【広告】
「感動するようなHPに出会ったから」「Webページの構成ってどうなってるのか興味がわいたから」「フリーランスを目指したいから」
みなさん様々な理由でWebデザイナーに関心を持ち、この記事に辿り着いたことでしょう。
今回はWebデザイナーに興味を持った方から、実際にWebデザイナーを目指している方向けに、『現役Webデザイナーが教える。Webデザインの基礎的な知識』をご説明していきます。
この記事を読むことによって、Webデザイナーの仕事とはどんなことをするのか?を知り、Webデザイナーが最低限もっておかないといけない知識などが得られ、興味から確信に、そして確信し目指す人がその入り口に立てるようになります。
僕がWebデザイナーを目指し、勉強を始めてこうしてWebデザイナーになったのも、やはり興味から入り、調べ、「楽しそう!やってみたい!」という気持ちが強くなったからです。
この記事を最後まで読まれて、みなさんにもそのような気持ちを持っていただけたら幸いです。
目次
Webデザイナーとは?
まずはWebデザイナーとはどのような役割があるかをご説明していきます。
そもそも「デザインとは?」の話から入るのですが、デザイン=美術と結びつける人も多いのですが、デザインとはアート、絵画などの美術品とは別の意味です。
Webで言うところのデザインとは、『実用的であり、伝わりやすく、第三者としての立場で使いやすいもの』である必要があります。
自分が好きな色や好きなフォントなどを多用するのではなく、万人が見て印象に残るような配色をしたり、装飾をする。
かっこよさや斬新さだけを重視してごちゃごちゃさせるのではなく、そのWebページに訪れた人にどのような情報を届けたいのか、分かりやすくする。
そして何よりも、ユーザーが閲覧していて苦ではない、次々に欲しかった情報が得られるようなサイト構成にすることが、Webでいうところの『デザイン』になります。
ではWebデザイナーの仕事とは?
これまでのデザインの考えを踏まえWebデザイナーの仕事とは、ユーザーに情報を届けたいクライアントと、ターゲット層とするユーザーとの間に立ち、伝えたいと知りたいの橋渡しをする仕事です。
クライアントのイメージと伝えたい情報を聞き出し、そのターゲットユーザーがどのような人なのかを考え、そのユーザーが漏らすことなく情報を得られるようにサイト構成をする。
そして論理的な部分だけでなく、感情にも訴えるイメージしやすいデザインにしていく。
それらを一貫して制作するのが、Webデザイナーの仕事です。
Webページはどのようにして作られる?
ここからはWebページ制作の基本的な知識になります。
もうすでに知ってるよ!ある程度は作成することができるよ!って方はとばしてください。
まず、Webページは『HTML (Hyper Text Markup Language)』というマークアップ言語で組み立てられ、制作していきます。
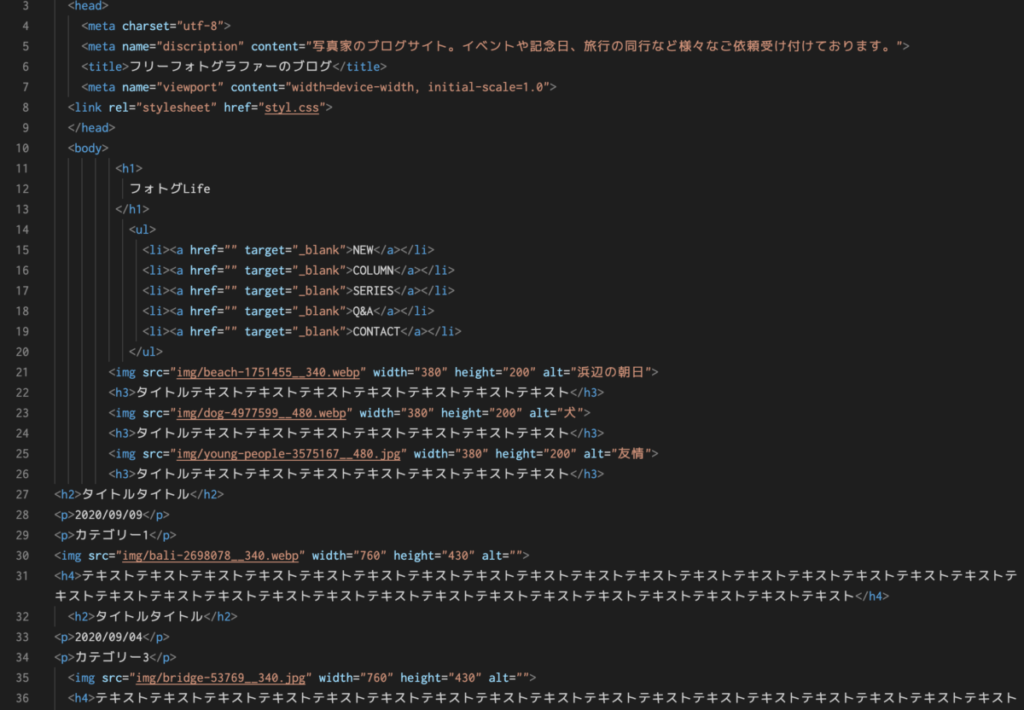
例えばこのようなHTMLを打ち込むと…

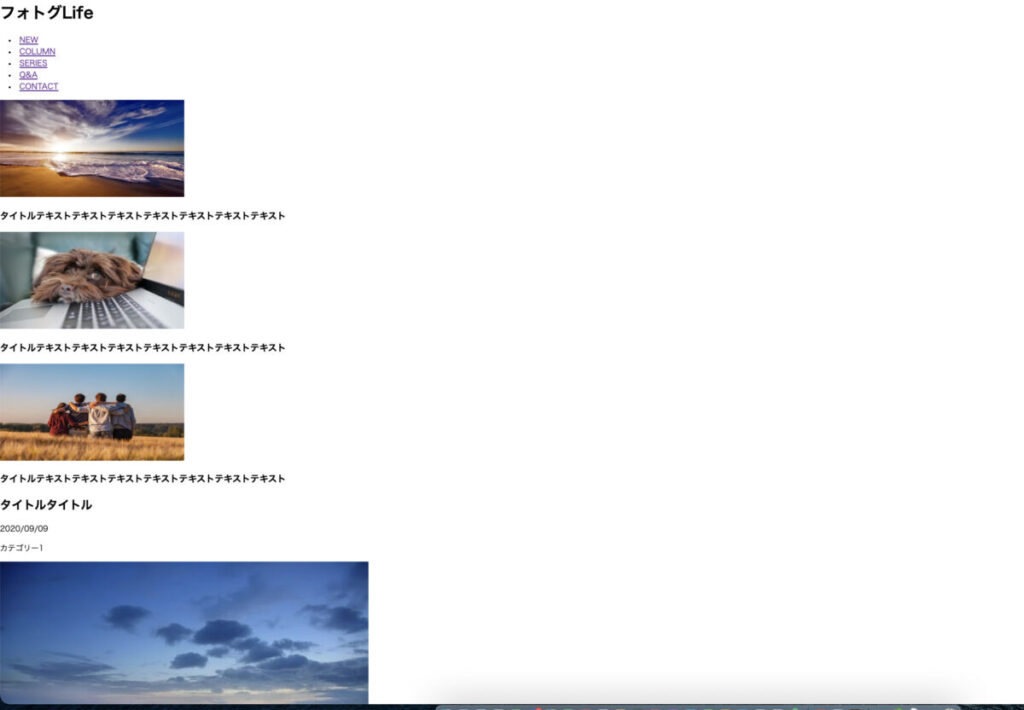
Web上ではこのように映ります。

HTMLをコーディングすることによって、見出しや本文、アンカーテキスト、画像などが表示されています。
しかしこの状態ですと、ただ文字や画像が上から順に並んでいるだけになっています。
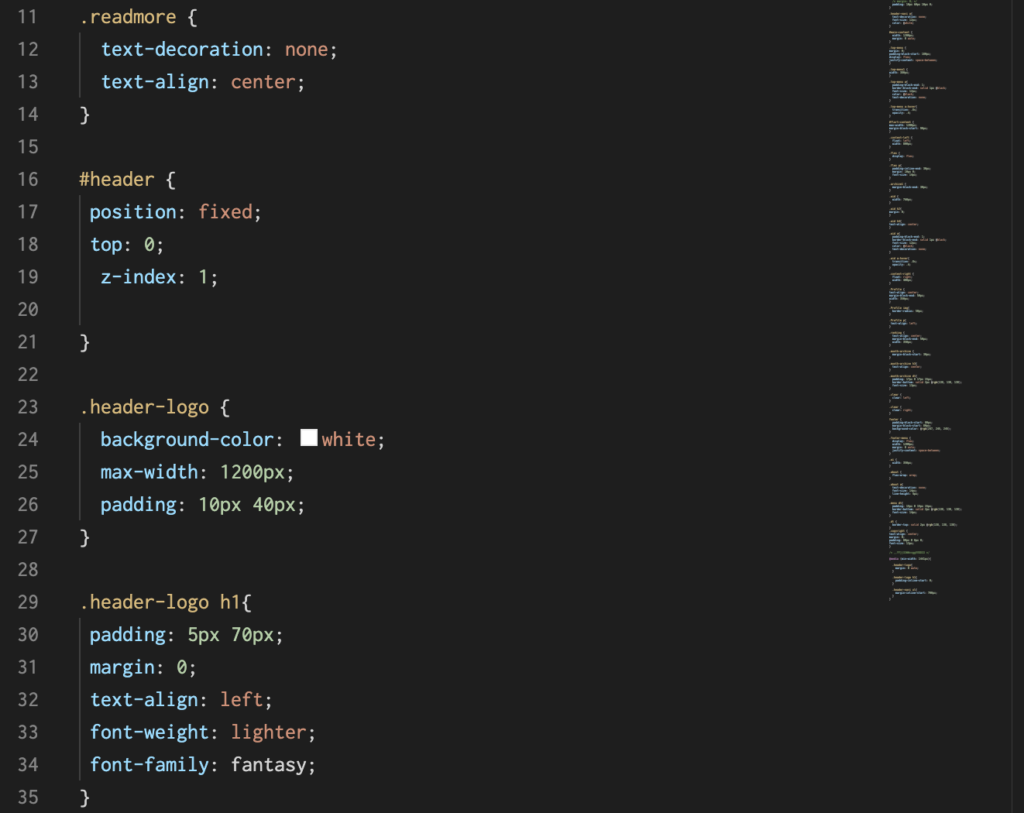
ですので、このHTMLに『CSS (Cascading Style Sheets)』という言語を加えます。
CSSは、HTMLで表示されたテキストや画像を装飾、レイアウト、動きを加える言語になります。
先ほどのHTMLとは別にCSSのファイルを作成、リンクさせ、下記のようにコーディングしていきます。

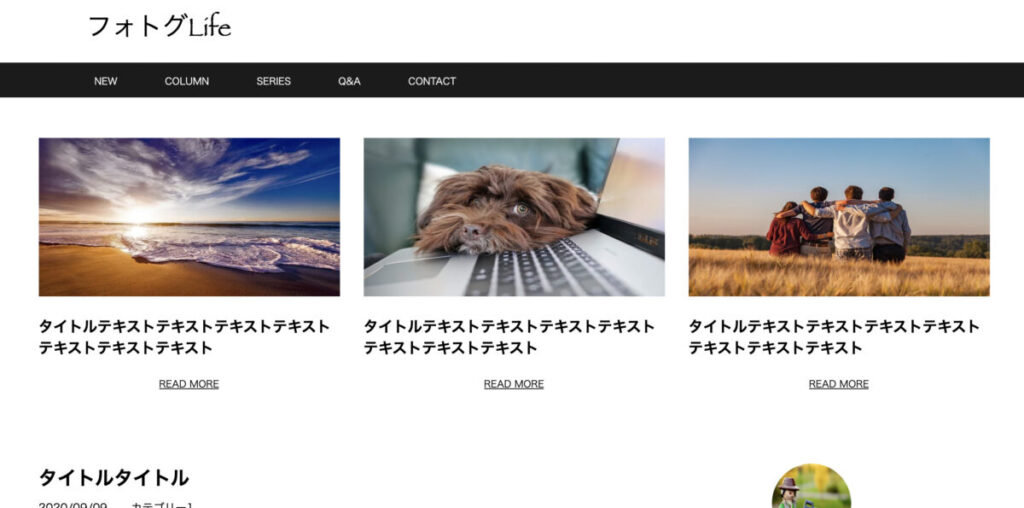
すべてのコーディングを終え、再びWebを見てみると…

このように映ります。
これでいつも見なれているWebサイトが出来上がります。
インターネットで見る全てのページは、このHTML/CSSを使い、こうして表示されています。
他にも複雑な動きをつける『JavaScript』や、表には見えないけど裏のサーバーの方で動いている『PHP』などのプログラミング言語も加わり、サイトは構成されています。
ですが、まずは基礎からHTML/CSSをしっかり学ばれてください。
Webページ制作の詳細や、HTML/CSS、他プログラミング言語などを学ぶのに適しているサービスは下記リンクを見られてください。
Webデザイナーの基本的なワークフロー
Webデザイナーとして働く際に、一般的なWeb制作現場のワークフローをご説明します。
あくまで1個人のワークフローですので、もしかしたら別のやり方をしている方もいるかもしれません。その点は御了承ください。
①:受注
まずは発注者からの依頼で概算の金額と作業日数などの提示をし、そこでご納得いただいたら受注になります。
②:ヒアリング
その後、どのようなサイトにしたいか、どのようなコンセプトでどのうようなターゲット層を狙っているか、イメージなどをヒアリングしていきます。
この時、こちらもある程度その業界のことを調べておいた方がクライアントの信頼も得られますし、打ち合わせもスムーズにいくかと思います。
③:デザインカンプ、見積の提出
デザインカンプとは、PhotoshopやIllustratorで作成したサイトのイメージ構成になります。そちらの提出と、そのサイトを作成した場合の見積もりを提出します。
④:コーディング作業
デザインカンプでの擦り合わせが完了したら、コーディング作業を開始します。
HTMLは半日ほどで終わりますが、CSS、JavaScriptは細かな微調整もあるのでもう少しかかります。
⑤:metaタグなどのSEO施策
その後、titleタグや見出し、metaタグなどSEOの部分の施策を行います。
⑥:テスト
完成したら実際にサイトで動作が問題ないかの確認を行います。『PageSpeed Insights』で表示スピードの確認なども行い、無駄なCSSやJavaScriptの最適化などを行います。
⑦納品と請求
全てが完了したら納品し、見積もりの金額かそれ以上にかかった場合はその金額を請求します。
納品は基本的にZIPファイルで行いますが、たまにサーバーにアップロードまでお願いされることもあります。
⑧:アフターフォロー
基本的なアフターフォローと、その後の変更、サイト分析や運用まで行います。
僕は簡単な変更は金銭をいただいていませんが、程度によっては変更の金額を受け取ります。
その後の運用でいまいちPVが伸びなかったり、第三者の意見をもらいながらサイトの構成を変更した方がいい場合は改善を行います。
もちろん、クライアントの意見を尊重しながらの運用になります。
以上が大まかなWebデザイナーのワークフローになります。
イメージしていただけたでしょうか?
終わりに…
Webデザイナーはすでに飽和状態だとも言われていますが、実はこれから本格的にWeb運用を行おうとしている企業もたくさんあり、それらをどう受注するかで変わってきます。
クラウドソーシング会社(ココナラやクラウドワークスなど)で受注したり、オフラインで知人などからの紹介であったり、仕事は取ろうと思えば十分取れます。
フリーランスも目指せる素晴らしい職業ですので、是非Webデザイナーを目指してください。





















コメントを残す