【広告】
リモートでの働き方、副業や兼業など自由な働き方が注目されている昨今、『Webデザイナー』を目指す人も多くなっています。
Webデザイナーはパソコンひとつあれば場所を選ばず、地域も選ばずできる仕事だけに、フリーランスを目指していたり、兼業を考えている方には適正な職でしょう。
今回はそんな「Webデザイナーに興味を持っている」「実際にWebデザイナーを目指している」人向けに、Webデザイナーを独学で学ぶ5つの方法をご紹介します。
迷わずTechAcademy [テックアカデミー]
ですので、今回はあくまで独学で学ぶ方法をご紹介していきたいと思います。
1:Progate(プロゲート)

まずはWebデザインはもちろん、プログラミングを学ぶ際にも誰もが使ったことがあるだろう学習サービス、『Progate(プロゲート)』
月額1,078円(2022年1月現在)で様々な学習コースをゲーム感覚で学ぶことができます。
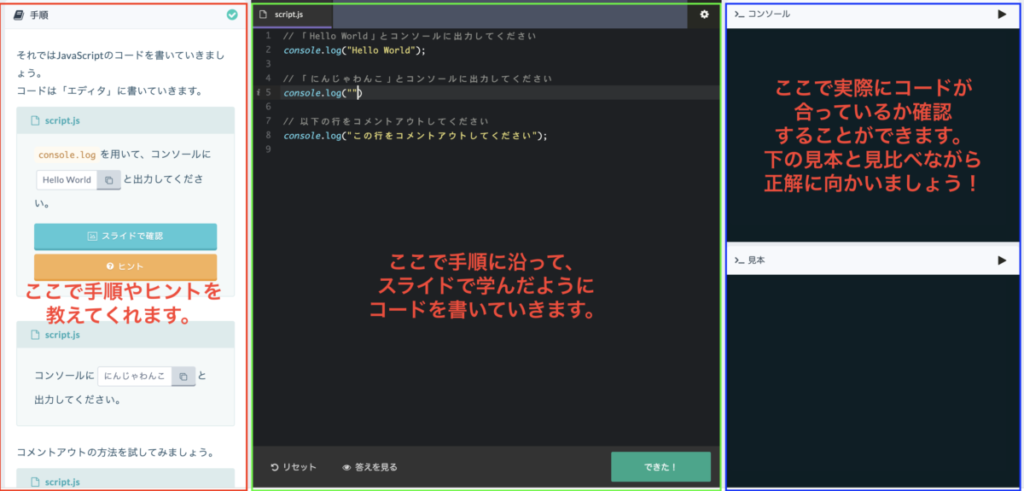
学習の進み方ですが、


このように、スライド学習の後に実践をする。このような進み方になります。
各コースごとに難易度もわかれていて、ご自分がどの程度の知識があるかで飛ばして進めて行ってもいいのかなと思います。
ちなみにWebデザインを学ぶ場合は、『HTML&CSSコース』『jQueryコース』を学ばれると、Webデザインをする上での技術的な基礎知識はつきます。
実際にこの辺を終わらせた後にすぐに案件獲得しました!…って声をよくTwitterで聞くので、頑張り次第では可能かと思います。
2:ドットインストール

次に、動画を見ながら実践していく学習サービスのドットインストールです。
現代人が慣れていて、なおかつインプットしやすい動画で学習できるサービスで、講師が説明しながら進めていく動画を見ながら、自分でも実際にエディターに打ち込む、アウトプットとインプットを同時におこなっていくタイプになります。
ドットインストールもProgateと同じく無料でも基礎中の基礎を学ぶことができますが、あくまで基礎の部分で、Webデザイナーとして必要なスキルや知識をつけたいのであれば、有料会員(1080円税込、2022年1月現在)になってさらに深い知識をつけた方がいいかと思います。
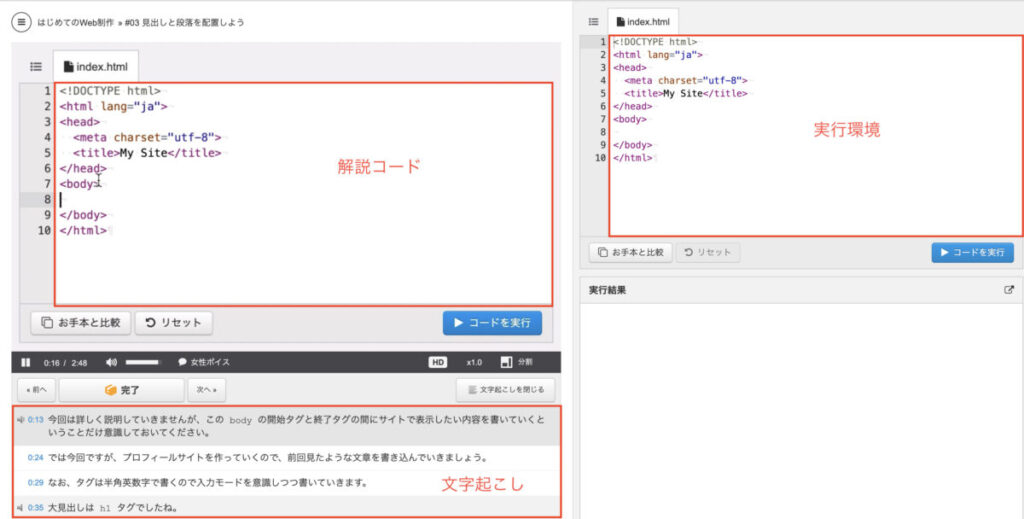
学習の進み方としましては、

このように動画の画面と講師のコメントの可視化、コースによっては実行環境も用意されています。
ドットインストールも、初心者がまず最初に学習している定番のものになりますし、プロゲート同様月額が少額で始めやすいサービスになりますので、是非取り組んでみられてください。
3:Udemy
世界最大級のオンライン学習サイトUdemy
Udemy
ドットインストールとは違い、オンラインスクールやYouTubeのように、実際の専門の講師が教えてくれている講座の動画をみながら学んでいくeラーニングシステムのような形式です。
買切り型のコンテンツになっていて、学びたいポイントをフォーカスして学べるので、プロゲートやドットインストールを学び、基礎知識をつけた後に取り組むといいのかなと思います。

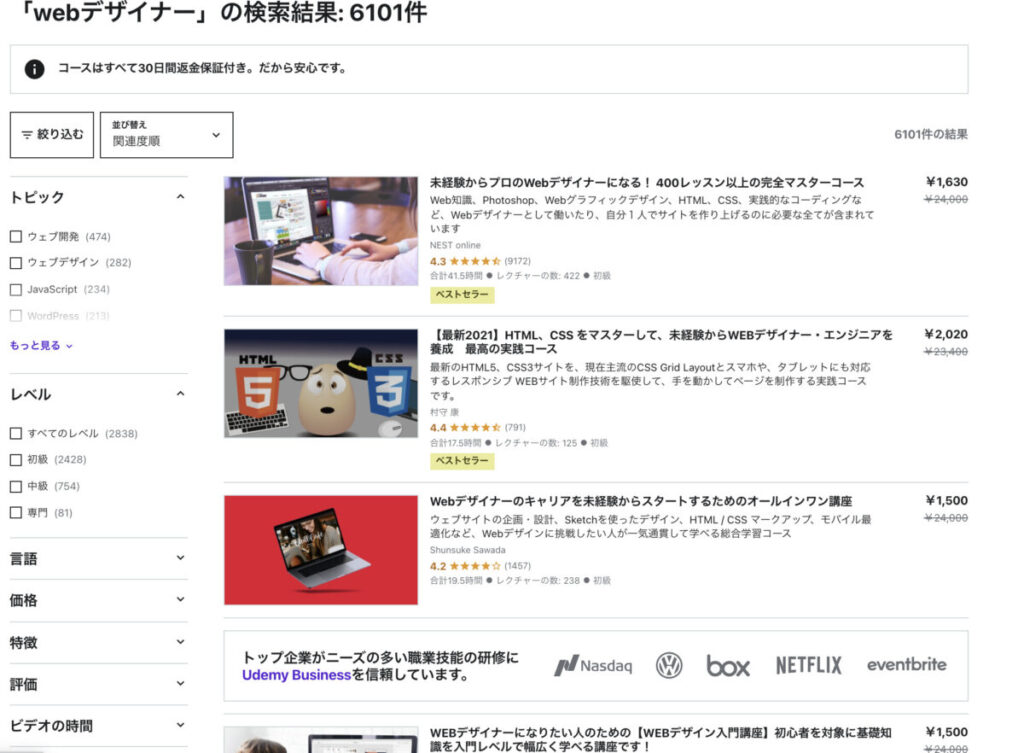
Webデザイナーと検索しただけでも6101件と、かなりの数の動画が売り出されており、様々な内容にわかれています。
金額もセールも含めて千円台半ば〜と、大きな金額ではないです。
項目を選んでクリックしたら、実際の学習内容の詳細なども出てきますので、その内容やレビューなども見てみて、購入されるのがいいかと思います。
4:本で学ぶ
Webデザインだけに限らず、何かを学びたいと考えた人がまず最初に取る行動でもあるかと思います。
でもいざ学ぼうと検索してみたり、書店に行ったりしてみても、いくつも書籍がありすぎてどの本を選べばいいのか迷う人もかなり多いでしょう。
そこで今回はWebデザインを学ぶにあたってオススメの本を3冊ご紹介していきます。
①:HTML&CSSとWebデザイン入門講座
人気ブログ『Webクリエイターボックス』の管理人である『Mana』さんが書いた学習本です。
HTML&CSSの基礎知識からしっかり理解でき、知識0の人でも始めやすいのが特徴です。
レスポンシブデザインや様々なサイト構成の模写コーディングを学習しながらできますので、すでに基礎知識がある方にもとても有益な知識や技術が学べる1冊です。
②:UXと理論で作るWebデザイン
Webデザインに欠かせないUX(ユーザーエクスペリエンス)の考え方の本質が学べる本。
UXとは、ユーザーがそのサイトで得られる顧客体験のことで、Web制作ではそのコンテンツに合わせたUXデザインを考えなければいけません。
UX自体は体感ですので感情的な要素が強いのですが、それを理論で理解することによって、製作する全てのサイトを理論的に実装できるようになる。人間心理を理解できる。そしてデザイン思考が身に付く。という感じで、タイトル通りUXからWebデザインを行うことが学べる本になります。
感覚としては中〜上級者の本になると思いますので、①:HTML&CSSとWebデザイン入門講座で基本的なサイト製作知識と技術を身につけてから学習されることをオススメします。
③:Webデザイン良質見本帳
フリーランスクリエイターの久保田 涼子氏が手がける様々なサイトの見本帳。
タイプ別にわけられた良質なサイトがたくさん掲載されているため、それらを見ることによって、Webデザインを学ぶことができます。
シックなデザインやポップなデザイン、エレガントなデザインなどコンテンツによってどのようなタイプのデザインにした方がいいか、そのための配色やフォントはどのようなものがいいかがわかりやすく学べます。
実際の現場でも顧客とのイメージのすり合わせとしても使えそうな本ですので、初心者の頃から持っていても損はない1冊です。
ちなみに第2版も出版されていますので、こちらも掲載しておきますね。
5: YouTube

最後はYouTubeで学ぶことがあげられます。
Webデザイナーとはどのような仕事内容なのか?どのように作られるのか?など、基礎的な知識を学べるコンテンツを投稿している人もいれば、トレンドのデザインとは?実際のデザインカンプの作り方からWebサイトの作り方まで、実践でも役立つ知識や技術も学べるコンテンツとして動画を投稿している人もいます。
なんといっても無料で学べることも大きな要因のひとつです。
ですが、正直YouTubeだけで学んで実際に顧客までつけてサイト製作ができるようになるかと言われれば、絶対に大丈夫です!とは答えられないです。
できるのであれば上記にあげたような学習本やのUdemy
ですが、基礎的な知識や実際の現役Webデザイナーの考え方、実際の現場のことなど本当に学べるものも多いので、隙間時間などを活用して見られてみるのもいいのではないかと思います。
ちなみに僕がよく視聴させていただいているクリエイターさんは『HIROCODE』さんです。

基礎から応用まで学ぶことができて、実際にWebサイトを実装するやり方、Adobeのツールの使い方など、実践的なことも学ぶことができます。
初心者の方は是非、視聴されてみてください。
終わりに…
これからWebデザインを学ぼうとこの記事や他のWebデザインに関してを調べているみなさまは、きっと今ワクワクされているかと思います。
僕も実際に「どうなんだろ?」って調べ始めてこうして独学でも学べることを知って、そしてどのように作られているのかの仕組みを学んでいくと、ドンドンとワクワクが強くなりました。
挫折する人も多いですが、続けていれば必ずできるようになります。
頑張ってWebデザイナーを名乗れるように頑張りましょう!



















コメントを残す