WordPressブログを続けていると様々なことが起きます。
以前で例を出せば、何故かSSL証明が上手く機能しておらず『安全ではないサイトです』と表示されてしまったことがありました。
無料ブログと違い、WordPressでブログをしていると、このようなトラブルも自分で管理していかなければいけません。
そして、今回もトラブルがおきてしまいました。
目次
何故か画像やバナーが表示されないトラブル
ブログ更新をしていて気づいたのですが、なぜか画像やバナーが表示されていない。
PCだけでなくスマホで見ても、ブラウザを変えても表示されず、何度か再読み込みをしているとたまに表示されるような状態でした。
その状態では、せっかくブログを見に来てくれたユーザーは呆れて離れて行ってしまいます。
どんなにいい記事の内容を書いてもそれは一緒です。
何故表示されないのか?その原因は何なのか?
それを30分ほど時間をかけて模索しました。
同じような事例がないか検索していると、様々な事例や要因が書かれていました。
最後に僕の事例以外もいくつかご紹介しますので、今回僕の事例と当てはまらなかった方はそちらをご参考にされてください。
原因はWordPressのプラグイン
結果から申し上げますと、僕のブログの画像表示を邪魔していたのは『Autoptimize』というプラグインが原因でした。

『Autoptimize』は、CSS・JS(JavaScript)・画像・HTMLを最適化できるプラグインで、サイトのパフォーマンス向上、サイトの軽量化をはかれるプラグインです。
PageSpeed Insights で自分のブログのページの表示速度を調べた結果、微々たるものですが、『レンダリングを妨げるリソースの除外』というものが問題視されました。
色々調べた結果、この『Autoptimize』がそれらを解決してくれるとのことでしたので、導入してみました。
実際の表示速度の変化は下記記事をご覧ください。
実際に問題はデータ上ではかなり解消されたため、そのまま放置していました。
しかし、後日自分のブログを表示してみると…

画像だけが全く表示されない現象が発生。
正直かなり慌てました。画像が表示されないトラブルは初めてで、改善方法もわからない状態だったので。
ですが結果、『Autoptimize』が直近で導入したブログに影響を与えるものかもしれないとの結論に至り、設定の変更を行いました。

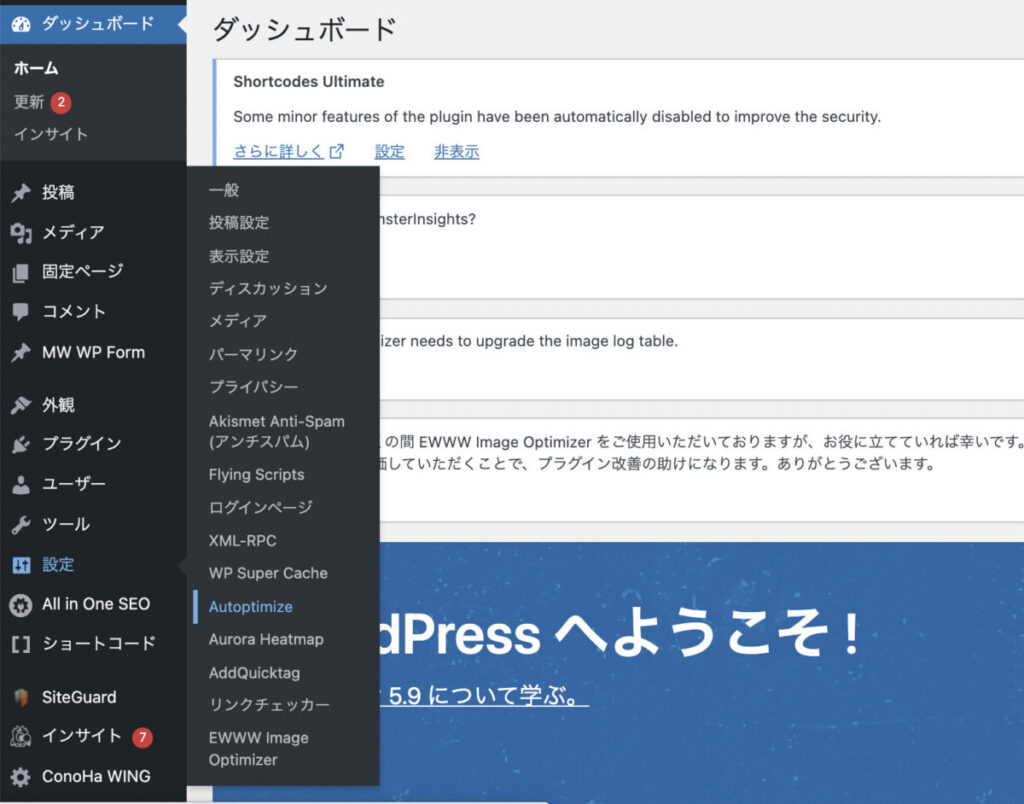
設定から有効化中の『Autoptimize』を開きます。

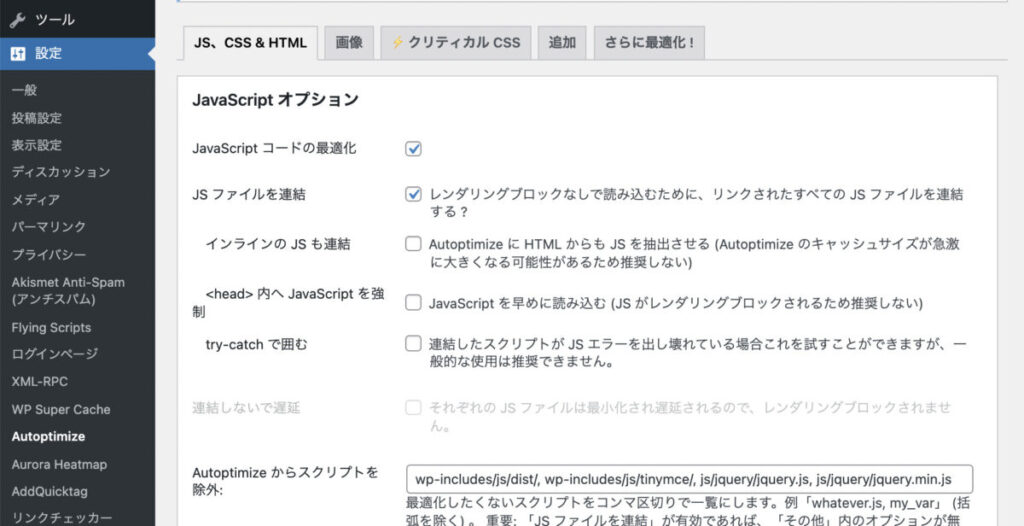
一応上から『JSの最適化』『CSSの最適化』『HTMLの最適化』と続くので、順に変更をかけてみました。
まず初めの『JSの最適化』の変更をかけると…

すぐに画像が表示されるようになり、原因はこれだとわかりました。
もう一度検証するため、チェックを入れてみると…

やはり表示されなくなるので、『Autoptimize』の『JSの最適化』が原因と判明。
サイトをよりよくするために行ったことが、結果合わないことがあることを痛感したトラブルでした。
もちろん、『Autoptimize』自体が悪いわけではなく、複数のプラグインによる競合がこのような結果になってしまったのかもしれません。
プラグインを導入する際はそのプラグインの相性や、競合するプラグインとの影響なども考えなければいけません。
画像が表示されないトラブルの他の事例
ブラウザの設定
Google Chromeなど、ブラウザの設定上、画像を表示しない設定にしている場合もあります。
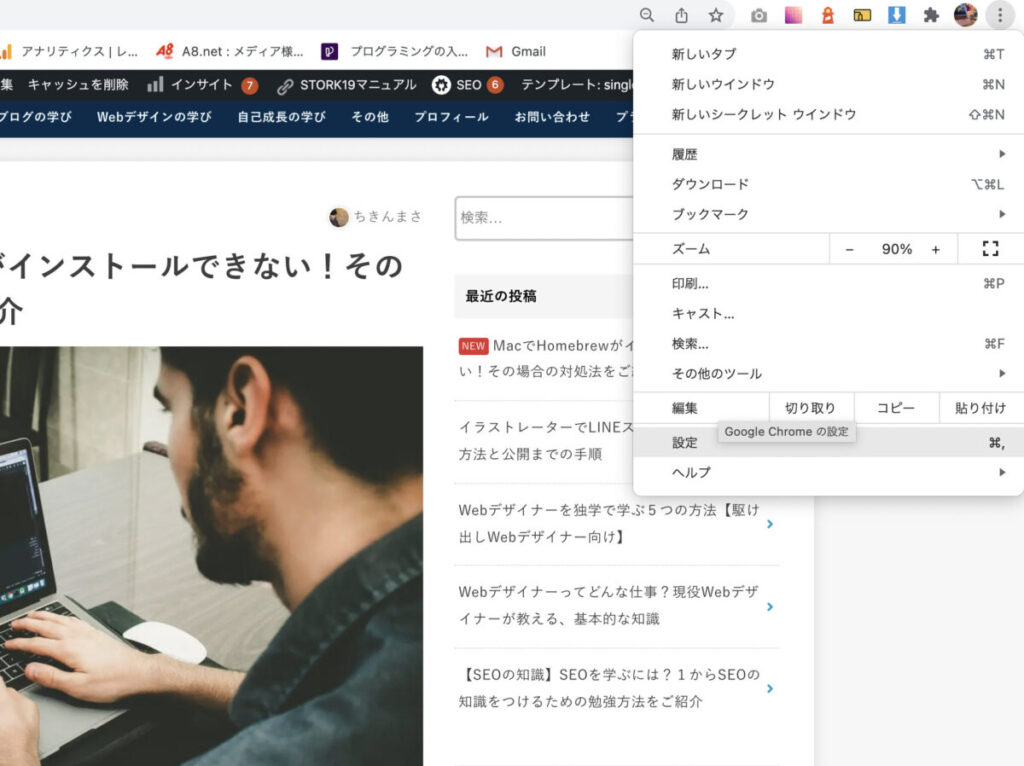
Google Chromeでご説明します。
まずページ右上の3つの点の縦線をクリックし、その中の『設定』をクリック。

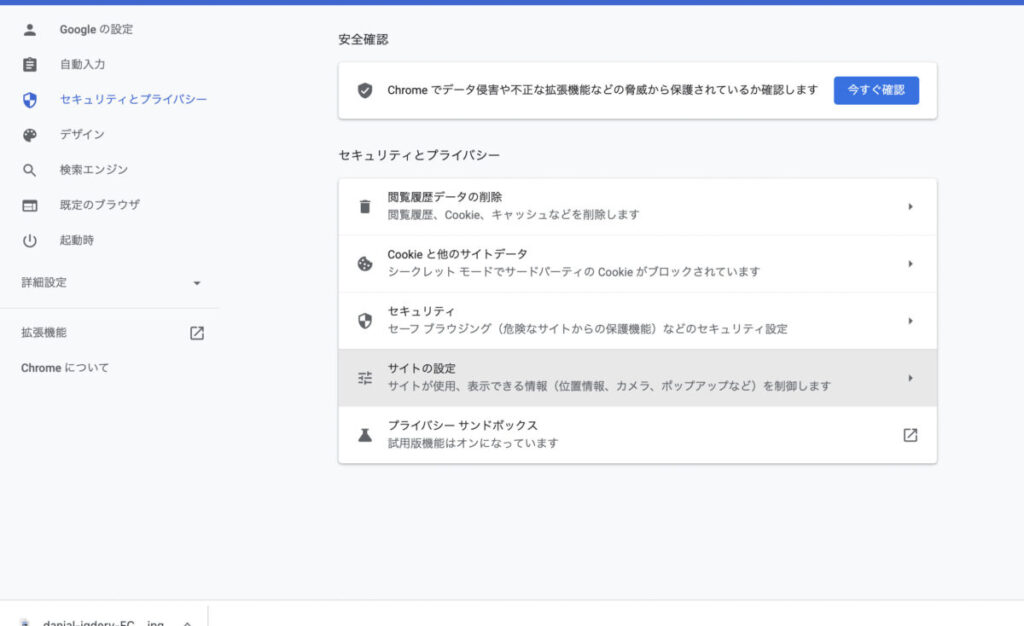
設定画面に移りましたら、『セキュリティとプライバシー』から『サイトの設定』をクリック。

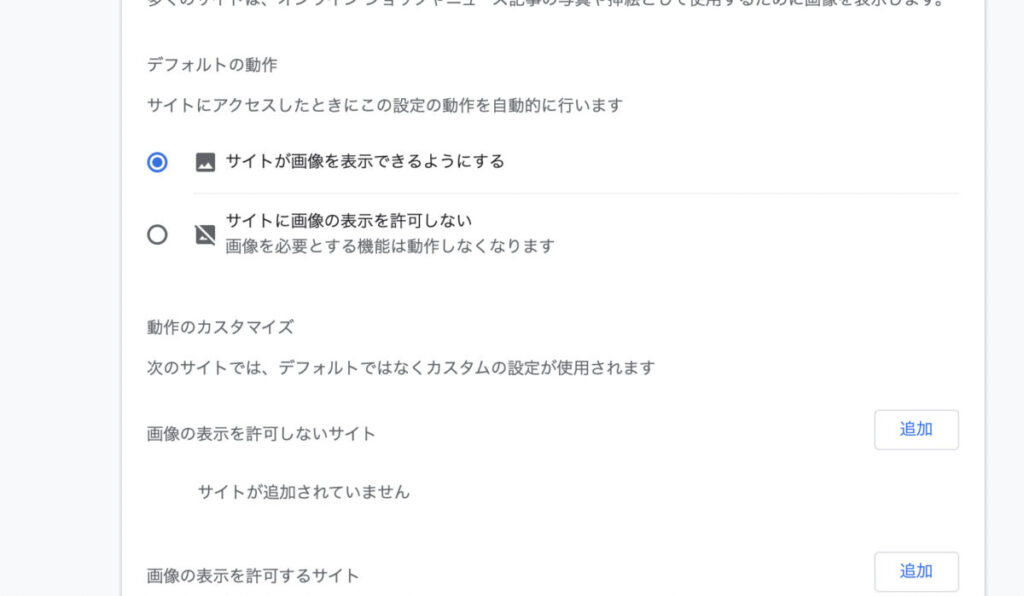
最下部の『コンテンツ』から『画像』をクリックすると、サイトが画像の表示をする許可の有無を選択できます。

そちらを『サイトが画像を表示できるようにする』を選択してください。

これで完了です。
表示されない設定になっていた場合は確認してみましょう。
URLの間違い
表示されている画像は、実はURLで構造されています。
ですので画像のURLと貼っているURLが違っていたり、貼った後にHTML表示して、その際にURLの文を間違って触れてしまった場合などはうまく表示されません。
画像の拡張子(jpegやpngなど)が間違っていてもURLの不具合として表示されませんので、その点も確認してみることをおすすめします。
【まとめ】終わりに…
いかがだったでしょうか?
実際に表示されず困った末に検索してこの記事をみられているかと思います。
解決できましたでしょうか?
僕が検索してたくさん調べた中でもやはり一番多い原因は『プラグインの不具合』かと思います。
便利なものだと使いたくなるし、他のプラグインとの互換性がわからないのでつい、同じような機能のものを競合させてしまうかもしれません。
このようなサイトの不具合が突然出た時は、まずプラグインや使用しているサーバーを調べてみることをおすすめします。













コメントを残す