どーもどーも、ちきんまさです。
今日も今日とて気持ちいいか気持ち悪いかでmarginを1px単位でちょこちょこ動かしている神経質で発展途上なWebデザイナーです。
突然ですが、皆さんはチートシートとゆうものをご存知ですが?
ゲーム好きな人はチートなんて聞くと、「何かの裏コード入力でもしたらスペックが上がるのかな?」なんて思われるのではないでしょうか?
チートシートとは、わかりやすく言えば『カンニングペーパー』のようなものです。
Webデザインだけに限らず、プログラミングの現場ではあらゆる基礎文法やクラス、メソッドなどを使用します。
それら全てを覚えることはとても難儀なことですし、現場でも頻繁に使用するものは別ですが、たまにしか使用しないようなものだと忘れてしまうこともしょっちゅうです。
かく言う私も、たまにしか使用しないようなプロパティなどになると、忘れしてしまうこともよくあります。
その度に毎回本を開いたりググったりしていると、その時間はめちゃくちゃ無駄ですよね。
そんな無駄な時間を無くし、わからない時は即座にカンニングできるものがチートシートです。
そんな便利で知っておくべきチートシートを6選、紹介していきます。
目次
- チートシートとは?
- チートシート6選
- ①:HTML5タグ★チートシート
- ②:Web Code Tools
- ③:CSSセレクタのチートシート
- ④:CSS Flexboxチートシート
- ⑤:Javascript Cheat Sheet
- ⑥:jQuery Cheat Sheet
- 終わりに…
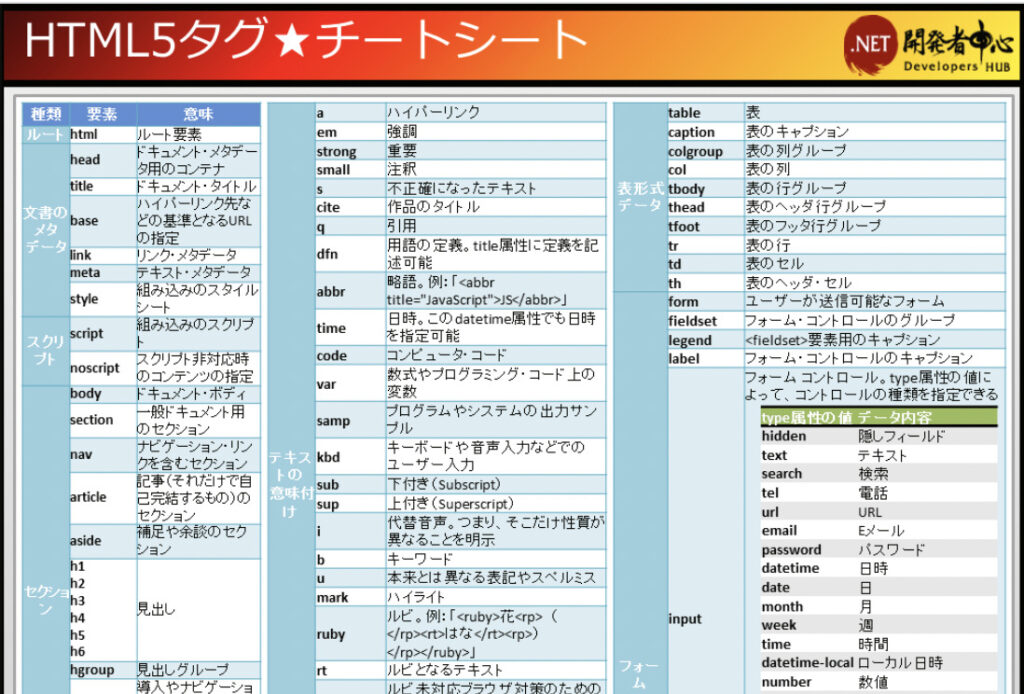
①:HTML5 タグ★チートシート

HTML5タグのチートシートです。
文法上必ず必要とするタグから、表やフォームを作成するタグなど、場合によっては必要となるくらいで頻繁に扱わないけど重要なタグまでズラッと一覧で書かれています。
特に初心者〜中級者の方が重宝するチートシートです。
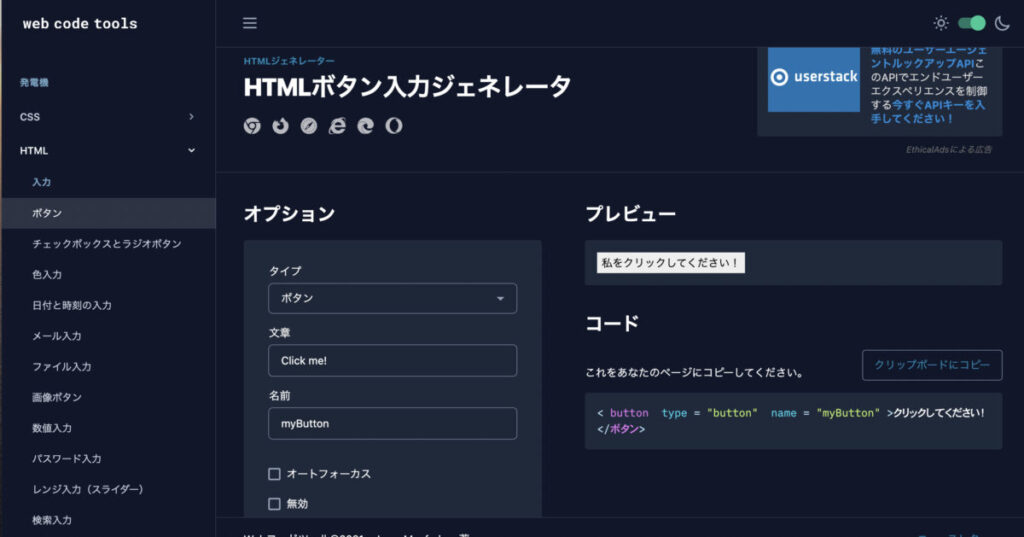
②:Web Code Tools

これをチートシートに入れていいかちょっと微妙なのですが、かなり便利なのでご紹介。
フォームで情報を入力し様々なコードを生成できる便利なジェネレータです。
実用的なWebサイトを作成するのにかなり役に立ちます。

画像にあるように、HTMLの他にもCSSやTwitterカードなども生成できるのでとても便利です。
最新情報を受け取るためアドレス登録のテロップがでてきますが、それを断るとかなり可愛いので是非試して見てください。
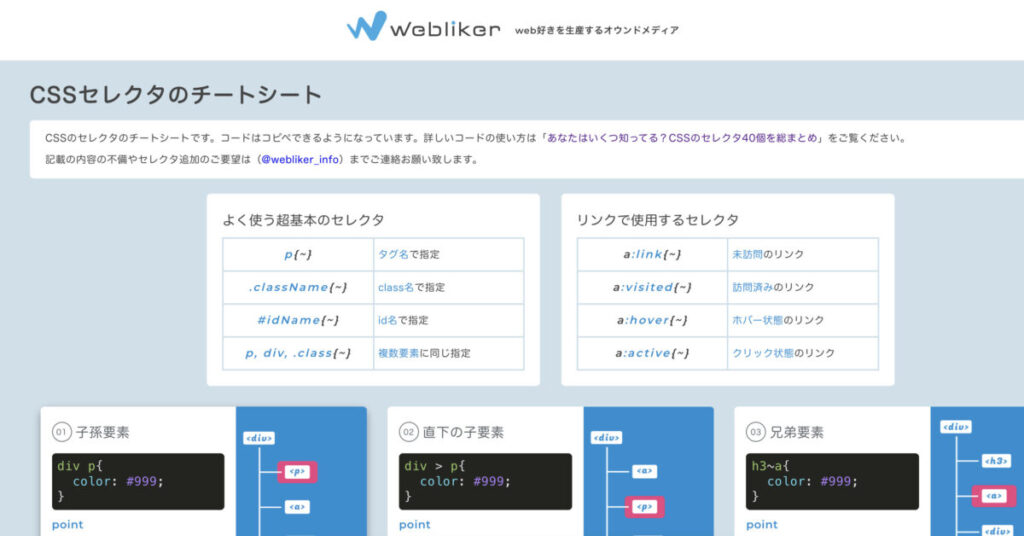
③:CSSセレクタのチートシート

CSSのセレクタ用チートシートです。
セレクタの指定がかなり便利になります。コピペして使用できるのがとてもいいですね。
例えばひとつのクラスの中にいくつかの<p>タグがあって、そのうちの1つだけに指定したい場合などのセレクタの書き方を忘れがちなので、僕はかなり重宝しています。
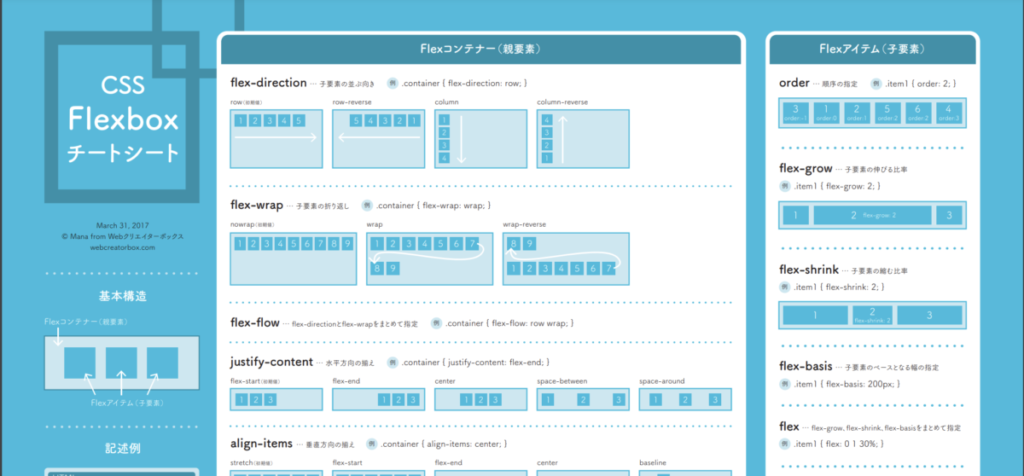
④:CSS Flexboxチートシート

Webデザイナーなら必ずと言っていいほど必要となるFlexboxのチートシート。
Flexboxとは、指定したクラスの中にあるセレクタを様々な並びにレイアウトできるとても便利なもの。
Flexboxは特にWebデザイン駆け出しの頃に、上手くできなかったりFlexboxの種類がわからず画面の中央寄りの合わせ方や逆に幅いっぱいの取り方、折り返しなどなどをしたい!となるといちいち調べながらしがちです。
これからのWebデザインで当たり前に必要となるので、このチートシートはとても嬉しいです。
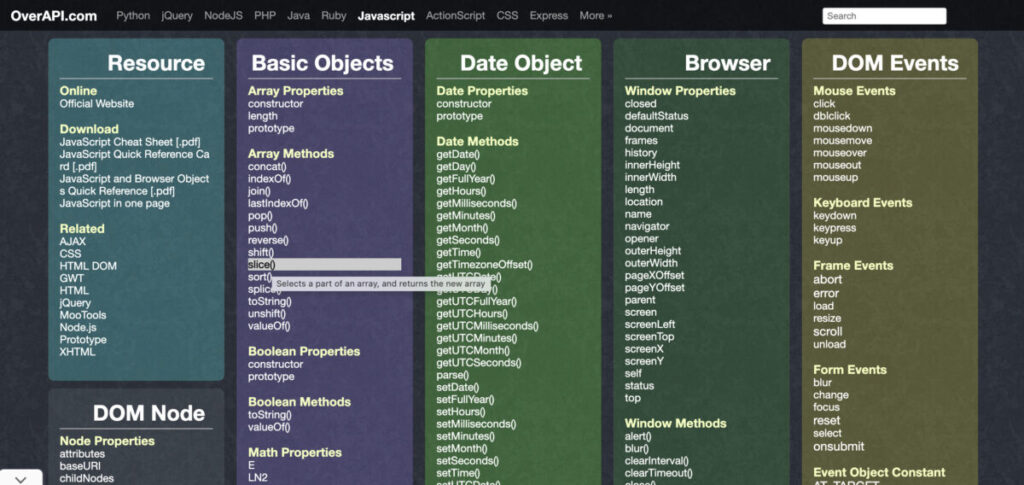
⑤:Javascript Cheat Sheet

JavaScriptのドキュメントやプロパティ、メソッドなどがまとめられているチートシートです。
クリックするとMDN WebDocsにリンクされていて、調べることができます。
MDN WebDocsは、言わずもがなかもしれませんが、Webデザイン言語界のWikipediaみたいな感じです。わからないものや使用方法などここで検索したらなんでも出てくるとても便利なサイトです。
JavaScript以外にもPytionやRubyなどなど、色々な言語があるので是非活用して見てください!
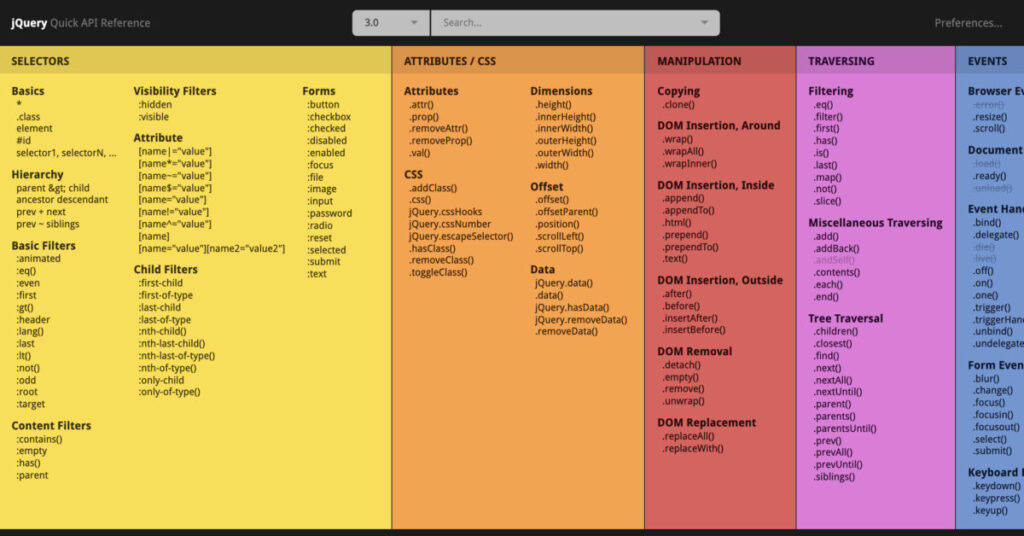
⑥:jQuery Cheat Sheet

jQuery の API をまとめたリファレンスです。様々なフィルタやメソッドが掲載されており、各要素をクリックすると jQuery のドキュメントを見ることができます。jQuery 3.0 にも対応しています。
駆け出しの頃は特にjQueryに苦戦することも多いです。故に検索して調べる時間もかなり無駄に多くなってしまいます。
上記や上記以外のチートシートを使用し、時間短縮やクオリティ高い動きを入れられるようにしましょう。
終わりに…
いかがだったでしょうか?
チートシートをすでに活用している方もいれば、その存在をしらず、毎回わからなくなる度に調べていた方もいらっしゃるかと思います。
今回ご紹介したチートコードを使用して、快適なWebデザインライフとクオリティ高い作品を作り出し、顧客を大満足させましょう。
これからもWebデザインやプログラミングに関する記事、他にもビジネスに関する記事を投稿していきます。
皆さんの知識になるような情報をどんどん投稿していきますので是非ブログをクロールしてみてください。
それでは、よいWebデザインライフを!
















コメントを残す