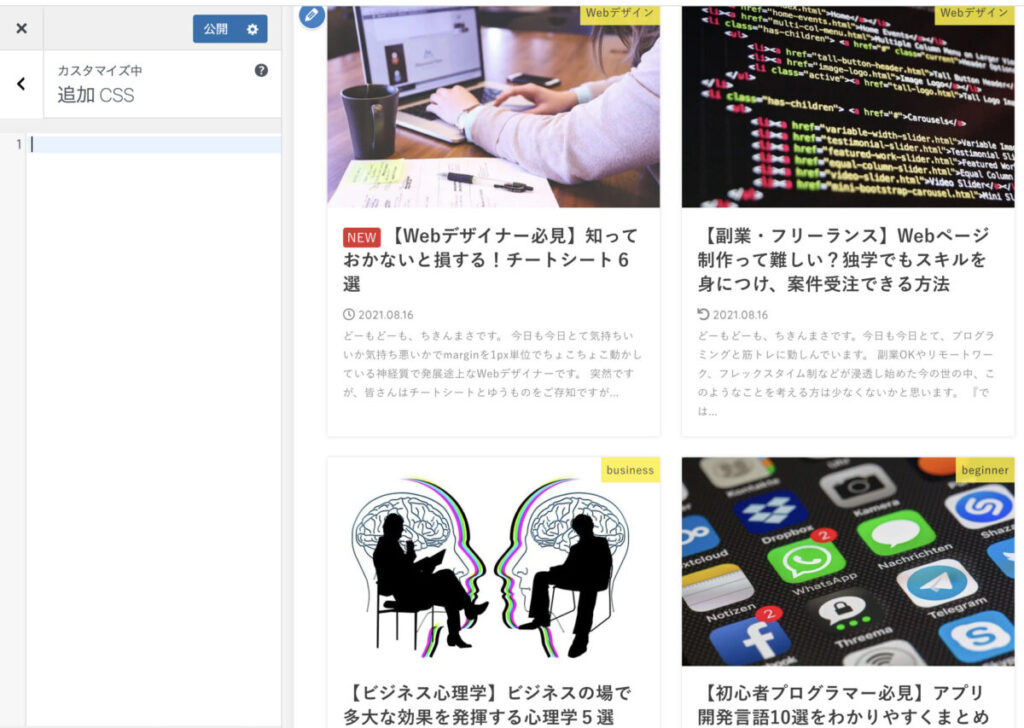
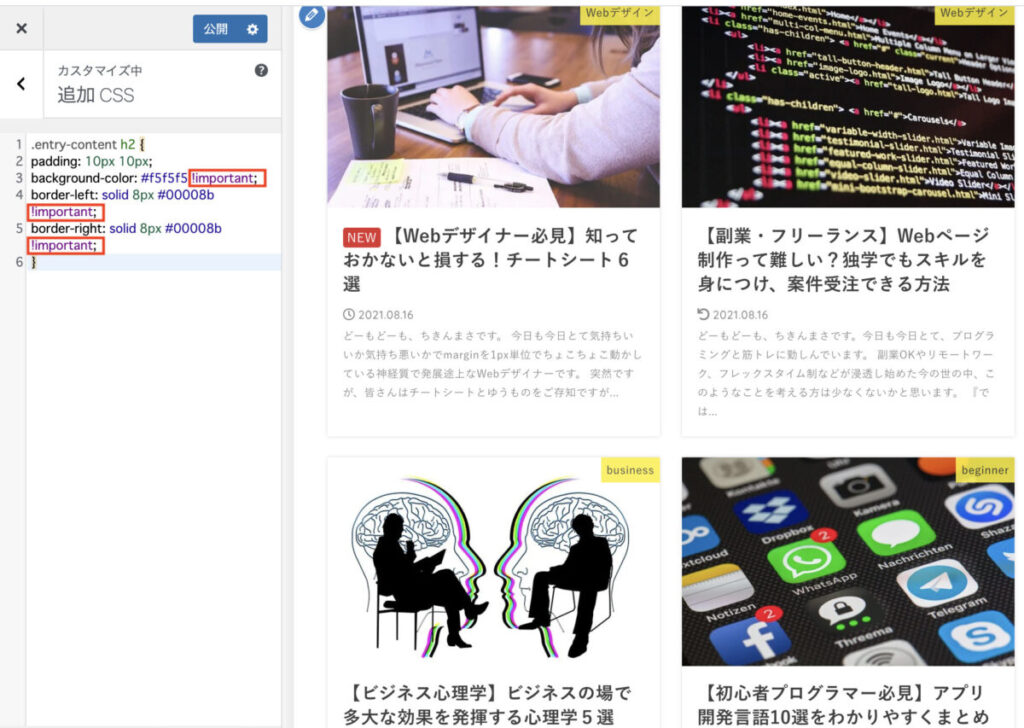
すると、下記画像のようなCSSのコードを入力する欄になりますので、こちらに入力していきます。

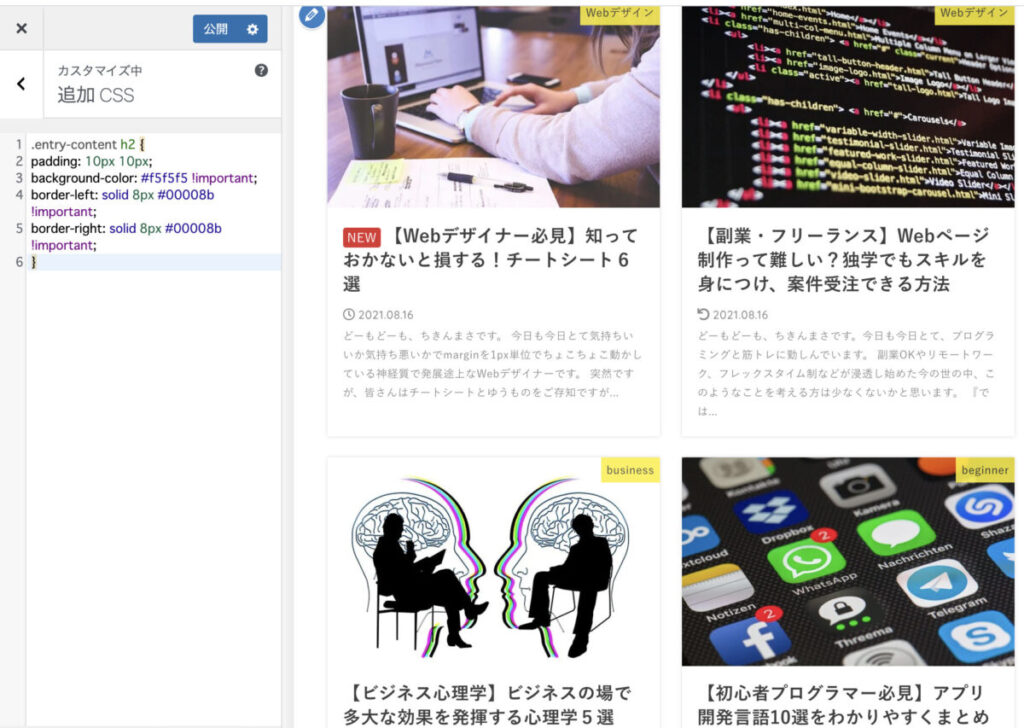
入力するとこんな感じです。

ここで注意点をいくつか話しておきます。
CSSを少しだけご存知の方だと、画像のコードを見て「セレクタの”entry-content”っているの?」「プロパティの最後についている!importantって何?」って、思われた方もいるかと思います。
WordPressでは、見出しのCSSを正確に適用するために『entry-content』と『!important』は忘れず記入しなければいけません。
まず”entry-content”です。
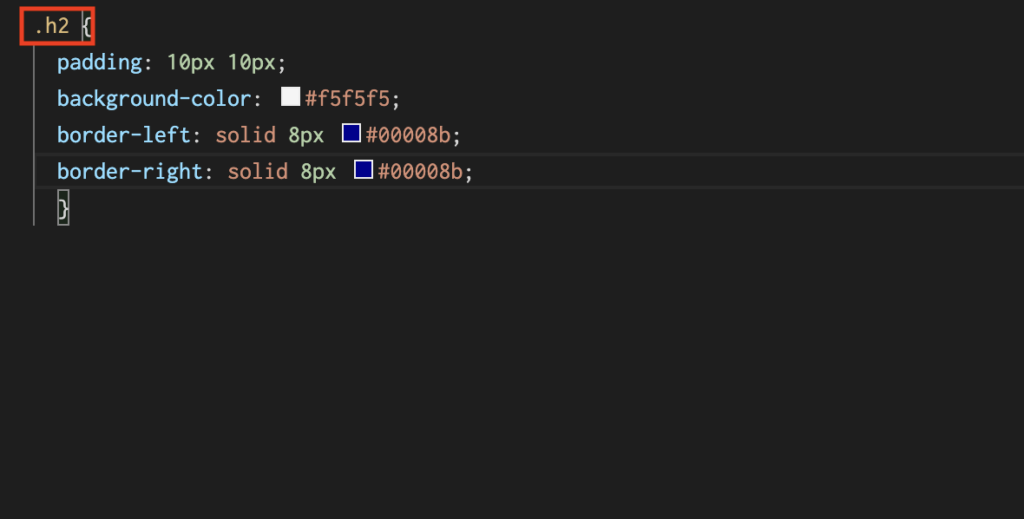
通常H2の見出しにCSSの指定をするのであれば…

このように指定をすると、H2の見出しを使用する際にこのCSSが適用されるようになるのが通常です。
しかし、このような指定をしてしまうと、サイト内全てのh2タグにも適用されてしまいます。
元々プログラミングを学んでいない方は疑問に思うかもしれませんが、通常WebサイトやWebサービス、Webアプリなども含めて、構造としてはHTML/CSSで作成されています。
それはWordPressも例外ではなく、WordPressで見ているページはHTML/CSSで作成されています。
マウス右クリック、もしくはShift]+[F10]キー、Macだと2本指でクリックまたはタップでメニューが出るかと思うのですが、その中にある『ページのソースを確認』もしくは『検証』をクリックすると、HTMLのコードを見ることができます。
ですので、追加CSSコードがページ全体に適用されないように、『どの部分のh2タグに適用する』と子孫セレクタを使用して指定する必要があり、それが『entry-content』なのです。
うっかり記述し忘れていたら、ブログを見にきたユーザーがびっくりしてしまいますので、ちゃんと忘れず記述するようにしましょう。
そして次に『!important』です。
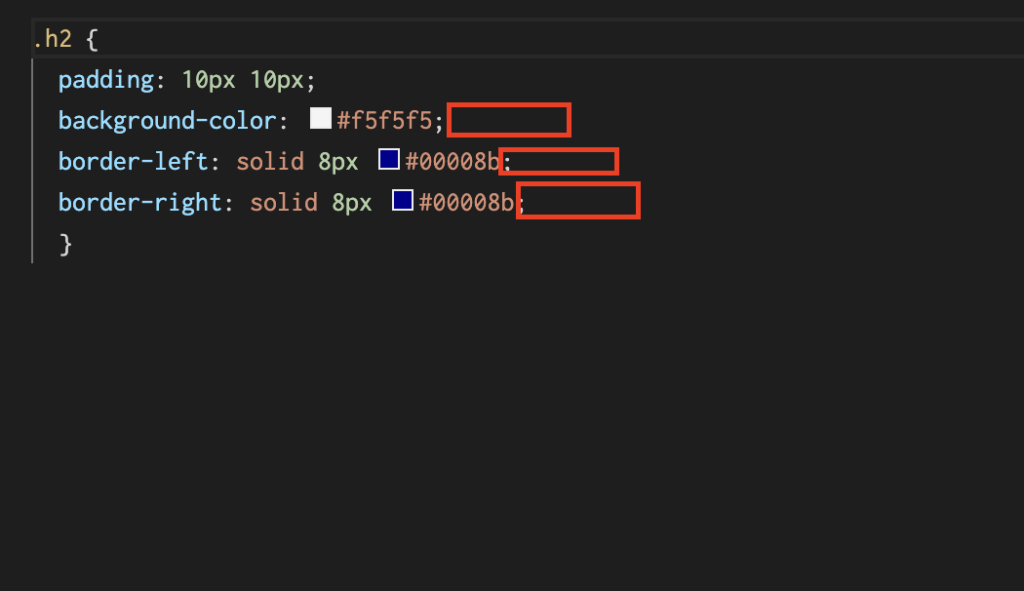
こちらも通常CSSを適用するのであれば下記画像のように『!important』はなくても適用されるはずなのですが、あいにく適用されません。

それは指定したCSSよりも他のCSSが優先されているからです。
CSSには優先度があります。先に書いたCSSより後から書いた同じCSSの方が優先度が高かったり、後から書いていても、先に書いてあるCSSがセレクタを記述したCSSであった場合など、優先度の基準があります。
全てを詳しく書くと一つの記事が出来上がってしまうくらいややこしいので割愛しますが、簡単に書くと、この追加CSSで記述したコードよりも、他人の作ったテーマやプラグインを使用しているWordPressでは、そのCSSが優先されているので、こちらが後から書いたとしても適用されないのです。
そこで効果を発揮するのがこの『!important』です。
日本語訳で『重要』とゆう意味で、その名の通りこのCSSを最重要にしてね!とゆう場面で使用します。

上記画像のように、CSSプロパティを記述した後に『!important』を付属して記述します。
これで今最優先になっているCSSよりも、記述したCSSが最優先となり、CSSが適用されます。
ちなみに『important』ではなく『”!”important』です。よくある間違いなので、”!”マークのつけ忘れがないよう注意しましょう。
終わりに…
いかがだったでしょうか?
通常、初めてブログを書いたり文章構成を考えるときにあまり重要視されない見出しですが、ユーザーの読みやすさやSEOを考えてもかなり重要であることをご納得していただけたかと思います。
最後に書いた追加CSSの書き方も、CSSが適用されなかったり、トップページも含め全てに適用されたりと、結構悩まれる方も多いようです。
ですので、簡単にですがお役に立てればと説明しました。
今回の記事を読まれた方のブログの全面的なクオリティアップに役立てれば幸いです。
他にも、ちきんまさBLOGではWordPressに関する記事を投稿しています。
是非、WordPressをされているみなさんのお役に立てれば嬉しいです。
それでは、よいWordPressライフを!















見出しの重要性はわかった。じゃあ重要だと思うところ全部に見出しを使えばいいんだ!