今回はWordPressプラグインの「MW WP Form」を使用して、簡単にお問い合わせフォームを作成する流れをご紹介!
企業のHPやブログ、サービスサイトの作成にはお問い合わせや資料などの請求フォームなどは欠かせませんよね。
きっとWordPress初心者の方も、先輩方のブログを見てお問い合わせフォームは作成しないと!って考え、検索してこのページを見られている方も多いかと思います。
本記事では、「MW WP Form」を活用し、まだまだWordPress始めたての方から、今までコードを入力して作成していたけど、プラグインで作成することを考え始めた上級者までもが簡単に作成できるように、画像付きで流れを説明していきますので、本記事を読みながら並行して進めていくだけでフォームを作成できるようになります。
それではさっそく作成していきましょう!
- MW WP Formとは?
- MW WP Formの使い方
- ①:インストールしよう!
- ②:フォームの作成
- ③:バリデーションルールの設定
- ④:確認画面の設定
- ⑤:完了画面(サンクスページ)の設定
- ⑥:URLの設定
- ⑦:自動返信メール設定
- ⑧:フォーム管理者への通知メールの設定
- 終わりに…
MW WP Formとは?

外部リンク:MW WP Form
まずはMW WP Formの基本的な機能について確認していきましょう。
MW WP Formは、簡単な操作でフォームを作成・設置できるWordPressのプラグインです。
シンプルなコードで簡単にフォームを作成できることや、無料で使える点などから、多くのユーザーに利用されています。
上記MW WP Formサイトから引用して機能を説明します。
フォーム作成部分
- ショートコードをコピペするだけでフォームを作成可能
- 入力画面だけでなく、確認画面・完了画面も作成できる
- 確認画面や完了画面などURLの設定が自由にできる
- HTMLで自由にデザインのカスタマイズが可能
- 豊富なバリデーションルール機能
回答データの管理部分
- データをCSV形式でエクスポートできる
- データをグラフで表示できるので、問い合わせ内容などの傾向分析が容易
MW WP Formの使い方
それではMW WP Formがどんなものかがざっくりとわかったところで、続いては利用する手順を説明していきます。
①:インストールしよう!
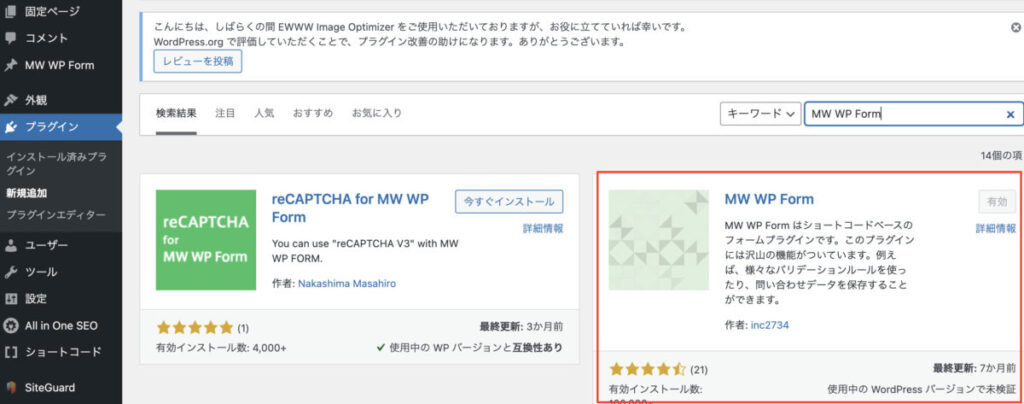
WordPressの管理画面から、「プラグイン」⇨「新規追加」をクリックし追加ページへ。
検索窓に「MW WP Form」と入力します。MW WP Formが表示されたら、「今すぐインストール」をクリックしましょう。

インストールを行ったあと、「有効化」をクリックすることを忘れずに。
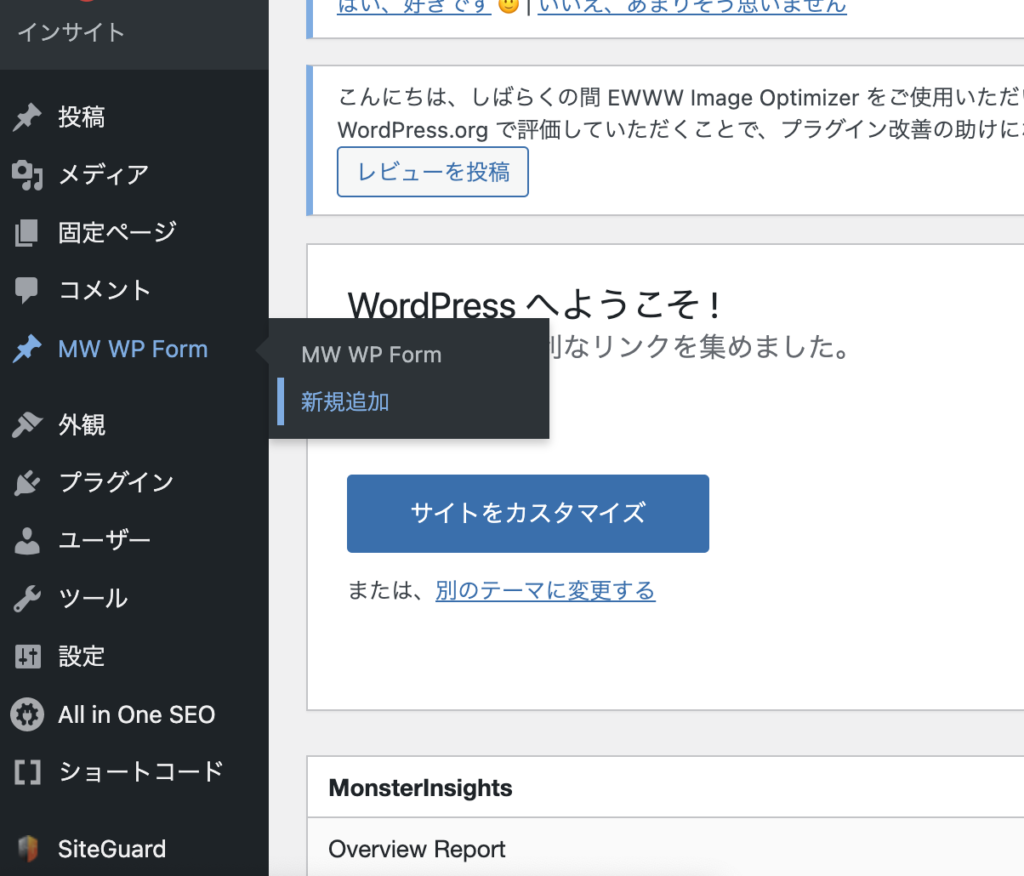
サイドバーに「MW WP Form」が追加されていることを確認できましたら、インストール・有効化は完了しています。
②:フォームの作成
さっそくMW WP Formでフォームを作成していきましょう。
サイドバーから、「MW WP Form」⇨「新規追加」をクリックします。

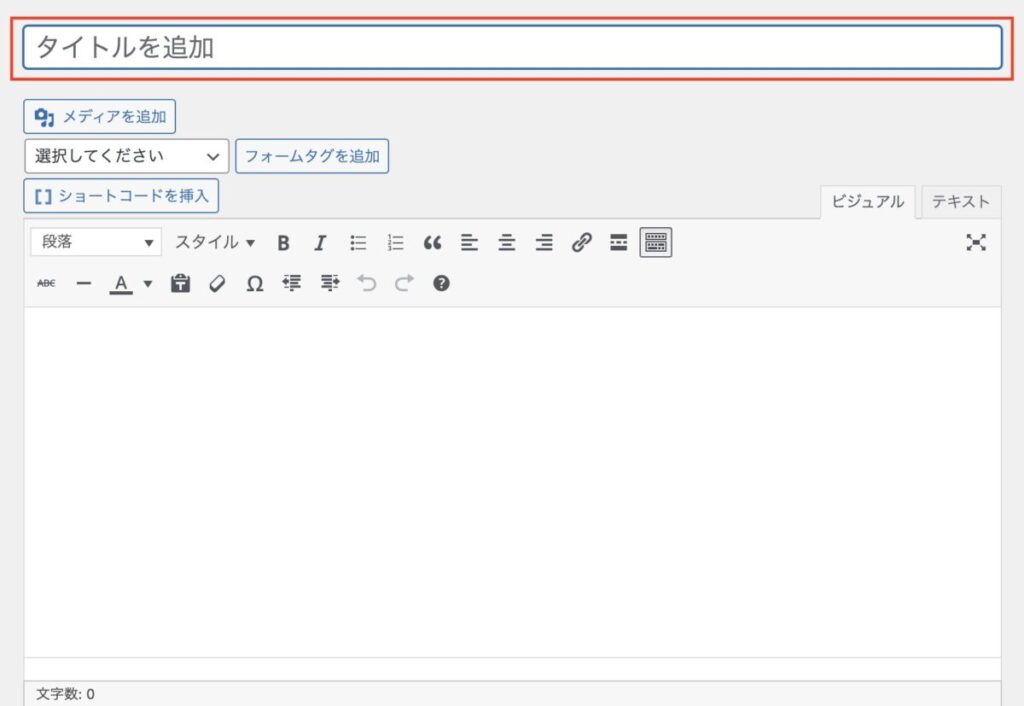
まずはタイトルを入力します。
名称は自由ですが、他のフォームと区別がつくよう名称を設定することをおすすめします。
難しく考えず、お問い合わせなら「お問い合わせフォーム」、アンケートなら「アンケートフォーム」などでいいかと思います!

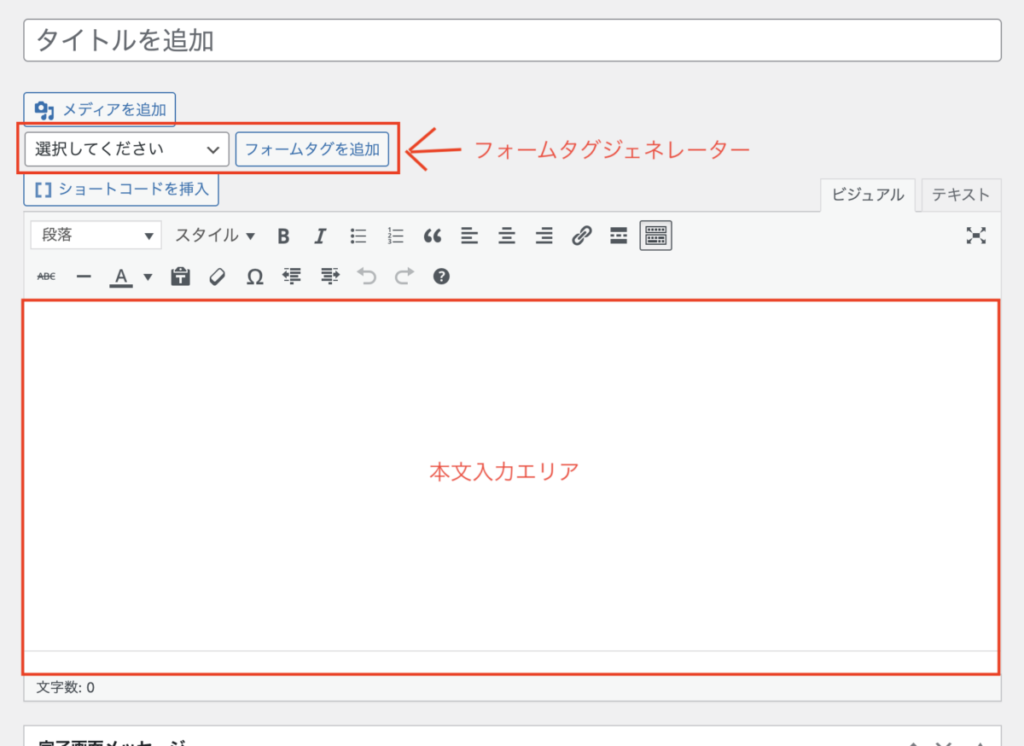
タイトルの下にある、本文入力エリアにHTMLとショートコードを入力することができ、ここでフォームを作成していきます。
直接コードを入力してフォームを作成することもできますが、今回は簡単に作成することを目的としています。
「フォームタグジェネレーター」という機能を活用することで、簡単にコードを記述することができます。

ここでは1例として、フォームタグジェネレーターを使って【メールアドレス】を入力する項目を作っていきます。
【選択してください】という箇所から【メール】を選択し、【フォームタグを追加】をクリックします。
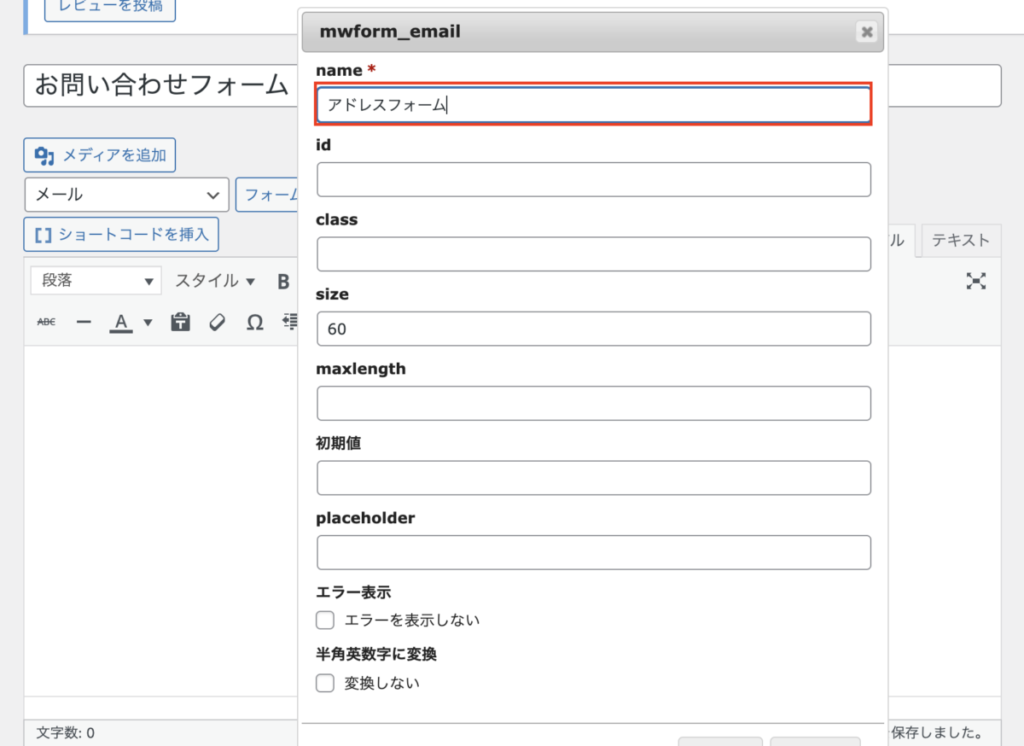
次に下記のような画面が表示されるので、【name】にフォームの項目名を入力し、【Insert】をクリックします。
僕は仮に【アドレスフォーム】と入力します。

【name】に設定する項目名は、閲覧ユーザーには見えないため、管理者にとって使いやすい名前で大丈夫です。
また、【name】以外の項目は、空欄のままでも問題ありません。
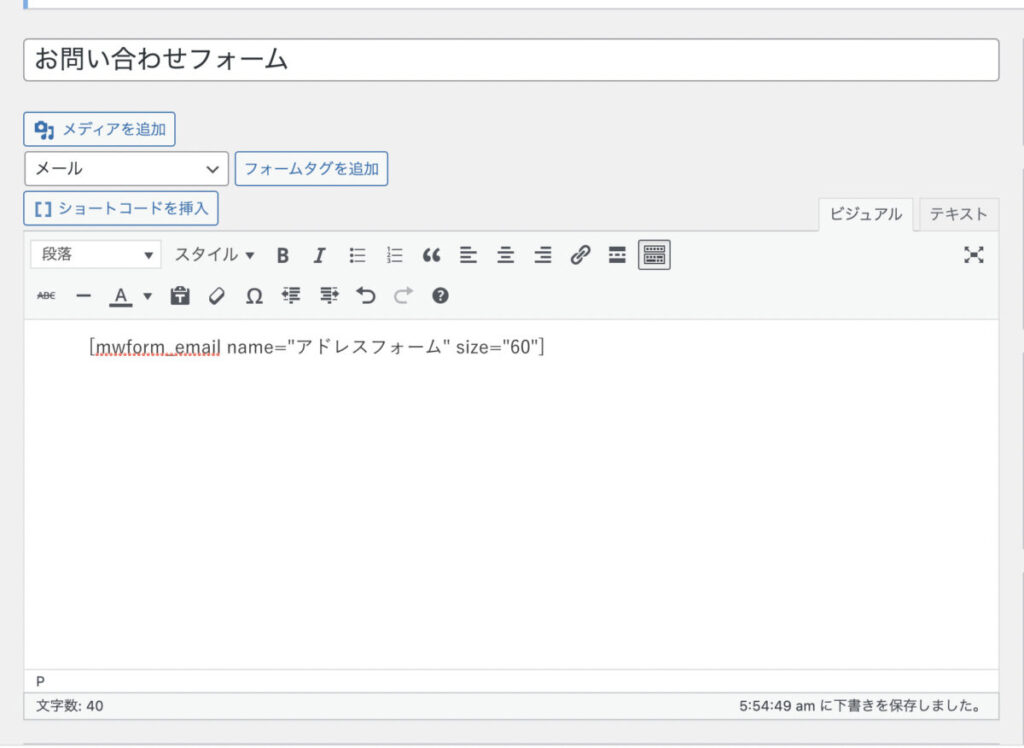
【Insert】をクリックすると、次のように本文にショートコードが挿入されます。
このショートコードを誤って変更してしまわないようにしましょう。正しく反映されなくなります。

これでメールアドレスの入力欄のテキストコードが完成しました。
同じようにして、必要な項目を追加していきましょう。基本的なお問い合わせフォームですと、以下の入力欄が必要になるかと思います。
| 項目 | フォームタグの種類 |
| お名前 | テキスト |
| メールアドレス | メール |
| 電話番号 | 電話番号 |
| お問い合わせ内容詳細 | テキストエリア |
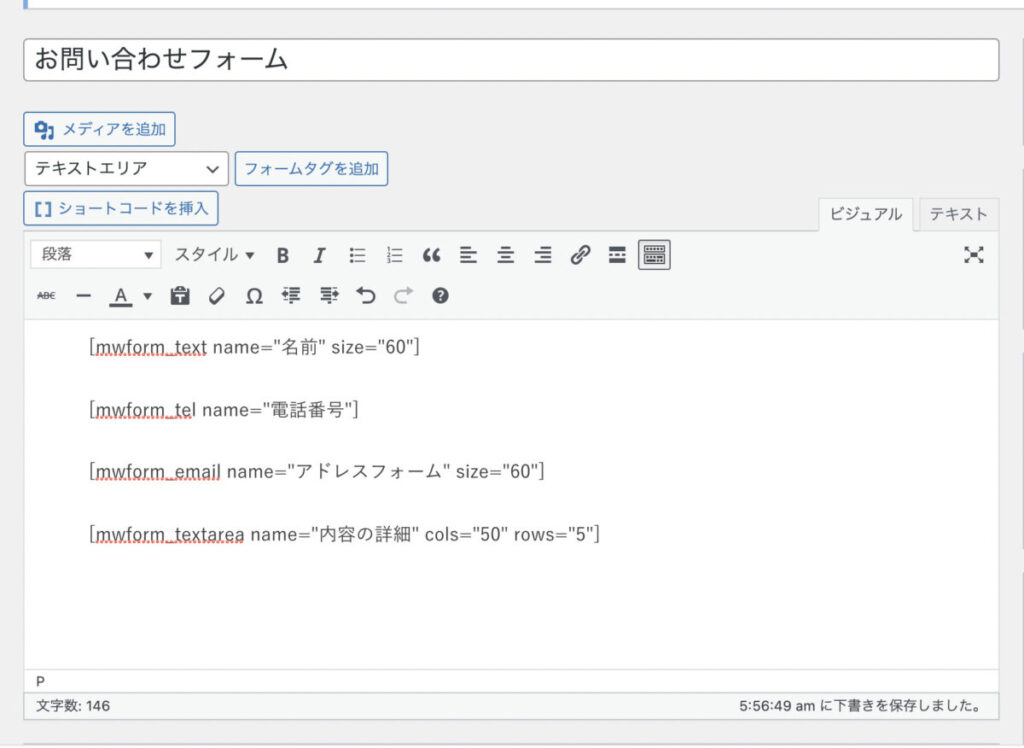
これらをフォームタグジェネレーターで作成するとこのようになります。

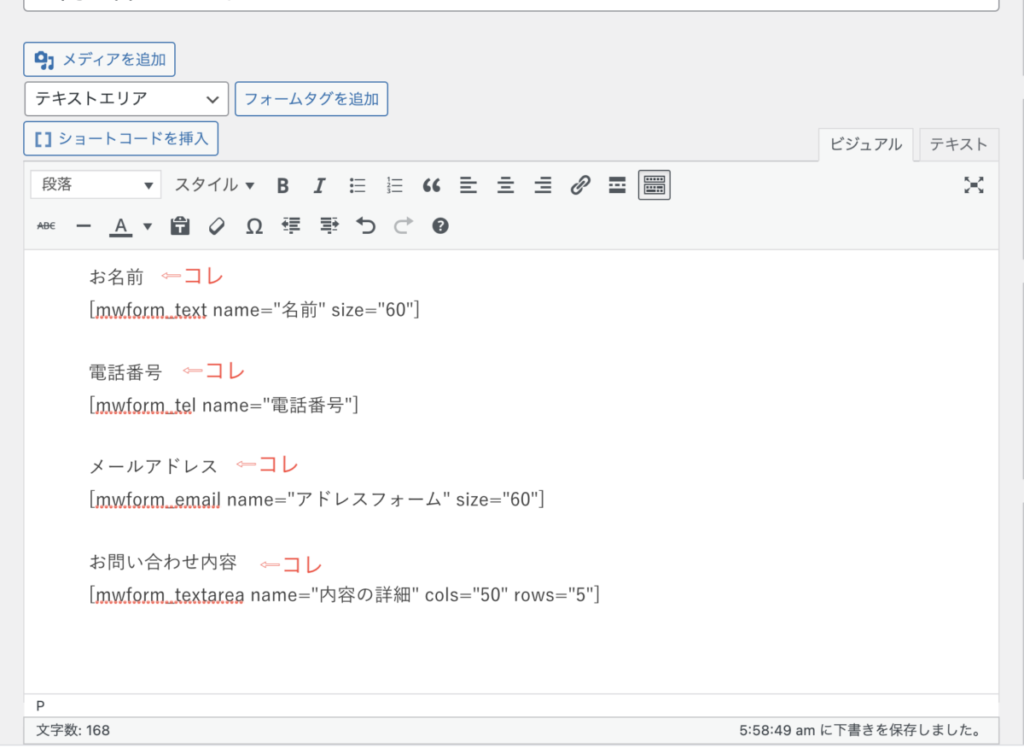
次に、ショートコードのみでは入力画面にテキストボックスだけが表示され、見た目もおかしいのと、何の入力なのかよくわからないので、表示させたいフォームの項目名をショートコードの上段落に入力していきましょう。

これで基本的なフォームの入力画面は完成です。
しかし、このままでは全ての項目が任意回答になっているため、空欄のまま送信されてしまう可能性があります。
必須項目に設定したり、回答の文字数を制限したいなどの場合は、以下で紹介するバリデーションルールを設定しましょう。
③:バリデーションルールの設定
まずは【お名前】の項目を必須入力にしてみましょう!
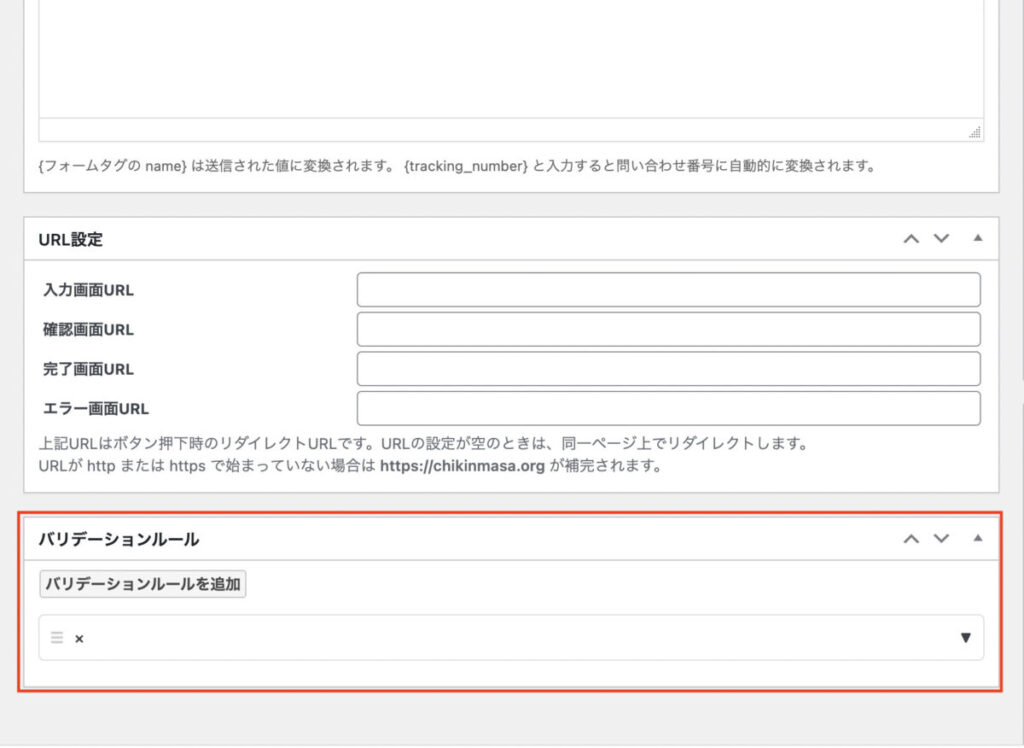
本文入力エリアを下にスクロールしていただき、【バリデーションルールを追加】を選択してみましょう。

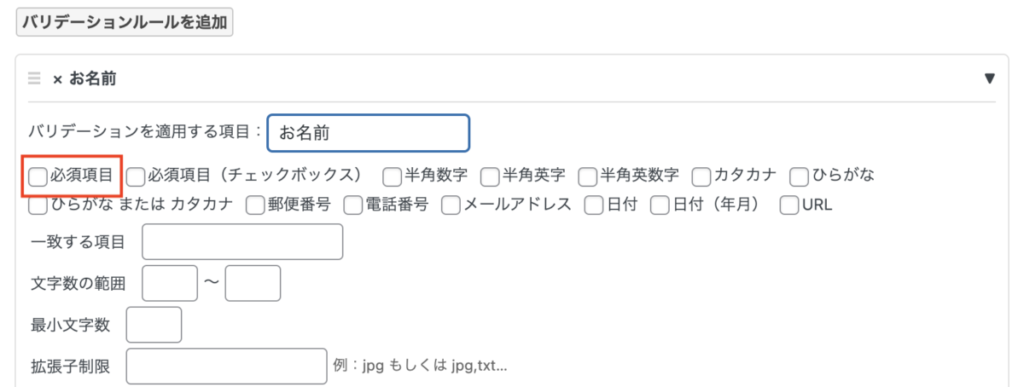
右側の▼マークをクリックすると、バリデーションルールの入力欄が表示されますので、【バリデーションを適用する項目】という部分に、バリデーションを設定したい項目の【name】の値を入力しましょう。
僕がつけた値は【お名前】でしたので、そのように入力します。

「必須項目」にチェックを入れたら設定は完了です。
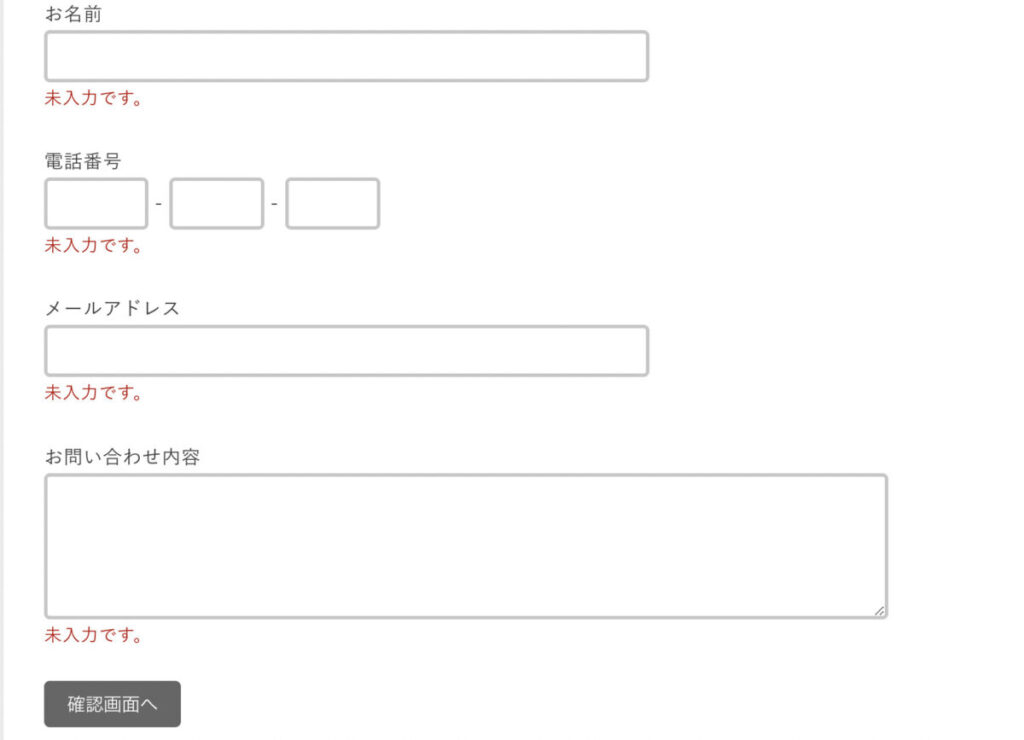
プレビューを見てみましょう。

バリデーションルールの設定では、他にもメールアドレスの入力エラーを判定したり、アップロードする画像のサイズを制限するといったことも可能です。
設定したバリデーションルールを削除したい場合には、入力欄の左上にある「×」をクリックします。
④:確認画面の設定
次に、入力内容の確認画面を作成していきます。
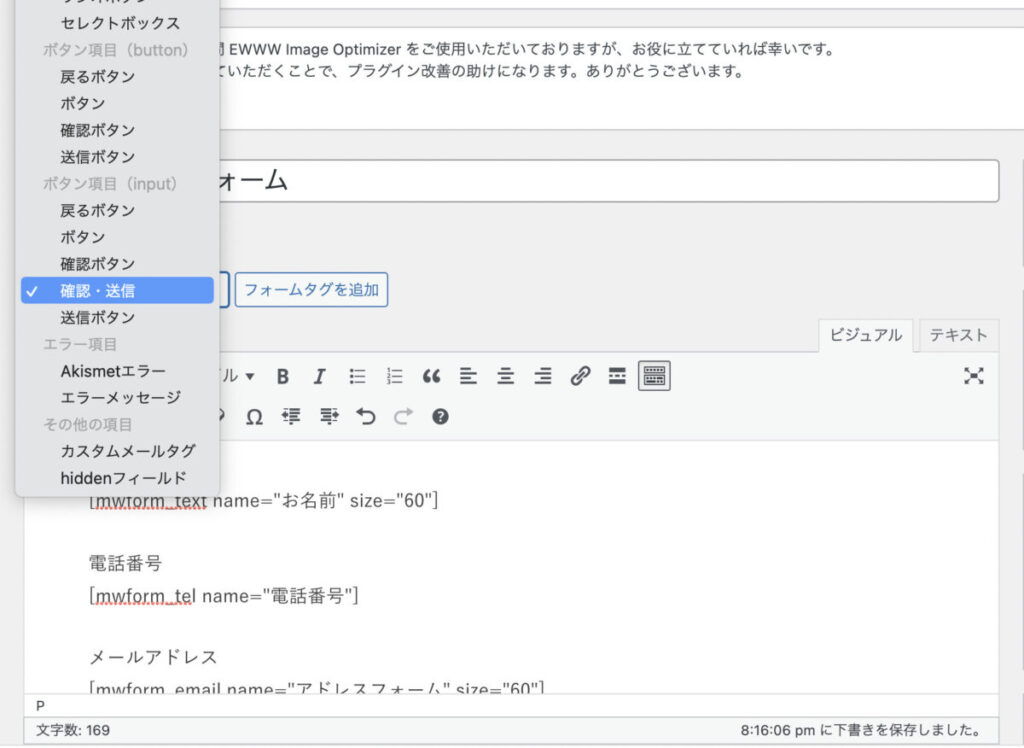
項目の追加と同様に、【選択してください】から、【確認・送信】を選択、追加します。
ショートコードの追加は入力エリアの一番最後に入力しましょう。

【確認・送信】ボタンを追加すると、自動的に確認画面が作成され、確認ボタン・送信ボタンも自動的に切り替えてくれます。

あとは確認画面では間違って入力した内容を修正できるように、【戻るボタン】を設置しておくことが親切です。
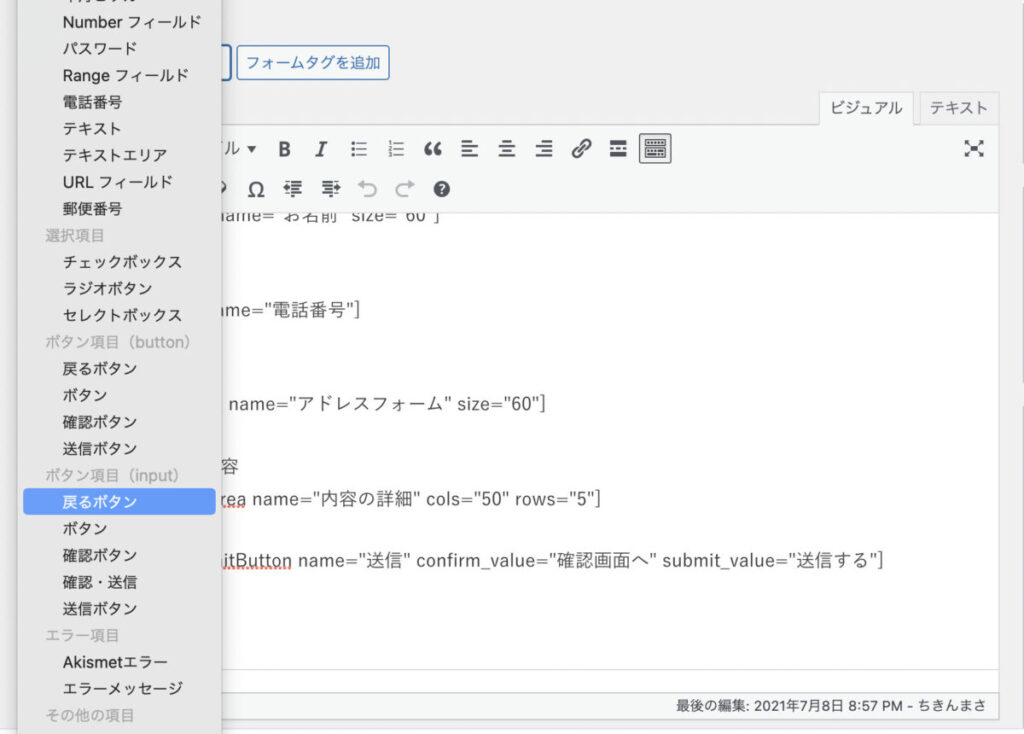
フォームタグジェネレーターで【戻るボタン】を選択し、設置しましょう。

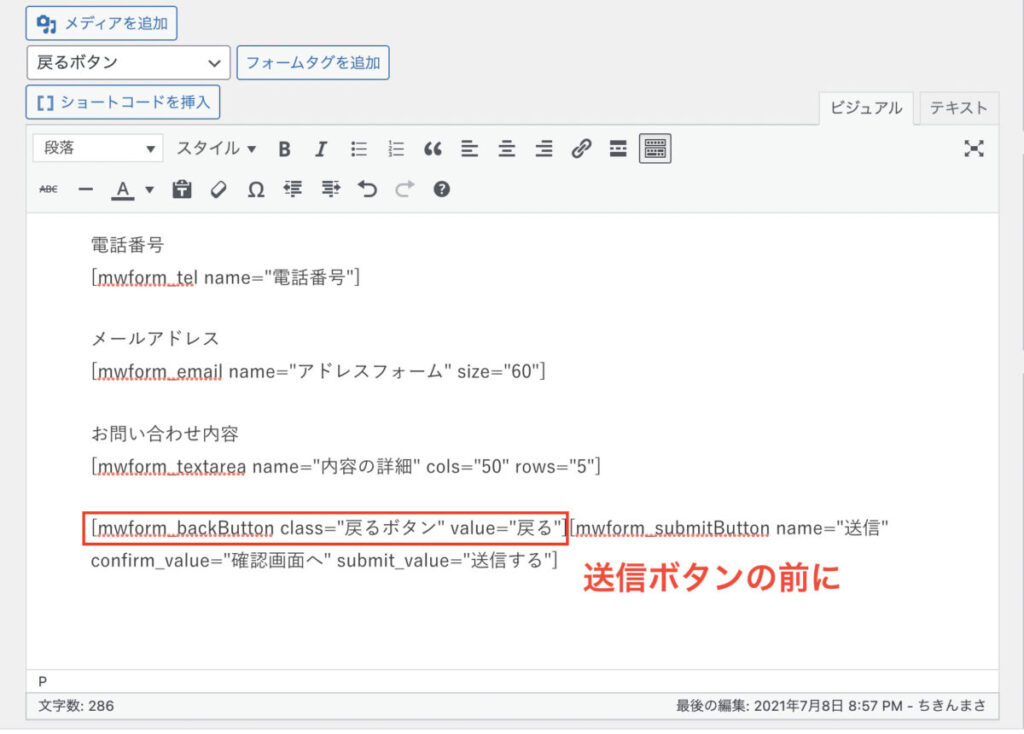
【戻るボタン】は確認・送信ボタンの前に設置します。

これで大まかなフォームは完成しました。
ただ、今現在どのような状態になっているのか、ショートコードだけじゃ想像できませんよね。
入力画面・確認画面がどのようになっているか、確認してみましょう。
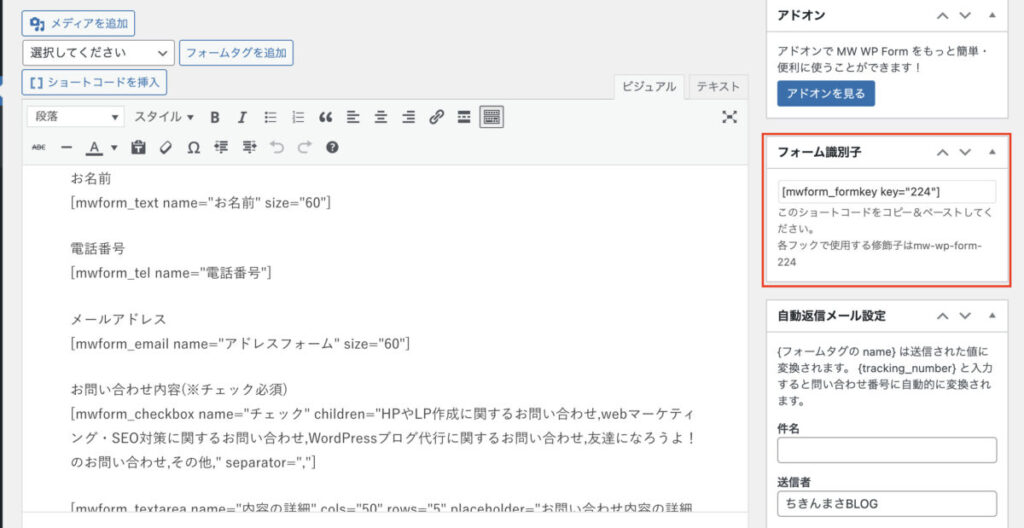
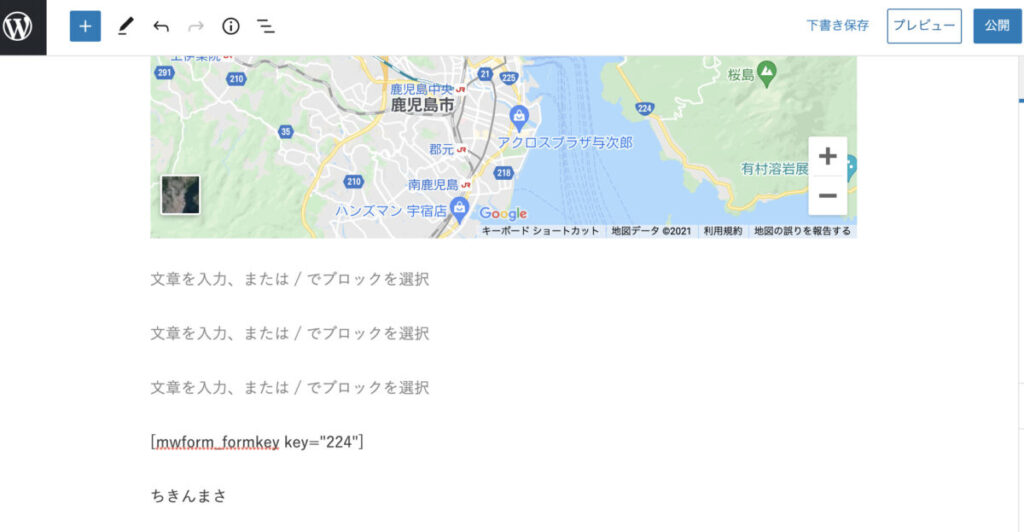
サイドバーの【公開】または【更新】ボタンをクリックして編集内容を保存した後、【フォーム識別子】をコピーし、任意の投稿ページに貼り付けてみましょう。

この【識別子】を適当なサンプルページに貼り付け!

貼り付け完了!これを【プレビュー】で確認してみましょう!

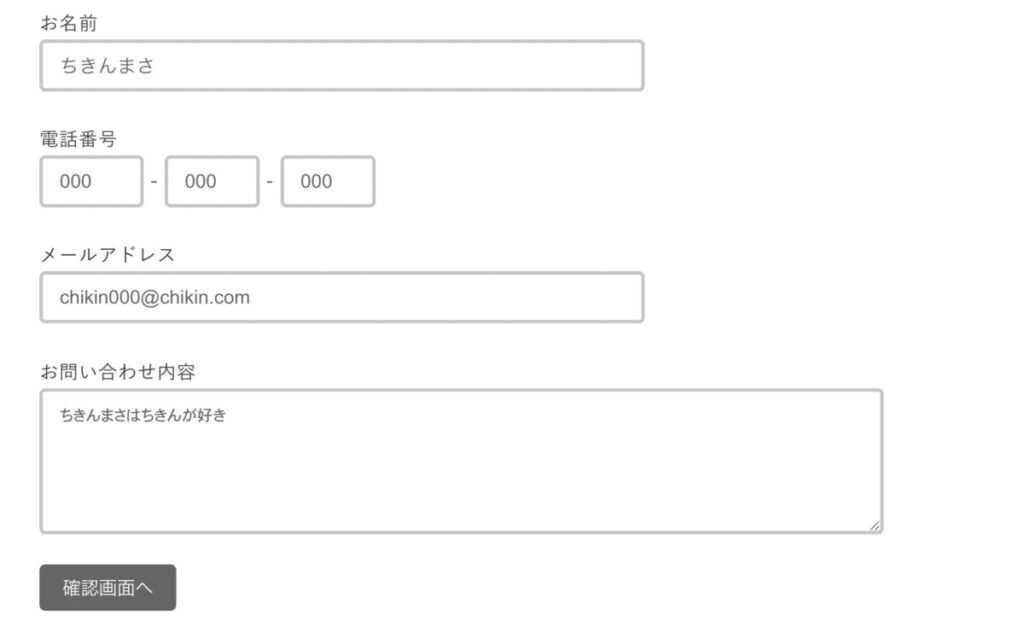
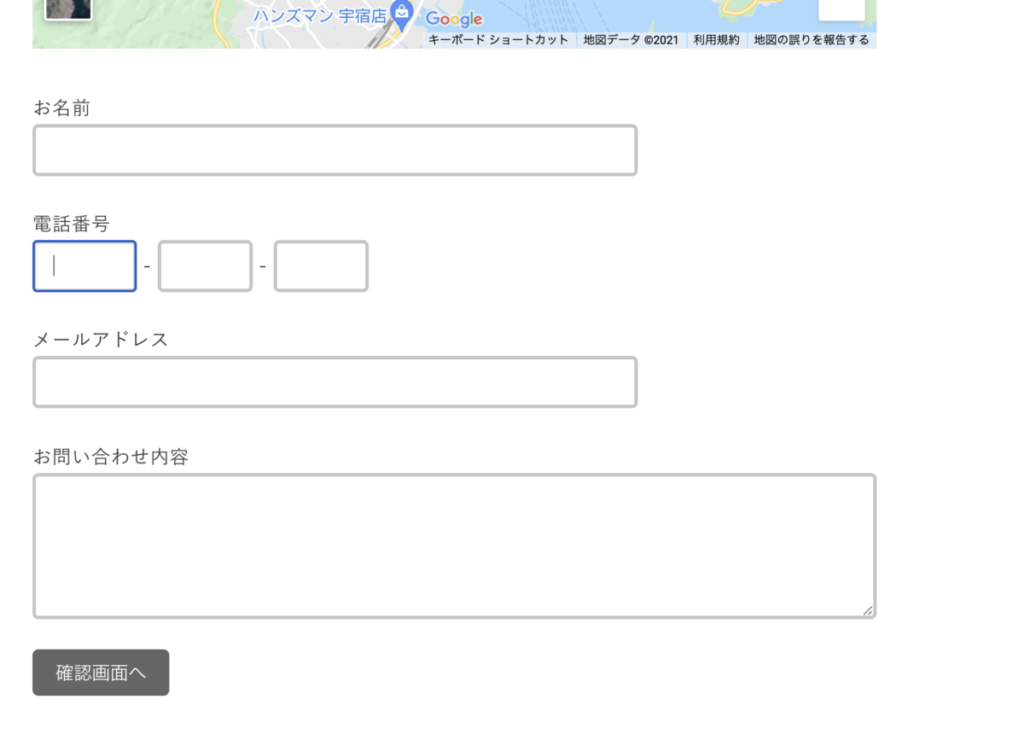
プレビューで見てみると、上記画像のようによく見る入力画面が完成しています。
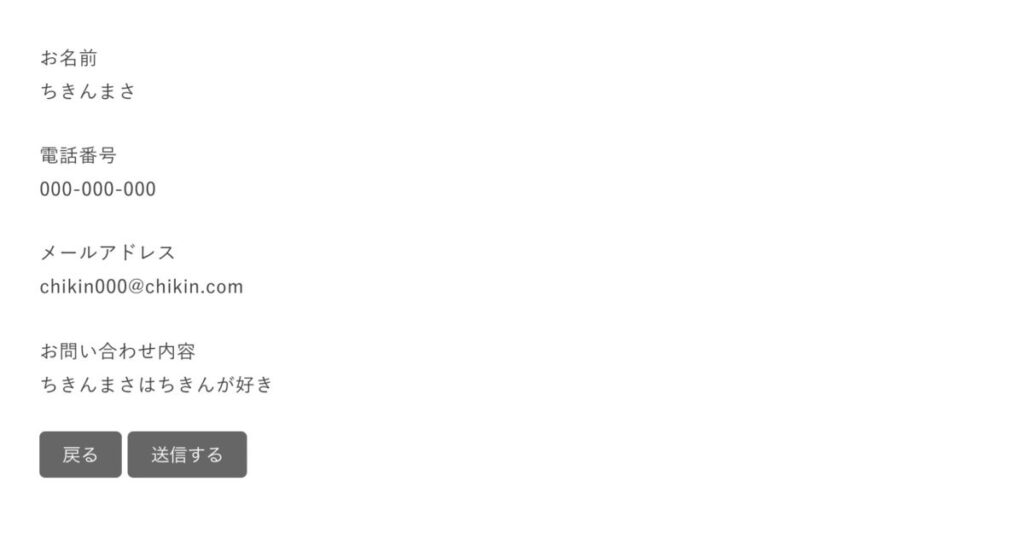
【確認画面へ】のボタンもちゃんと反映されており、確認画面には【送信する】のボタンと【戻る】ボタンが表示されています。

画面によってボタンが切り替わっているのも確認できました!
フォームの大まかな構造はこれで完成です!
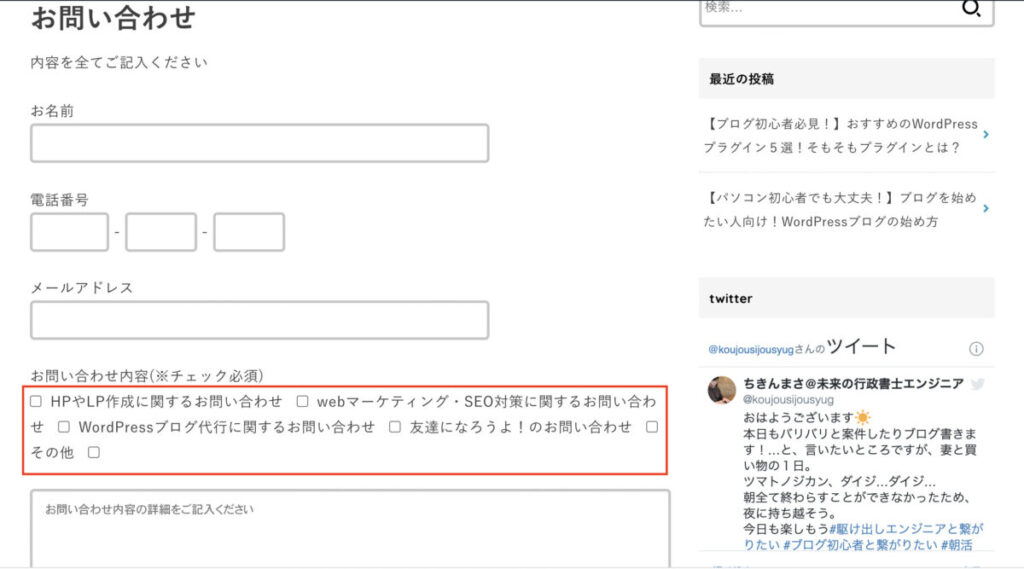
あとはこのフォームに【チェックボックス】を入れたり、それぞれのフォームに合ったタグを追加したりしていきましょう!

こんな感じ!
⑤:完了画面(サンクスページ)の設定
確認画面を設定できたら、続いては完了画面の設定を行いましょう。
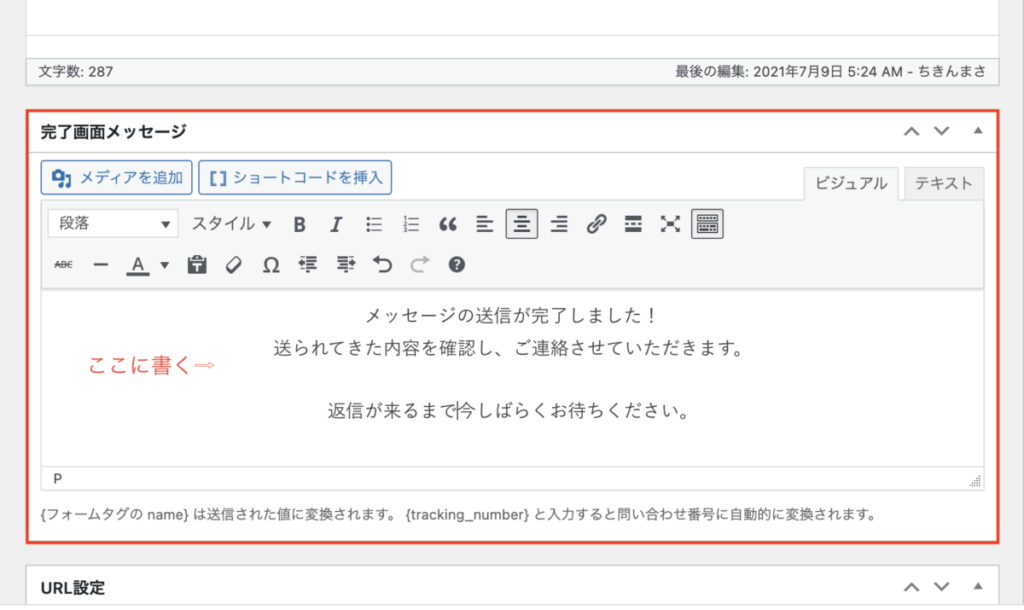
本文入力エリアの下にある、【完了画面メッセージ】を編集すると、ユーザーが入力・送信した後に表示されるメッセージをカスタマイズすることができます。

完了画面に表示させたいテキストを入れれば、設定は完了です。
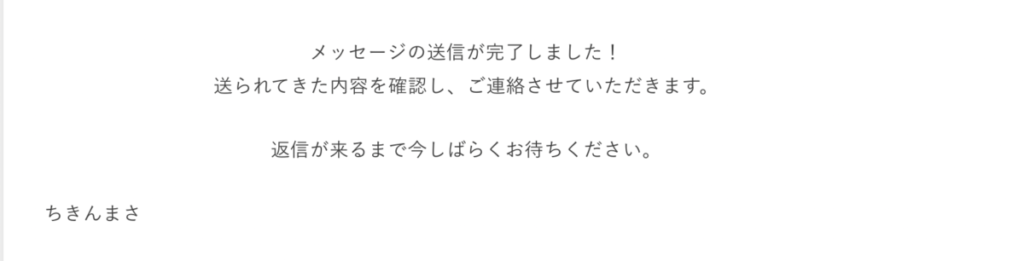
プレビューで確認してみましょう!

表示するテキストはフォームの種類によって変更しましょう。
例えばですが……
<申し込みフォーム>
【申し込み完了】
この度はお申し込みいただきありがとうございます。
今回お申し込みいただきました内容を精査し、折り返し担当からご連絡させていただきます。
<アンケートフォーム>
アンケートの送信が完了しました!
今回ご協力いただきましたアンケート内容を
今後、より良いサービスの向上に反映させていただきます。
などなどですね。
完了画面の内容はそれぞれのフォーム、それぞれの業種別、それぞれの今後の流れに合わせて変えるようにしましょう。
あとは後ほど記載しますが、事前に自動送信メールを送るよう設定することもできますので、送信いただきすぐに何かしらの返答を返したい場合は設定しましょう。
⑥:URLの設定
入力画面・確認画面・完了画面は、特に設定をしなければ、同じURL内でページの遷移が行われます。
それぞれの画面を別のURLにしたい場合は、URL設定を行いましょう。

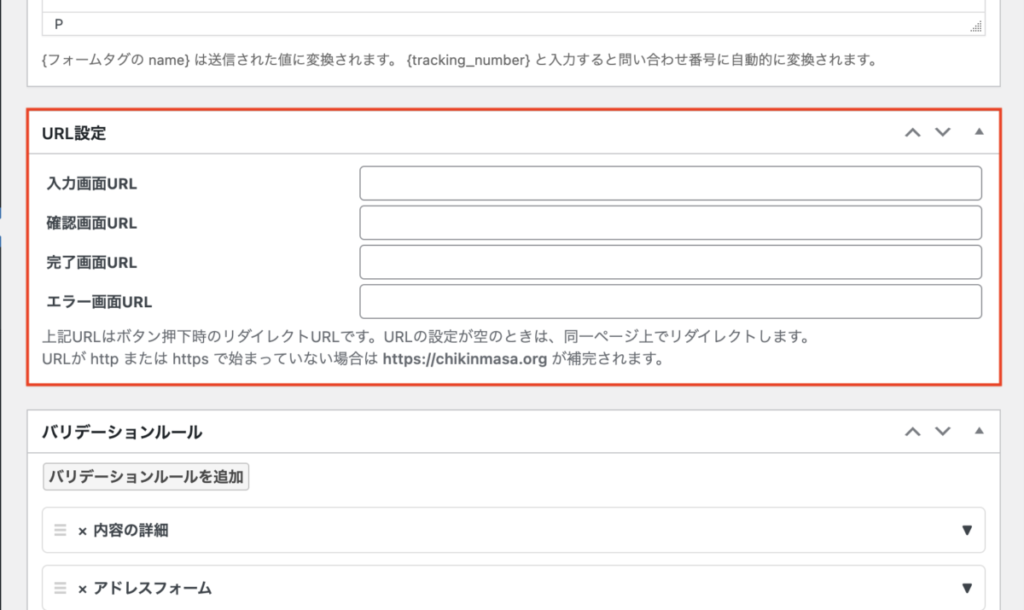
本文入力エリアの下にURL設定の入力欄があるので、設定したいURLを記入しましょう。
なお、同じURL内でページの遷移を行いたい場合は、空欄のままで問題ありません。
⑦:自動返信メール設定
先ほども少し記述しましたが、自動返信メール設定をしていたら便利です。
自動送信設定をしておくと、問い合わせをしたユーザーに自動でメールを送信できます。
ですので、ユーザーにとってもちゃんと問い合わせが完了していることを確認できて安心ですし、もしも何かしらの理由で返信がすぐに返せない場合にも、ユーザーの不信感などを防ぐことができます。
なお、自動返信メール機能を使う場合には、本文入力エリアに「メールアドレス」項目をどのようなフォームでも設けるようにしてください。
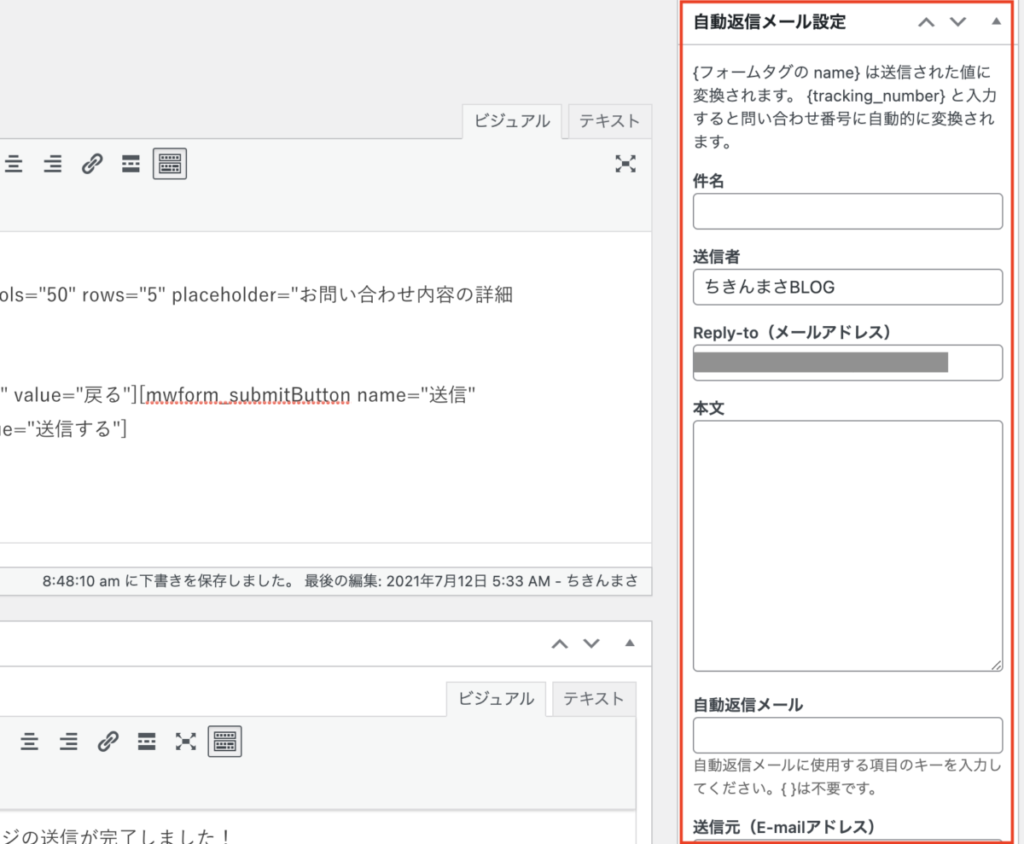
画面右側にある「自動返信メール設定」から編集を行いましょう。

入力が必要な項目は以下のとおりです。
| ①件名 | 自動返信メールの件名 |
| ②送信者 | 自動返信メールの送信者名 |
| ③Reply-to (メールアドレス) | 基本的に自動返信メールは「送信元」のアドレスから送信されますが、他のアドレスで返信を受け付けたい場合に記入します。 |
| ④本文 | 自動返信メールの本文です。 |
| ⑤自動返信メール | 入力画面のメール項目に設定した「name」の値を入力します。 今回は「メールアドレス」と記入します。 |
| ⑥送信元 | 自動返信メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも大丈夫です。 |
本文では{}内にnameの値を入力することで、送信された内容をそこに反映することができます。
例として、実際に僕の自動返信メールを記載します。正直少しだけ遊んでいます。反省はしていません。
{お名前}様
私は自動返信担当のちきんまさです。
この度はお問い合わせをいただき誠にありがとうございます。
以下の内容で受け付けました。
3日以内に改めて、当ブログ管理人であるちきんまさ本人からご連絡させていただきますので、よろしくお願いいたします。
▼▼お問い合わせ内容▼▼
お名前:{お名前}様
E-Mail:{メールアドレス}
お問い合わせ内容(チェック項目):{チェック}
お問い合わせ内容(詳細):{内容の詳細}
あまり文章は参考にはならないかもしれませんが、{}の使い方の参考にしていただき、文章はそれぞれそのフォームに合ったものにしましょう。
「でも自動返信メールの内容ってどんなこと書けばいいんだろう?」
って方、いらっしゃるかと思います。
ですが、恥ずかしながら私もその点に関して長けているわけではありません。
あまり知りもしないことを知っている風に話すことはしないと決めています。
ご参考までに下記リンクをご参照いただき、ご自分のフォームに合ったテンプレートをコピペ、またはアレンジして取り入れてください。
外部リンク:自動送信メールのテンプレート
⑧:フォーム管理者への通知メールの設定
問い合わせがきた際に、フォーム管理者に通知されるよう設定することができます。
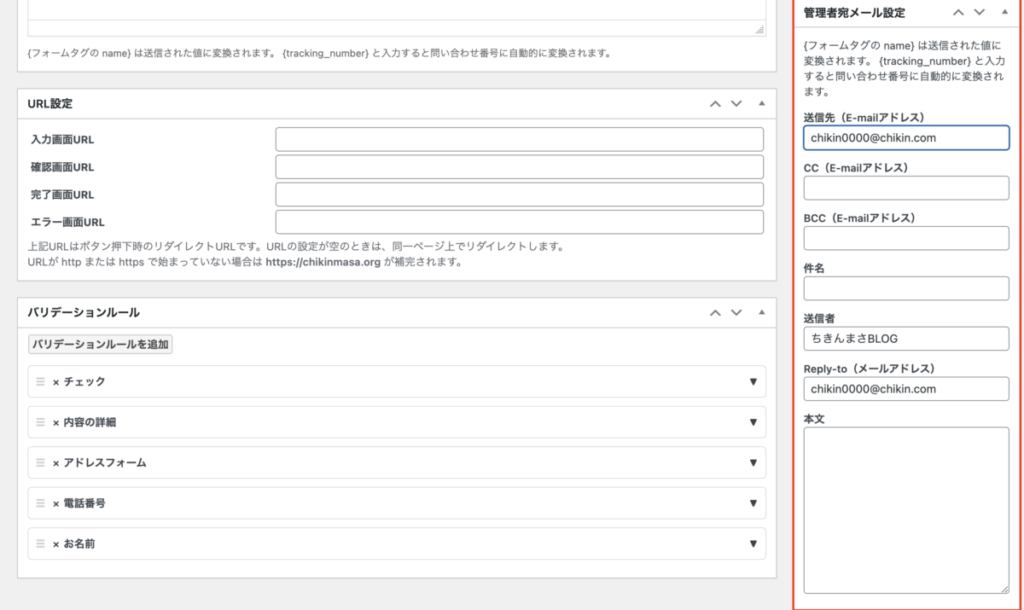
画面右側の【管理者宛メール設定】から編集を行いましょう。

入力が必要な項目は以下のとおりです。
| ①送信先 | 通知メールを受信するアドレス |
| ②CC | CCのメールアドレス |
| ③BCC | BCCのメールアドレス |
| ④件名 | 受信通知メールの件名 |
| ⑤送信者 | 受信通知メールの送信者名 |
| ⑥Reply-to (メールアドレス) | 返信する際の返信先アドレスです。 空欄のままでも問題ありません。 |
| ⑦本文 | 受信通知メールの本文 |
| ⑧Return-Path (メールアドレス) | メールが正常に送信できなかった場合に、送信するアドレスです。 空欄のままでも問題ありません。 |
| ⑨送信元 | 受信通知メールの送信元アドレスです。 未入力の場合は自動的にシステムのアドレスから送信されるため、空欄のままでも構いません。 |
【本文】では自動送信メールの時と同様、「name」で設定した値を{}で囲って入力することでフォームから送信された情報を自動で挿入することができます。
入力の際には「name」で設定した値を{}で必ずくくりましょう。
これでフォームは完成です!
終わりに……
いかがだったでしょうか?
それぞれ作成したかったフォームはできましたか?
今回はWordPressプラグインの「MW WP Form」を解説しました。
プラグインを理解すると本当に便利でブログライフをより一層楽しく快適なものにしてくれます。
日頃ちきんまさが使用しているおすすめプラグインはその他にもありますので、ご興味あればぜひ下記リンクからご参照ください!
ちきんまさBLOGでは、WordPressに関する記事を今後も定期的に書いていきます。
皆様のお役に立つ情報を今後も書いていきますので、ぜひまた読んでください!
それでは、最高のブログライフを!














コメントを残す