イラストレーターやWebデザイナーといった、デザイナーの方のほとんどが使用している『Adobe Illustrator(アドビ イラストレーター)』。
イラストレーターでは様々なツールを使って多様な制作をすることができます。
今回はイラストレーターでできる便利技
『画像の背景を消す2つの方法』
を、ご紹介していきます。
イラストレーターを扱っていると画像をよく使用することがあります。
自分で制作した画像もあれば、商用利用可能なイラストなど様々ですね。
ですがその制作過程の中で、ほとんどと言っていいほど今回の表題のような悩みがでてきます。
イラストレーター初心者向けに、『画像の背景を排除する』便利技を覚えましょう。
Illustrator関連の他の記事はこちら
ちきんまさBLOG:カテゴリー【イラストレーター】
目次
画像の背景を消す2つの方法
【透明ツール】を使って透明にする
それでは画像を見ながら解説していきます。
まず初めに注意点としまして、背景を透明にできるのは白に限られます。
イラストなどだとほとんどの素材の背景が白が多いのでいいのですが、写真素材などになってくると1つ目の方法はできません。
その場合は次項の方法を使用してください。
それでは早速背景を透明にする方法をご紹介します。

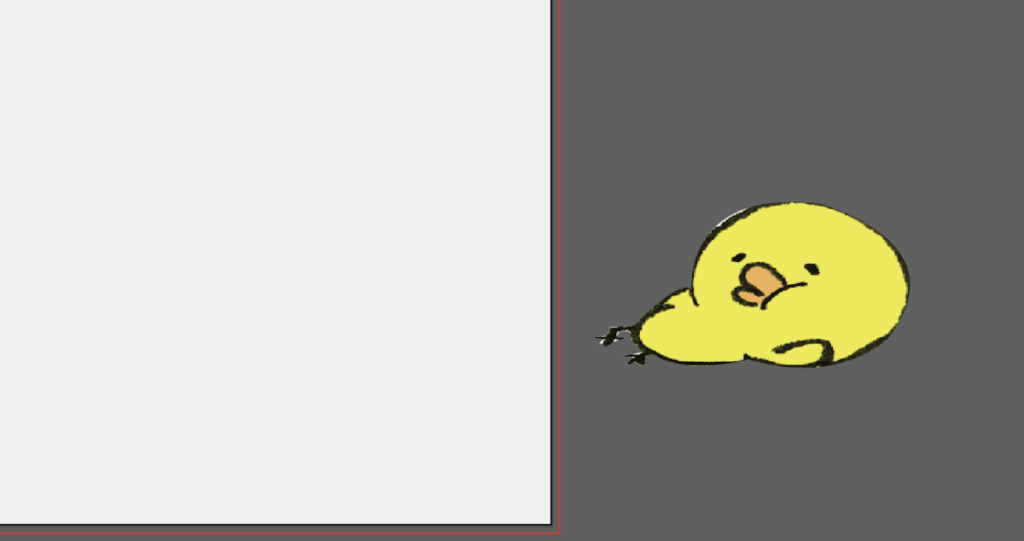
用意した画像を見ていきましょう。
色のついた背景にイラストを加えたい時、どうしてもイラスト背景の白が目立ってきます。
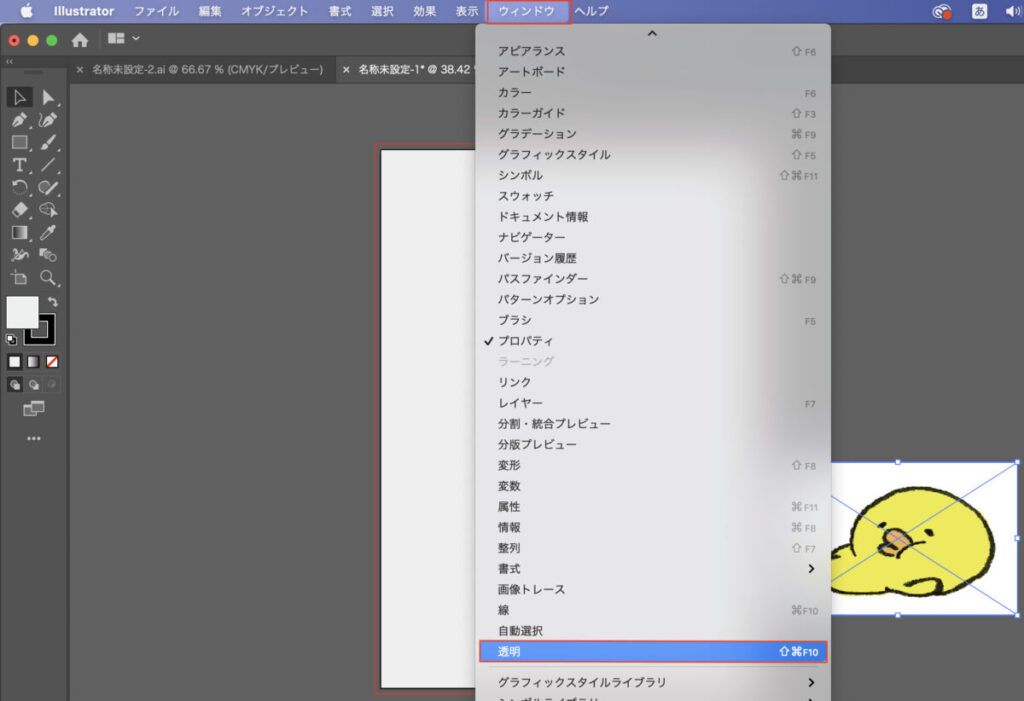
このような時は、メニューにある【ウィンドウ】⇨【透明】を使用します。

【透明】を選択すると、【透明パネル】が表示されます。

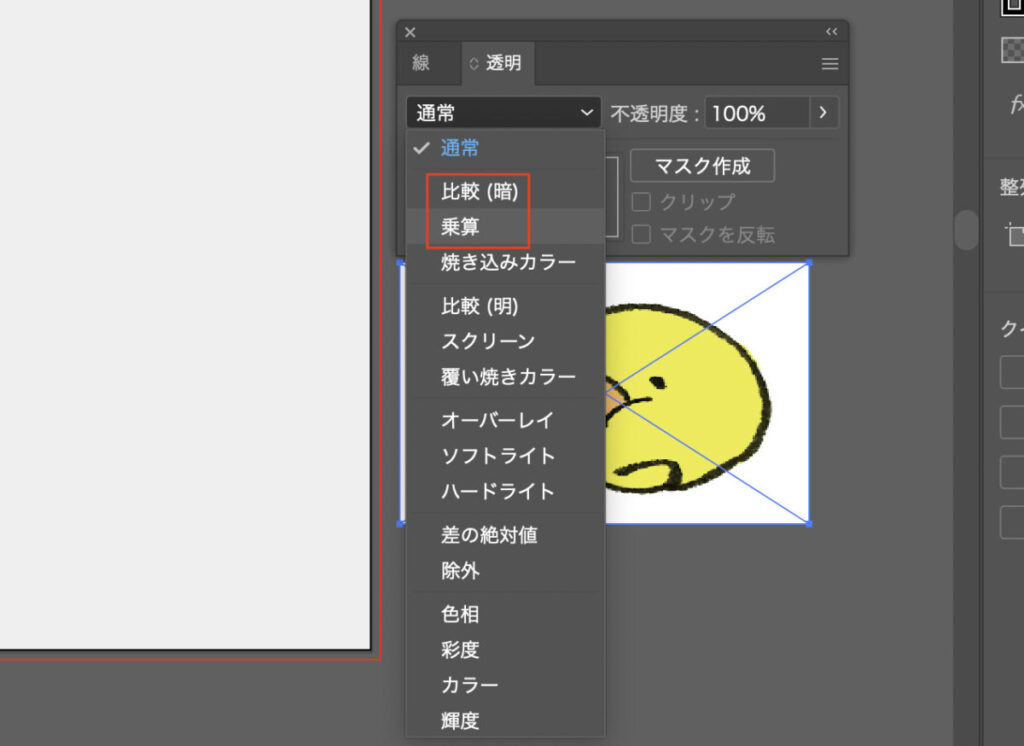
【透明パネル】を見てみると、現状では【通常】が適用されています。
これを【比較(暗)】または【乗算】に変更しましょう。
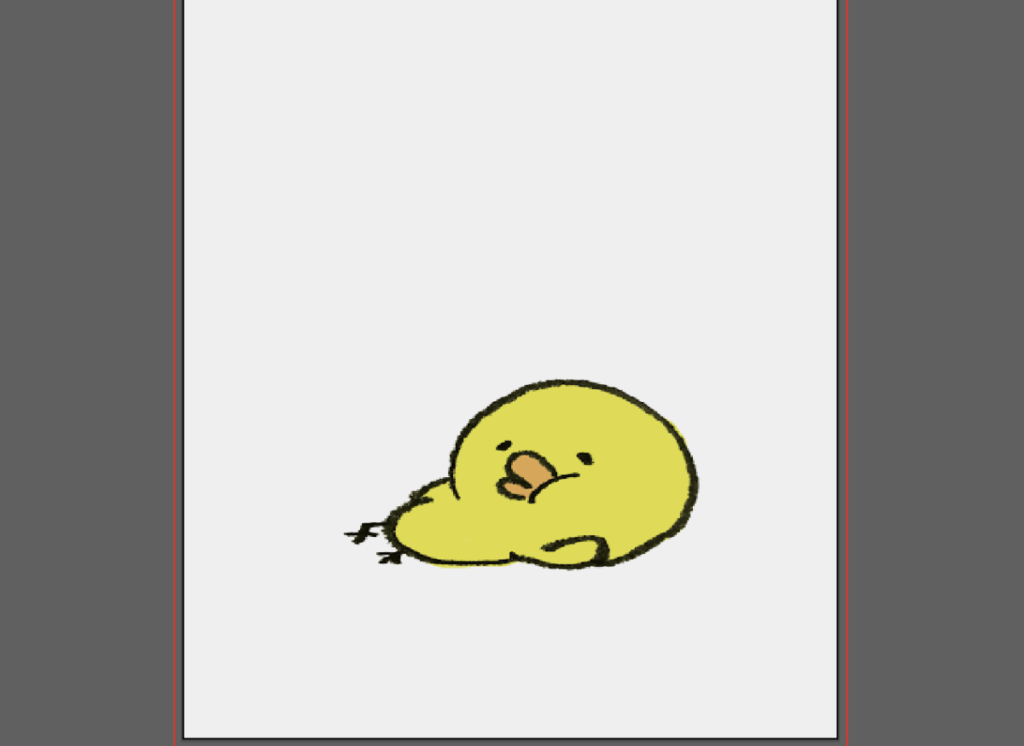
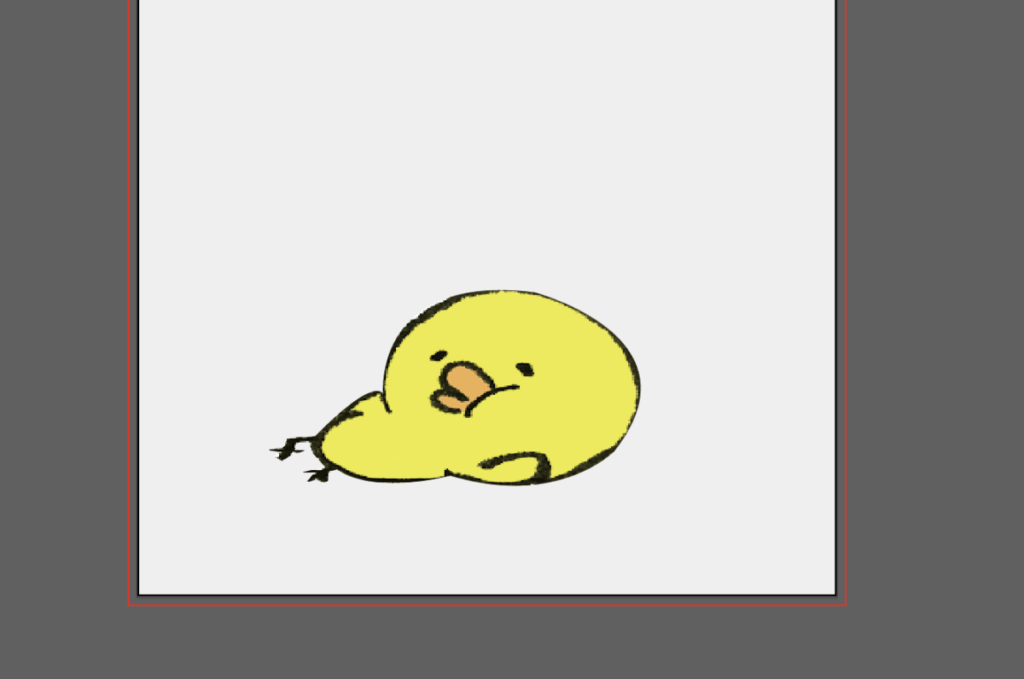
変更したら再び【アートボード】の上にイラストをもってきます。

背景が透明になりました。
ここで注意点としまして、【乗算】や【比較(暗)】を選んだ後も、カンパス(アートボード外の部分)では背景が白のまま残ります。
適用されてないのかな?と思いがちですが、上記画像のようにアートボード上では適用されているので、確認しましょう。
あとはこの方法を使用すると、若干イラストも色が薄くなります。
この点には注意が必要です。
画像を切り抜いて背景を除外する
イラストの背景が白ではない場合、背景を透明にすることができません。
ですので少し面倒ですが、イラストの主要部分だけを【ペンツール】でなぞって切り抜く方法を使いましょう。

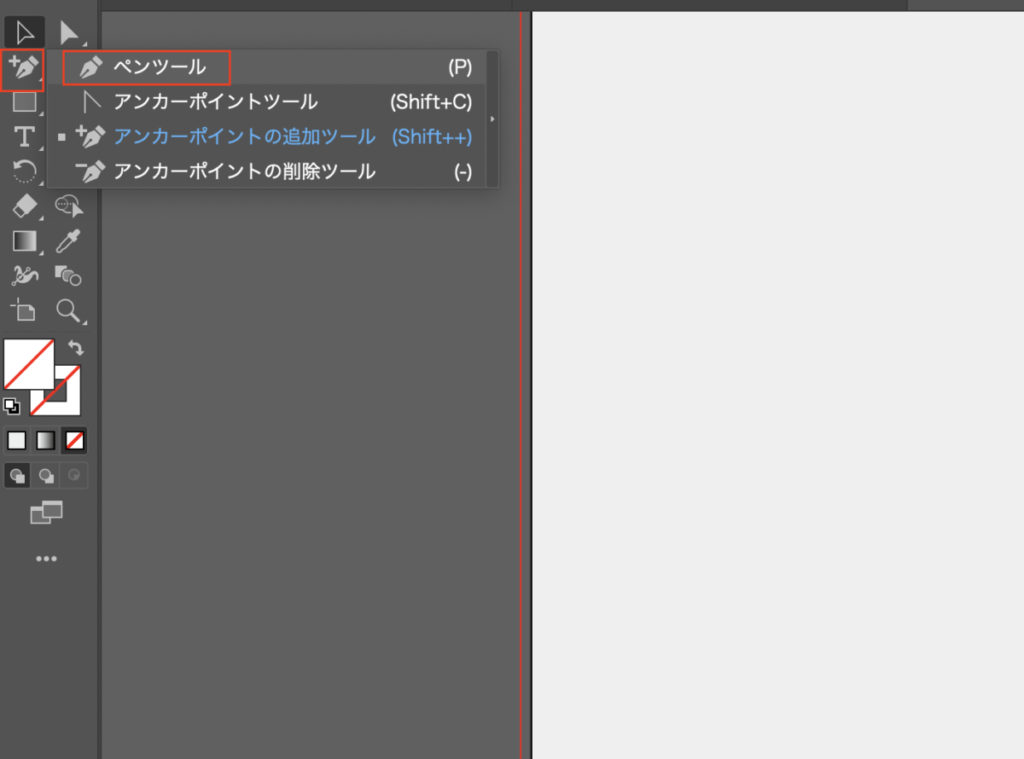
まずはツールバーから【ペンツール】を選びます。塗りは『なし』を選択しておいて、線はそのイラストに合わせてペンで書かれた線がわかりやすいようにしましょう。

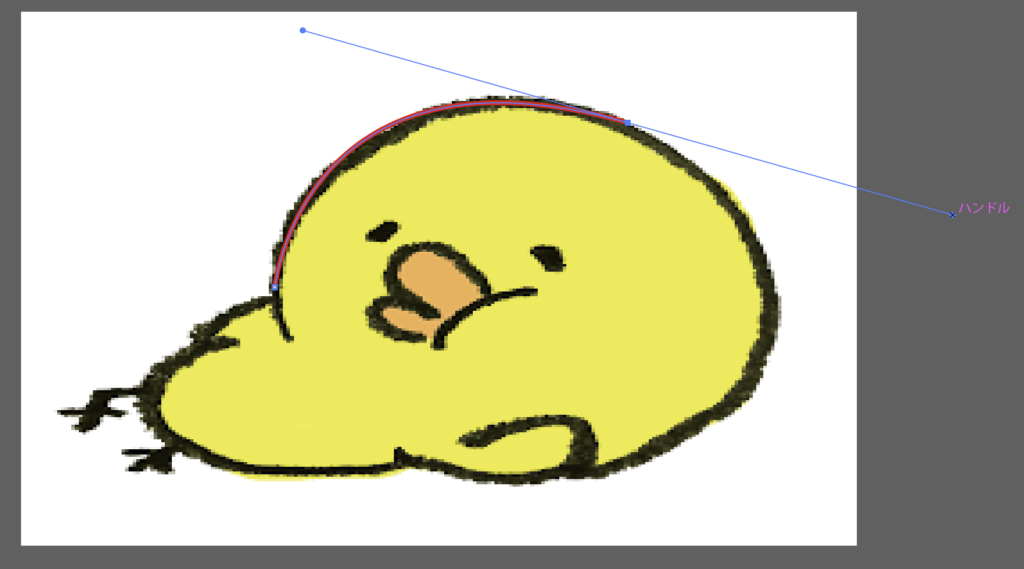
上記のようにペンでなぞっていきます。まだ扱い始めの初心者の方の場合、パスセグメントをハンドルで曲線にするのが少し難しいかもしれませんが、何度か試しているうちに感覚はわかってきます。
もしくは時間と労力はかかりますが、とりあえず細かくいくつかの線を書いて結び、【ダイレクト選択ツール】を使用し、アンカーポイントを曲線にしていく方法もあります。
ハンドルで曲線を作るのが苦手な方は頑張ってみましょう。

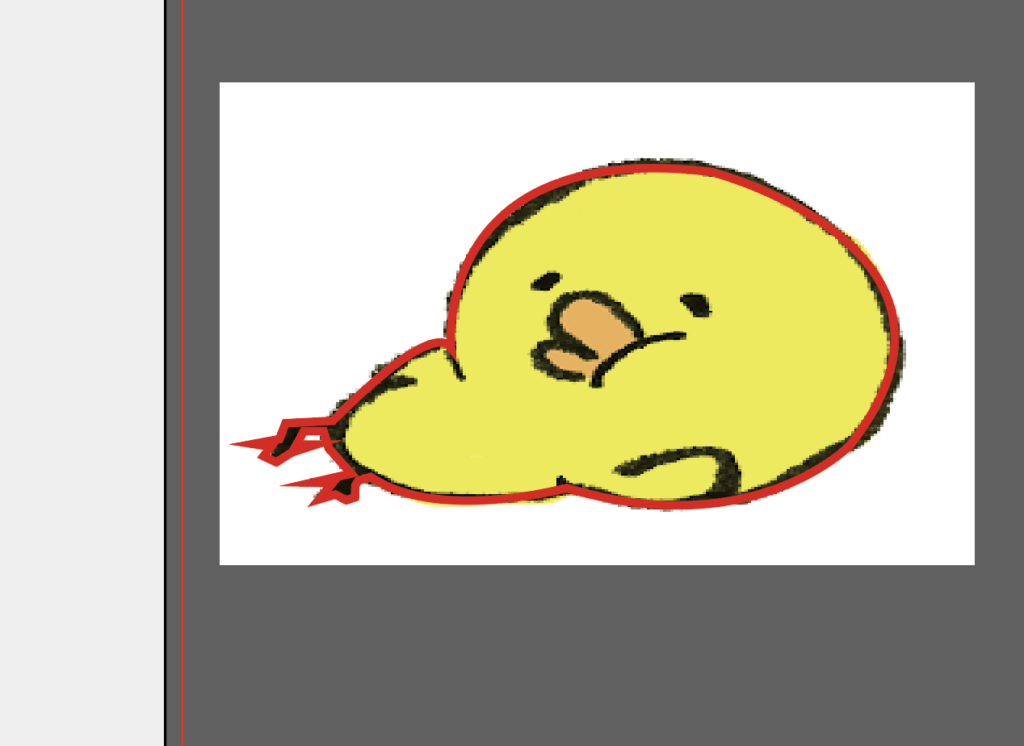
上記画像のようにイラストを線で囲ったら、細かい部分の微調整をしていきましょう。

先ほども書きました【ダイレクト選択ツール】や【アンカーポイントツール】を使用し、曲線の調整や、このイラストですと足の部分のような少し細かなところを調整していきましょう。

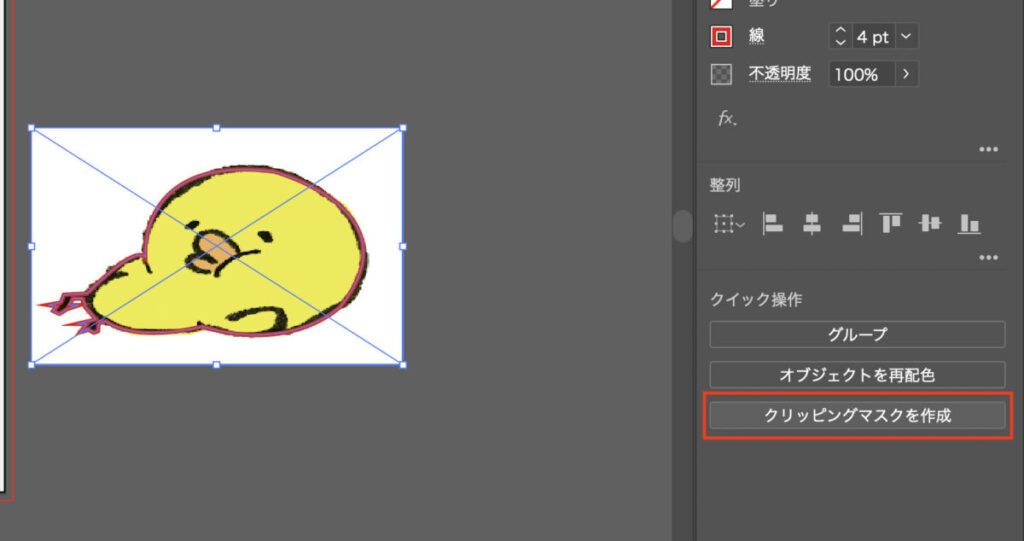
それが終わりましたら、【ペンツール】で書いた線とイラストの全てを選択し、上記画像のように右側のプロパティパネルから、もしくは【メニュー】⇨【クリッピングマスク】⇨【クリッピングマスクを作成】を選択し、切り取ります。

少し微調整が甘くなって白い背景が残ってしまいましたが、イラストのみが切り取られました。

こんな感じですね。雑になってしまって申し訳ないのですが、もう少し細かく微調整したらちゃんとキレイに切り取られますので、是非試してみましょう。
ここで注意点ですが、ペンツールで書いた線が一筆書きではない場合、うまく切り取られません。
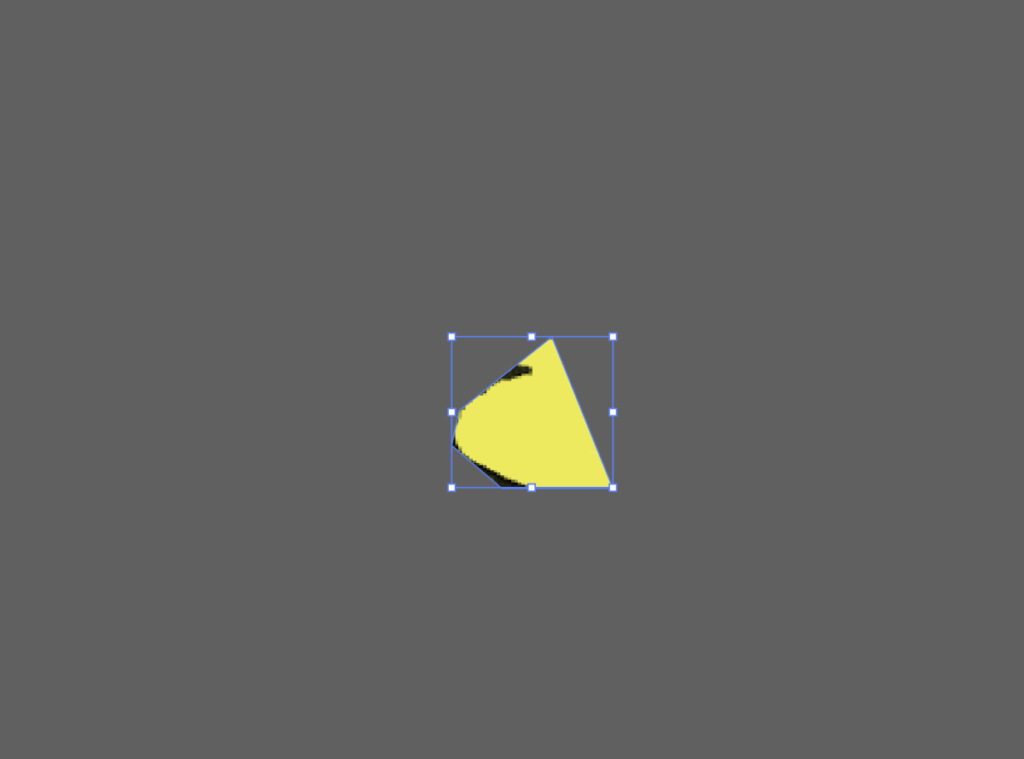
例えば顔と体を別々の線で書いた場合ですが…

このように最後にペンツールで書いた体だけが残ってしまう、とても無惨なことになってしまいます。
ですので、今回のような一筆書きで書けるイラストはいいのですが、テキストロゴなど一筆書きでは完全に切り取れない場合にはあまり向かない方法です。
なんども複製して文字ごとにペンツールで線を書くなどのめんどくさい作業になってしまいますね。
残念ですが根性でやり抜くか、別の方法を考えなければいけませんね。
終わりに…
今回は画像の背景を透明にする、無くす方法をご紹介していきました。
仕事上、イラストレーターを使用する機会が多いですので、今後も初〜中級者向けに便利ツールやとても有益な便利技などをご紹介していきます。















コメントを残す