metaタグとは、コンテンツの情報を検索エンジンやブラウザに伝えるためのタグになります。
HTMLのhead内に記述されるタグです。
metaタグは検索エンジンに直接関わってくるため、SEOに大きな影響を与えます。そしてその中のmeta descriptionタグはどのような役割があるのか?SEOへの影響、検索してきたユーザーへの影響はあるのか?
Web制作をしている方やWebマーケティングを生業とする方、自社サイトの担当になった方などにとって必須の知識になりますので確実に知識をつけていきましょう。
目次
- metaタグとは?
- meta descriptionタグとは?SEOへの影響は?
- meta descriptionタグの最適化
- meta descriptionタグの文字数
- 狙っているユーザーが検索するキーワードを盛り込む
- サイト内に複数のページがある場合
- 終わりに…
- 他のSEO記事
metaタグとは?
まずはmetaタグとはどういったものなのかをおさらいしていきましょう。
metaタグとはGoogleなどの検索エンジンや、Chrome (クローム)などのブラウザといわれるものに対して、ページの情報を伝えるタグです。
HTMLの内に記述し、検索エンジンのロボット(クロールしてくるAI)がまず初めに読み取る情報になります。
そのため、クロールしてきたロボットに対して「このページの情報はこんなんですよ」「このページは来ないでもろていいですか?」「検索結果にはこの情報を反映してね」などの指示を出すことができます。
検索してきたユーザーが直接的にこのmetaタグの情報に関わることはありませんが、SEOの観点からロボットへの影響が大きい重要な箇所になります。
meta descriptionタグとは?SEOへの影響は?
metaタグの役割をご説明していきましたが、その中の『meta descriptionタグ』は、ページの説明文という役割をもっています。
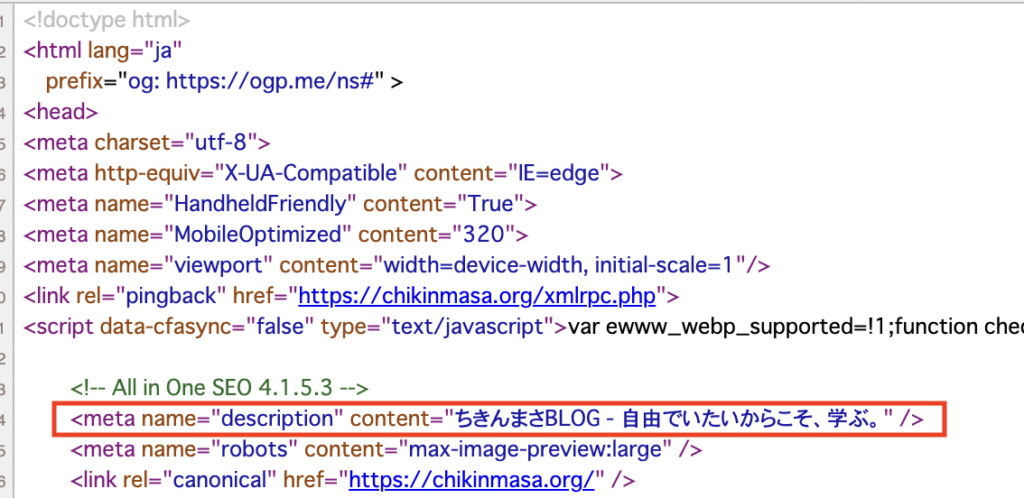
HTML内の記述例は下記のような形式です。

meta descriptionタグで書かれた説明文は、検索エンジンでの検索結果でtitleタグで書いたタイトルの下に表示されます。

Titleタグに関しては下記記事を参考にされてください。
【SEOの知識】SEOで重要な『titleタグの最適化』とは?
そして、meta descriptionタグのSEOへの影響ですが、結果から言いますと上位表示に関連する大きな効果はありません。
直接的影響のあるtitleタグと含めて考えることが多いため混同しがちですが、実はmeta descriptionタグ自体には検索順位を上げる効果はないのです。
実際にmeta descriptionタグをしっかりと考えて設定していないサイトでも上位表示されているものもあります。
確かにSEOには影響を与えないのですが、上位表示されたその先であるクリック率に大きく関わる重要なタグです。
前述した通り、meta descriptionタグで設定された内容が、titleタグで設定された見出しと一緒に表示されます。
ユーザーはタイトルと説明文、両方の内容から自分が閲覧するページを決めてクリックします。
結果meta descriptionタグは、上位表示された後に大事なクリック率『CTR』に関わってきます。
CTRとは?
Click Through Rateの略語で、クリック率という意味です。
CTR=クリック率 ➗ 表示回数
つまり、10回表示されて5回クリックされたらCTRは50%です。
もちろん、検索をした際に検索結果の上からクリックする人もいるでしょうが、もっとも自分が知りたい情報の説明文が書いてあるページをクリックしようと考える人の方が圧倒的に多いです。
ですので、例え検索順位で1位表示されても魅力ある説明文でなければ、CTRは下がってしまうでしょう。
それはせっかくSEO施策をし、上位表示されたとしても本末転倒です。
meta descriptionタグの最適化
meta descriptionタグの文字数
様々なSEO施策の本やWebページがありますが、大体が100〜130文字以内を推奨しています。
あまりにも長く書きすぎても、検索結果では途中から「…」で表示されてしまうからです。
ですので、もしも全文を表示したいのであれば100文字前後で書く。どうしても長くなるようであれば、そのサイトを訴求したいポイントを前半の方に持ってくるようにしましょう。
狙っているユーザーが検索するキーワードを盛り込む
meta descriptionタグ自体には検索順位に影響する効果はないのですが、ユーザーが検索したワードがmeta descriptionタグに入っていると、検索結果に表示される説明文に太字で強調されます。
それによってその関連ワードがユーザーの目に止まり、CTRに大きな影響が出ることになります。
titleタグとの整合制を考えながら、ターゲットユーザーが検索するであろうワードをうまく選定しましょう。
サイト内に複数のページがある場合
もしも自分のサイト内に複数のコンテンツ別ページがある場合、titleタグやmeta descriptionタグはそれぞれに合ったものを個別でつけましょう。
titleタグやmeta descriptionタグが同じ内容だと、そのページの内容まで重複していると誤認されてしまう可能性もあり、表示結果にも影響を及ぼしてしまうかもしれません。
それぞれのページに合ったtitleタグとmeta descriptionタグを設定し、ユーザーや検索エンジンに正しい説明をしましょう。
終わりに…
meta descriptionタグはSEOに直接的には影響はありませんが、検索したユーザーがクリックしてくれるかどうかにはとても影響が大きい重要項目です。
狙っているユーザー層のキーワード選定を正しく行い、meta descriptionタグを設定しましょう。
同じようなコンテンツの上位表示ページがどのようなmeta descriptionタグを設定しているかもすごく参考になります。
全く同じ内容はタブーですが、それらをうまくオリジナルに取り入れ、検索するユーザーにとってより良い説明文になるようにしていきましょう。
また、僕の記事では、SEOの知識や実践方法をご紹介しています。
この記事を読まれている方はきっと、SEOを学び、それを実践に活かし成果を出したいとの思いで検索し、この記事に辿り着いたことでしょう。
SEOの学習方法は様々なものがあります。ご興味ありましたら是非、下記記事をご覧ください。





















コメントを残す