リンク指定はWebページやWebサービスの制作をしていると必ずと言っていいほど使われるものです。
全て同じ階層でフォイルを作られているのなら『〇〇○.html』で指定するだけでいいのですが、では階層が違う場合はどのように指定するのか?
初心者の方や駆け出しの方は必須知識となりますので今回の記事を読んで覚えましょう。
下位階層へのリンク指定方法
まずは下位階層へのリンクの方法です。
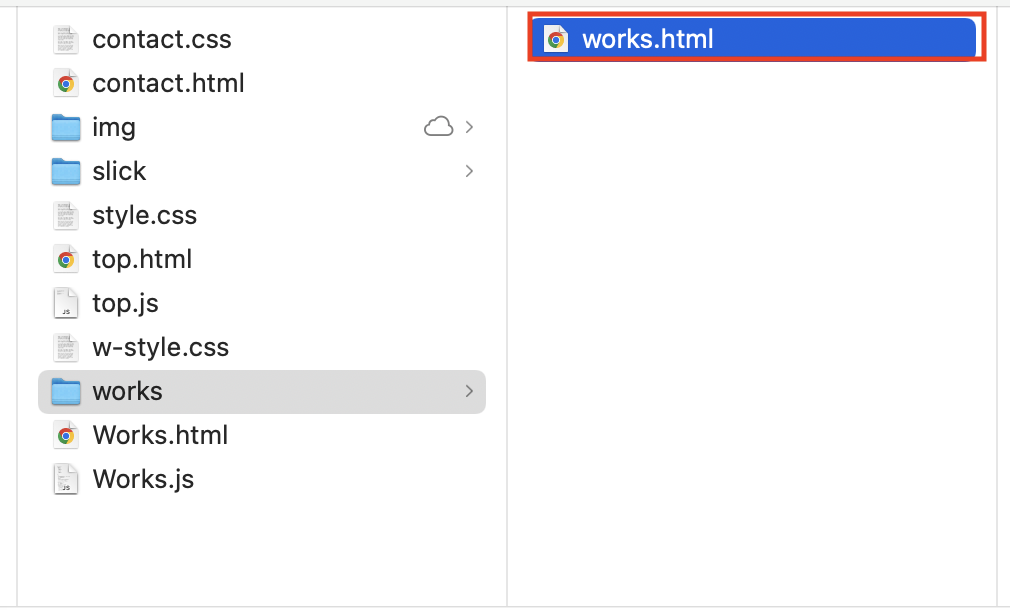
例えば下記画像のように、『top.html』から『works.html』のリンクを指定したい場合、普通に『<a href=”works.html”』と指定してもリンクにはなりません。

この場合の指定方法としては…
<a href=”works/works.html”>
このように指定します。
『worksフォルダ」内の『works.html』と指定しているわけですね。
フォルダ→指定ファイルと指定することをしっかり覚えておきましょう。
上位階層へのリンク指定方法
次に上位階層へのリンク指定の方法です。
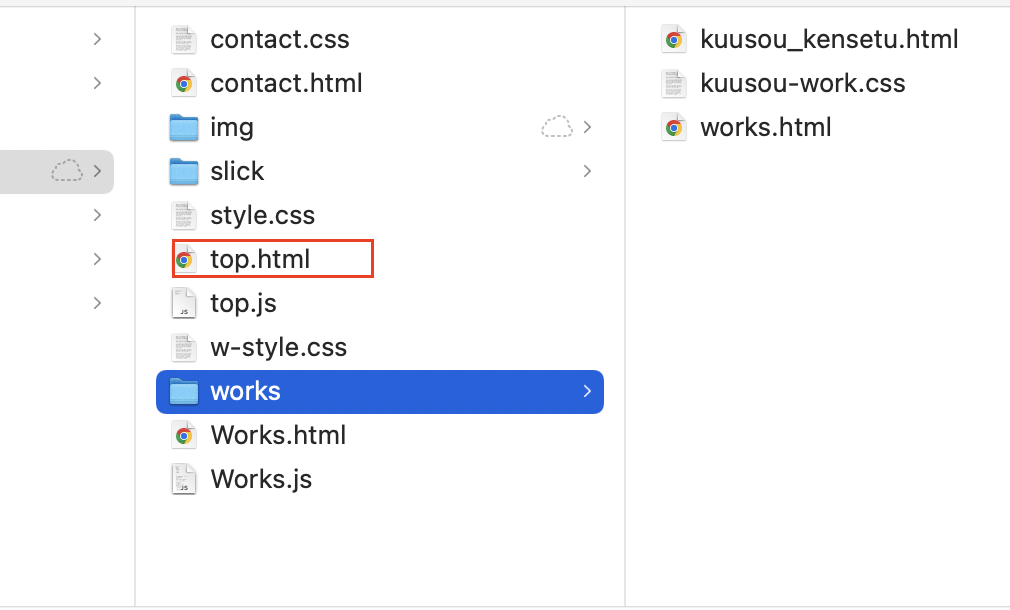
先ほどの『works.html』に『top.html』を指定することを想定しましょう。

下位階層の場合は『指定ファイルが収納されているフォルダ』→『指定ファイル』でしたが、上位階層のファイルを指定する場合は指定方法が異なり、『../』を使って指定します。
<a href=”../top.html”>
『../』で上位階層へ移動し、そのファイルを指定しています。

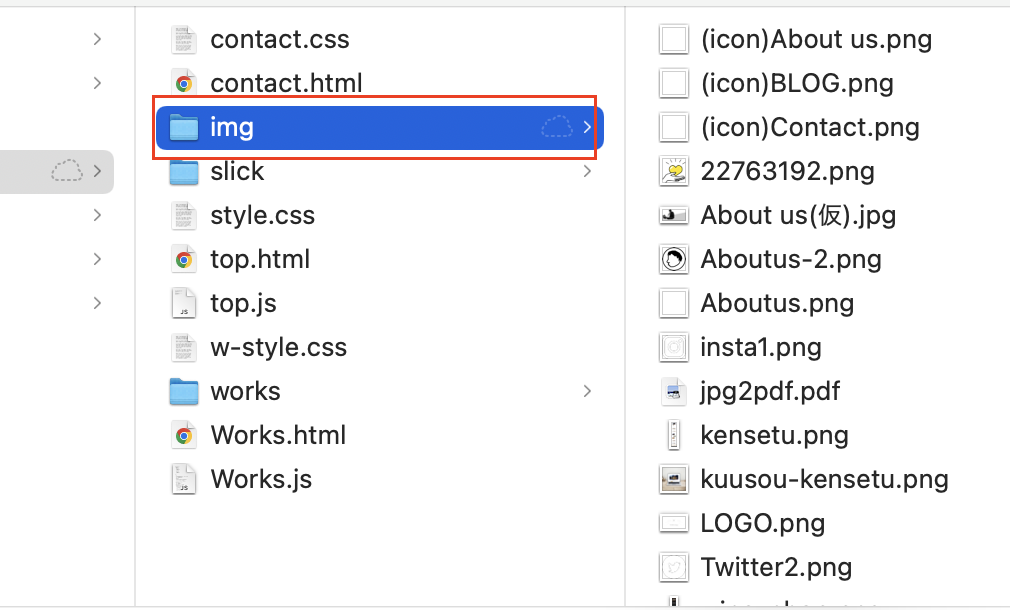
ちなみに画像の『img』フォルダ内の画像ファイルのような、上位階層のフォルダ内のファイルを指定する場合は…
<a href=”../img/img.png”>
と、指定します。




















コメントを残す