【広告】
どーもどーも、ちきんまさです。
今日も今日とて、プログラミングと筋トレに勤しんでいます。

フリーランスに憧れている!
副業OKやリモートワーク、フレックスタイム制などが浸透し始めた今の世の中、このようなことを考える方は少なくないかと思います。
『では何をしようか?』
と考えたときに、皆さんなら何をしますか?
今だったらYouTubeだったりブログ、有料note、ライブ配信などもありますね。
自分の営業スキル、経理スキルなどを生かしてフリーで活躍される方もいるかと思います。
その中で、
「プログラミングはどうなんだろう?フリーのプログラマーとかなれるのかな?」
「HP作成とかって難しいのかな?フリーでも受注したりできるのかな?」
などと考える方も少なくないようです。
かく言う僕も、これから先会社に頼らずとも自分の力で稼げるようにスキルを身につけたい!自分ができる範囲を広げたい!と思い、プログラミングやWebページ制作のスキルを独学で身につけました。
まだまだひよっこなので、今なお学び続けてますが。
そんな僕がWebページ制作業務関連でスキルを身につけ、案件を受注するまでにどのようなことをしてきたかを説明していきます。
僕は途中病気で入院したり、本業で色々あって間が少し空いた時期もありますが、今回ご紹介する流れでWebページ制作スキルを地道に学んでいけば、大体3〜5ヶ月くらいでかんたんなコーディング案件は受注できるようになります。
今回の記事を読んで、Webページ制作に本格的に興味を持たれた方、是非行動していきましょう!
早い人はとにかく行動していますよ!
目次
- そもそもWebページ制作は需要あるの?
- 独学でも身に付く?プログラミングスクールを受講すべき?
- TechAcademy
- プログラミング学習準備
- Webページ制作に使用する言語
- 独学で学ぶWebページ制作:3STEP
- STEP1:Progate or ドットインストール(もしくはどちらも)
- STEP2:サイト模写(Codestep)
- STEP3:PFを作成(あってもなくても可)
- 案件獲得の行動
- 終わりに…
そもそもWebページ制作は需要あるの?案件取れるの?
このように考え、検索してこのページにたどり着いた方も少なくないかと思います。
本気で取り組んで、じゃあ本格的に副業収入獲得するため頑張ろう!と思っても、そもそも副業として成立つくらい、世の中に需要がないと意味がありませんよね。
それに素人がフリーランスで始めても、それを生業としているWeb系の企業や長年している玄人のフリーランスWebデザイナーには敵わないのではないか?
僕が始めた時も、結構周りからはそんな声がちらほらでました。
ではWebページ制作は需要としてはもうオワコンなのか?素人が副業として稼ぐことはできないのか?
僕はこの答えに…
No!!
と、返させていただきます。
その理由を説明させていただきますね。
まず、副業としてWebページ制作をしている人はどんなところから案件を獲得しているのか?
その方法は色々あると思いますが……
● オフラインで友人・知人・親族またはその紹介からの案件獲得。そこから名前を広めていく。
● SNSでの集客やクラウドワーカーサイトなど、オンラインでの案件獲得
● Webページ制作会社に自分を売り込んで、外注として案件を回してもらう
などなどです。
スキルを身につけ、すぐにできることと言うとこんなところでしょうか?
ひとつずつ説明していきます。
まず一つ目のオフラインでの受注ですが、これはなんとなく想像できるかと思います。
自分のPF (ポートフォリオ)や作成したデモページをサンプルとして、友人知人などにこのようなスキルがあることを知ってもらう。
そこから話を広めてもらい、案件を依頼したい人とマッチングしていく形です。
何気にこの方法が一番手っ取り早く初回案件を獲得しやすいのかなとも思っています。

まぁ僕のように友人が多くない人は苦労しますが…
そして二つ目が、オンラインでの受注です。
オンラインでの受注だと、クラウドワーカーサイトなどが想像しやすいかと思います。
ここからはその中の一つでもある、ココナラを例にご紹介していきます。

♪得意を売り買いココナラ♪
のフレーズを聞いたことがある方も多いかと思います。(フレーズ間違っていたらすみません)
ココナラは、Webページ作成だけではなく、様々な案件を依頼したい人と、その案件を受注したい人がオンライン上でマッチングできるサービスです。
下記画像は、ココナラのWebページ制作カテゴリーの案件の種類です。

Webページと言っても、HPやLP (ランディングページ)、ECサイトなど色々な種類がありますね。
この中でも駆け出しWebデザイナーが始める案件としましては『HTML/CSSコーディング』が鉄板ですね。
基本的に依頼者側がどのようなページを作りたいかのサンプルやイメージ、画像などのデザインデータを準備してくれている形式で、それを模写コーディングする流れです。
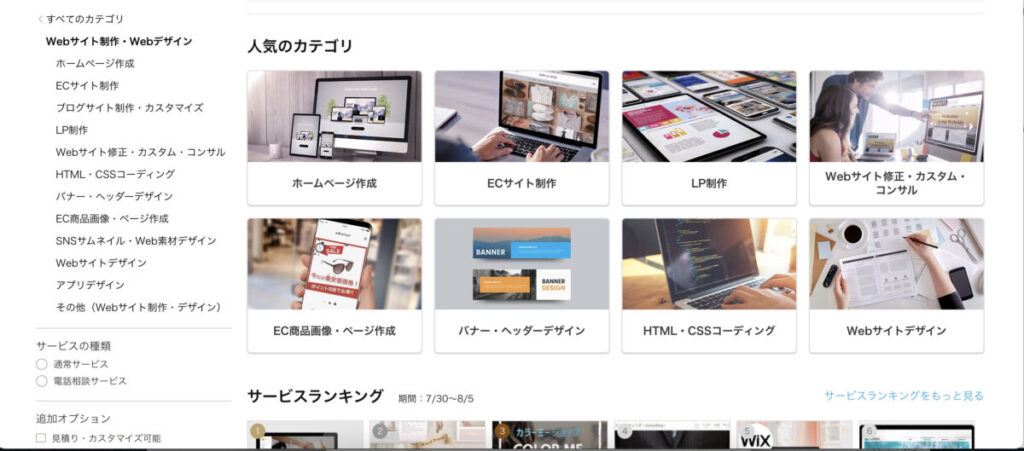
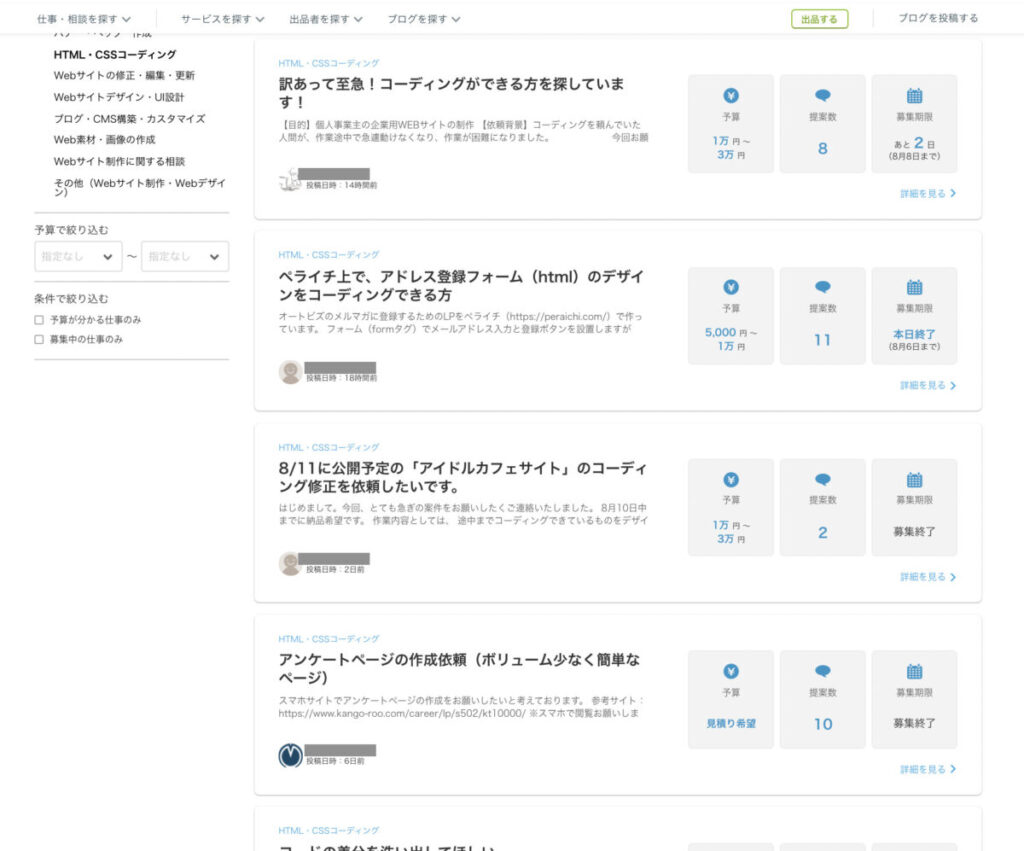
ではそんな『HTML/CSSコーディング』には具体的にどのような依頼があるのか?いくらの案件なのか?ですが…

このような感じ。
画像では30000円などの、この案件しては高額なのがありますが、大体3,000〜10,000円くらいが多いのかなと思います。
正直、HTML/CSSコーディングだけではフリーランスとして稼ぐことはちょっと難しいでしょう。
ですが、初心者でも案件をこなしやすいので間違い無いです。
ですので、例えばHTML/CSSコーディングの静的コーディングだけではなく、JS (ジャバスクリプト)などの動的コーディング(アニメーション)を提案して+αを貰ったり、そのWebページが検索上位に表示されやすくするため、SEO対策(検索エンジン最適化)の提案をするなどしていき、リピート客になってもらうなどの取り組みをしていくとまた次にも繋がるので、望ましいです。
その為には、作成スキルだけではなく上記のようなWebマーケティングや営業の知識も必要にはなってきますね。
そして案件をこなしていき、知識と経験がついてくると、その他のHPやLP、ECサイトなどの受注もしやすくなるでしょう。
その際はHPやLPなどであればCV(コンバージョン)が増えるように、LPO対策(ランディングページ最適化)の提案やUXなどの知識ももっと必要となってきます。
まぁ軽い副業くらいで考えているのであれば、HTML/CSSにJSを少々かじる程度でいいかと思います。
ですのでまずは全てを覚えようとはせずに、必要な知識とスキルをその時その時で取り入れていくようにしましょう。
あとはオンラインでの案件獲得ですと、SNSへの発信も一つの手ですね。
SNSはTwitterやInstagramなどありますが、特にこれじゃないといけないなどはありません。
TwitterはTwitterの、InstagramはInstagramの良さがあります。
僕の中のイメージですが、何かしら成果が出るまでにTwitterは短〜中期、Instagramは中〜長期間の時間がかかるかと思います。
総じて言えることは、TwitterもInstagramもしっかり発信を続けていかないと成果は絶対にでません。
そして注意して欲しいのは、これがWebマーケティングだと勘違いし、やたらと情報教材や師匠の紹介などの売り込みが、今現状SNS内で横暴しています
ですので、純粋にビジネスとして繋がりたい、仲間を見つけたい人たちはかなり警戒してきます。
積極的にDMを送ったりなどもいいのですが、できれば顧客となりうる人たちにとってのベネフィットや信頼しうる情報の発信を続け、気になった顧客側から問い合わせてくるような仕組みを作りましょう。
時間はかかります。ですが、これからの案件獲得の財産になります。
僕も絶賛頑張り中です。
ともに頑張っていきましょう!
あとは他にも、TikTokやYouTubeなど、動画配信していっても依頼につながる可能性は高くなります。
ユーザーの分母や、これから主流となってくる発信方法を考えると、動画コンテンツでフォロワーの多いアカウントを作っておくことは強みになるんじゃないかと思います。
そして3つ目ですが、Webページ制作会社に自分を売り込んで、外注として案件を回してもらう方法です。
実際この方法を僕はしたことないのですが、この方法で案件獲得している方などの情報発信を見たことがあります。
ただ、企業側も依頼を受けて商品を作るわけなので、全く案件未経験でコーディングも雑な初心者にすぐに案件をくれることはないでしょう。
ですので、他の方法で案件をこなしたり模写コーディングで力をつけて信用をもらわないといけないのかなと思います。
オリジナリティのあるPFサイトなど作成して見てもらうのも手ですね。
結論、案件獲得方法はいくらでもあるので稼ぐことは全然可能!
ザッと紹介してきましたが、案件受注のイメージは湧いてきたのかなと思います。
総じて言えることは、方法はいくらでもあるのでとにかく自分の発信や行動量を多くしていくことです。
もちろん、発信や行動ばかりではなくスキルを磨くことを忘れてはいけません。
初心者だから大丈夫だろうか?誰もがこの気持ちで思いとどまります。
ですがそんな不安を振り払い0⇨1を達成すれば、自信は必ずつきます。
心の余裕やこの先何をしていくにしても、自分への自信にも変わります!早速行動していきましょう!
独学でも身に付く?プログラミングスクールを受講すべき?
こちらは賛否両論別れる永遠の議題(?)ですね。
結論を言ってしまうと、独学でも学べます。
僕自身も独学で身につけていて、あらゆる学習サービスを利用したり、学習動画の購入や書籍の購入などして学びました。
それに【学習に余計なお金がかからない】【自分のペースで時間を作り学習できる】【自分で答えを探せる・解決できる力がつく】などの独学のメリットもあります。
「だったら独学でもいいかな」と思われるかもしれませんが、厳しいことを言ってしまうと、誰でもが独学で学ぶことができるわけではありません。適正はあります。
独学で学ぶ場合、まず一から自分で調べたり学ぶ過程を組み立てたりしないといけません。
身近にプログラミング経験者がいたら別なのですが、まずここでどうしたらいいのかわからなくなり、進む手が止まって挫折する人も出てきます。
次に、スケジュール管理や精神的な保持です。
おそらくほとんどの方が学生だったり社会人だったりで、時間に余裕がある人ばかりではないかと思われます。
そんな忙しい毎日の中で、1日勉強して帰ってきた後、1日仕事して疲れ果てて帰ってきた後、自分を律してPCに向かわなければいけません。
仕事や学業が急に半分の時間になることはありません。となれば、ゆっくりして疲れを癒す時間や誰かと飲みに行ってた時間、家族と遊んでた時間、寝ていた時間を削って自分のスキルを磨く時間にあてないといけません。
独学の場合はここでまたさらに多くの方が挫折します。
独学ですので必ず躓き、答えを探すために自力で検索するなどの作業も出てきますから、尚のこと精神的に辛いですね。
スケジュール管理に関してはスクールも同じかもしれませんが、スクールが用意したカリキュラムがあるので迷うことに余計な時間は費やしませんし、一人でやり続ける精神的な辛さもないですね。
それでも自分の将来のため、どんなに辛かったり大変でも頑張れる人は独学で学ばれてください。
そのために後ほど独学で学ぶためにおすすめの学習サービスを紹介していきます。
ですが、人はそれぞれの都合や性格があります。
独学が辛い人や、少ない時間でなるべく早くスキルを身につけ活躍したい方は、専門の講師が揃っているスクールの方が効率はいいし、おすすめします。
特に今はオンラインスクールがおすすめですね。
理由としてやはり受講できる場所を制約されない分、スケジュール管理が楽なのと、例えばお子さんがいる主婦の方とかになると、家庭のことをしつつ隙間時間で受講できるので、余計な外出をしなくても済むことが大きなメリットですね。
TechAcademy

僕もGoogle広告で良く見るのですが、TechAcademyとかは今、注目が集まっているオンラインスクールの一つですね。
『プログラミング』とゆうワードををよく検索されている人は広告でよく出るでしょうから、ご存知の方も多いのではないでしょうか?
【現役エンジニアから学ぶなら】で有名なTechAcademyは、そのキャッチコピーの通り、厳しい選考をクリアした現役の凄腕エンジニアをメンター(師匠のようなもの)として学べる、教科書ではなく実践から学びたい駆け出しと、次世代を育てたいエンジニアとをマッチングさせたようなオンラインスクールです。

画像をみてもわかるように、エンジニア歴10年弱〜20年以上されているベテランばかりが揃っています。(画像のリンク切れがちょっと気になりますが…)
なんと言っても一番魅力なのは、現場をすでに退いたエンジニアではなく、いまだに現役で活躍している今のプログラミングを教えてくれるエンジニアから学べることですよね。
僕は学校で決められた時間に決められたことをするのが苦手だったので独学の道を選びましたが、やはり時間の効率や濃厚な知識とスキルを学ぶのであればスクールがいいですし、おそらく実績があり、現役から学べるTechAcademyを選んでいたと思います。

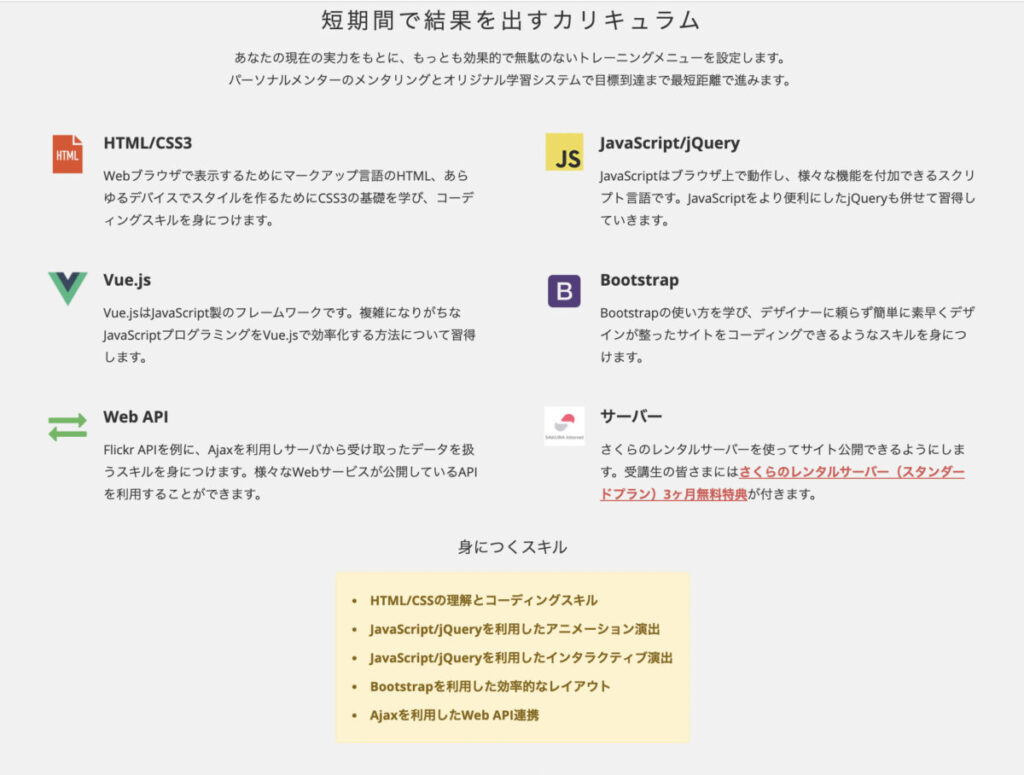
上記画像のようにコースとしては色々ありますが、Web制作などを学ぶのであれば、フロントエンドコースやWebデザインコース、Web制作副業コースがいいでしょう。
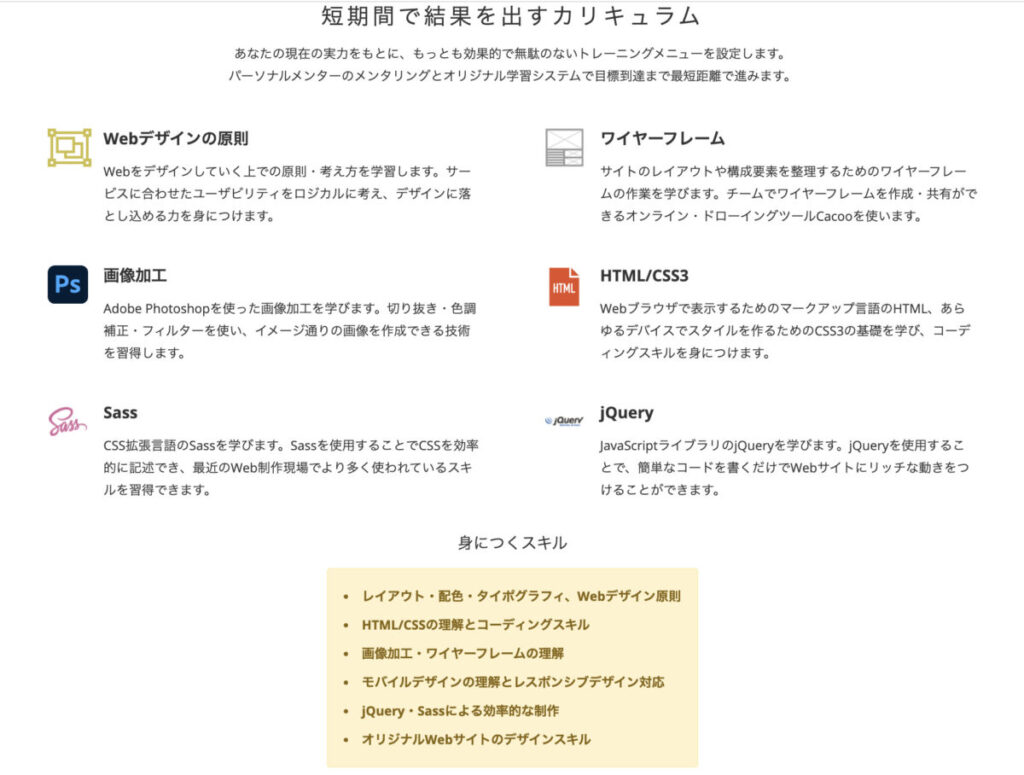
Webデザインコースは、スキルを身につけ転職を考えている方、現役でありながらもっとデザインを学びたい方、バックエンドながらWebデザインをしないといけない方など、その人のニーズにあった学び方ができ、Web制作のスキルからデザインの原則まで、幅広く学ぶことができるコースになります。

上記画像のようなWeb制作に必要な言語やデザインのスキルが一通り学べ、オリジナルのサイトを作成することまでカリキュラムに含まれていますので、いきなり実践のような経験がつめるのが魅力的ですね。

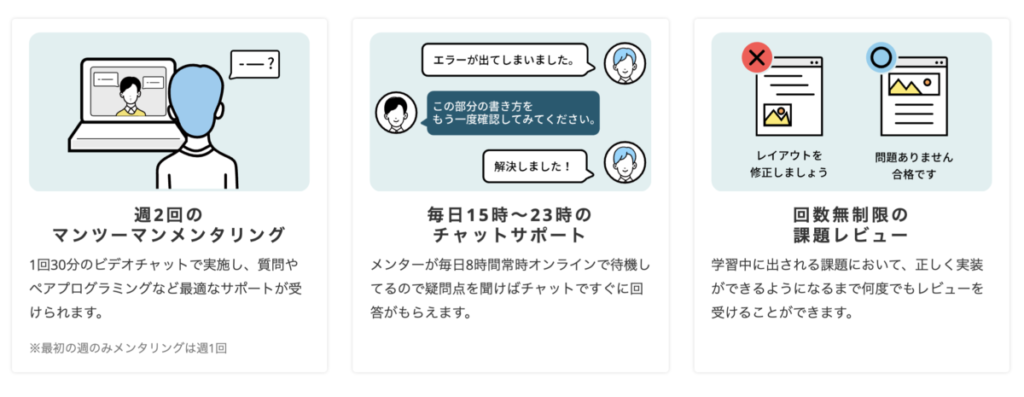
上記画像のように、メンターとのビデオチャットやオンラインチャットサービスなどのサポートも受けながら学べるので、挫折することも迷うこともなくしっかりとしたサービスが受けられます。
詳しくは下記から詳細をご覧ください。
Webデザインコース
次にフロントエンドコースでは、Web制作やWebサービス+一歩先を進んだリッチなデザインまで学べるコースで、基本的な言語から使用頻度の高いVue.jsなどのフレームワークまで、充実した内容を学ぶことができます。

4週間〜16週間の長期コースまであり、自分に合った学習期間が選べ、Webデザインコース同様毎日無料のチャットサービスやメンターとのビデオチャットなどもついているため、挫折することも迷うこともなくしっかりとしたサポートを受けながらスキルアップすることができます。
詳しくは下記から詳細をご覧ください。
フロントエンドコース
そしてWeb制作副業コースですが、完全に副業(兼業)、フリーランス、在宅ワークを理想としている人向けに特化したWeb制作コースになります。
フロントエンドコースはエンジニア転職も視野に入っているため、どちらかというと今回の記事の趣旨にあったコースはこちらなのかもしれません。
このコースではデザインカンプ(クライアントに見せる設計図・サンプルのようなもの)を作成したりでよく使用するAdobe社のPhotoshopも学べて、基礎的なHTML/CSSからjQuery、フロントエンドコースでもあったVue.jsなども学べる完全にWeb制作に特化したコースになりますね。
Web制作副業コースは週期に分けてカリキュラムを組んでいます。

まずはWebサイト制作の基礎を学び、オリジナルサイトを制作する段階です。

次にサイトだけではなく、オリジナルのWebサービスを作成する段階です。
Webサービスとは、例えば会員登録などをするとそのサイトが提供するサービスが受けられるような、HPなどとは違ったサービス提供を目的としたWebサイトです。

次に、実践的な案件をこなす段階です。納品までの流れがわかるので、卒業してすぐにでも始められるような知識がつけられるのはありがたいですね。
課題レビューやチャットサービスなどはフロントエンドコースやWebデザインコースと同じように受けられるので、挫折せず、Web制作で稼げるノウハウを学ぶことができるのでかなりおすすめのコースですね。
料金はパッと見るとフロントエンドコースやWebデザインコースより高く感じますが、その後自分の理想としたスタイルで副業やフリーランスとして稼げるとゆう、結果にコミットして学べることを考えたら、全然後から簡単にペイできる料金なのでやっていて損はないように感じました。
正直HP案件1〜2件ほどですね。学び終わった頃には十分HP案件が獲得できるレベルにあるので、安心して受講されてください。
詳しくは下記詳細をご覧ください。
Web制作副業コース
その他にもエンジニアとして活躍できるコースなど様々なものがあります。
今回の記事タイトルのWeb制作だけが副業やフリーとして活躍できるわけではないので、是非ご自分がこれをしてみたい!と思うようなコースを見つけてされてみてもいいかと思います。
無料体験があるようですので、まずはWeb制作やプログラミングがどんなに楽しいか、それを現役エンジニアの方々から学ばれてからご自分が惹かれたものをされるのもいいですね。
↓クリックで無料体験詳細↓
プログラミングに興味がある方はエンジニア転職保証コース
Webデザイン、Web制作の中でプログラミングにもご興味を持たれた方は、エンジニア転職保証コースがおすすめです。
テックアカデミーの「エンジニア転職保証コース」が2021年10月から経済産業省の第四次産業革命スキル習得講座に認定されました。
これに伴い、厚生労働省の「専門実践教育訓練給付金」の対象となりました。
そのため、各種条件を満たすことにより、最大で70%もの給付金がハローワークから支給されることになります。
通常40万以上かかるスクール代・転職保証付きが最大で約13万ほどで受けられるようになりました。
これはエンジニアも視野に入れている方には嬉しい情報ですね。この機会に取り組んでみられてみてください。
エンジニア転職保証コースプログラミング学習準備
それでは次に、独学で学ぶ編(?)に入っていきます。
まずはプログラミング学習準備から行っていきます。
基本的にPCを使っていくのですが、よく聞く質問で「性能はどのくらいあった方がいいの?」「ノートとデスクトップだとどちらを選ぶべき?」などがあります。
まずPCの性能ですが、もちろん処理速度の早さやマルチタスクの対応などを考えると性能が高いにこしたことはないのですが、基本的にめちゃくちゃ古いPCを除き、どのPCでもプログラミング自体はできます。
あえて必要性能を可視化するのであれば…
Windows
CPU (処理速度の速さ) ・・・icore5以上
メモリ(動かせる容量) ・・・8GB以上
Mac
現行モデルならAIrでもProでも大丈夫(2021年8月現在)
雑で申し訳ありません!
ですが、上記のスペック以上であればメーカーはどこがいいかとか、何インチないと仕事ができないとかはないので、あとは自分が気に入るものを探せばいいのではないかなと思います。
そしてノートパソコンとデスクトップ、どちらを選ぶべきかですが……

ぶっちゃけどっちでもいいです
どっちでもいいは適当すぎますね。すみません。
要はその人がどのような環境下で作業するかによって変わるので、どちらとも言えない。が正しい返答です。
もしも自宅だけで作業する場合は、デスクトップでかまわないと思います。
ですが、ちょっとした外出先や実際に顧客と会って作業するかもしれない場合はノートパソコンがいいです。
モニターがあれば自宅でもデスクトップのように作業できるので、もしかするとノートパソコンの方がいいのかもしれませんね。
これは作業される環境で選んでください。
Webページ制作に使用する言語
次にWebページ制作に使用する言語を紹介していきます。
①:HTML

まず一つ目が、プログラミングを始める際に最初に触れる方が多い言語、HTMLです。
HTMLは厳密には、プログラミング言語ではなくマークアップ言語とゆうもので、ハイパーテキストマークアップランゲージの略称です。
HTMLは視界で見える全てのページやサービス構成の基本部分で、今現在、みなさんが見てるこのプログもそうですし、サイトやアプリなどの基礎的構築は全てこのHTMLが関わってきます。
要はこのように見えるように写してください、表現してくださいと指示をだす言語です。
このHTMLはどんなことをするにせよ必ず覚えるべき言語です。
正直めちゃくちゃ簡単なので、この言語で挫折はしないでください。(プレッシャーではないですよ笑)
②:CSS

次にHTMLと一緒に覚えるべき言語がCSSです。
カスケーディングスタイルシートの略で、Webページのスタイルを決める言語です。
要はHTMLで構築したものに対して、綺麗に並べたり色をつけたりと見栄え良くする言語です。
動きのない静的ページに対し、動きを与えることもできます。
このCSSはプロパティ(指示の種類のようなもの)が無数にあります。始めたての方はそれを無理に暗記しようとしますが、ぶっちゃけ全てを覚える必要はありません。
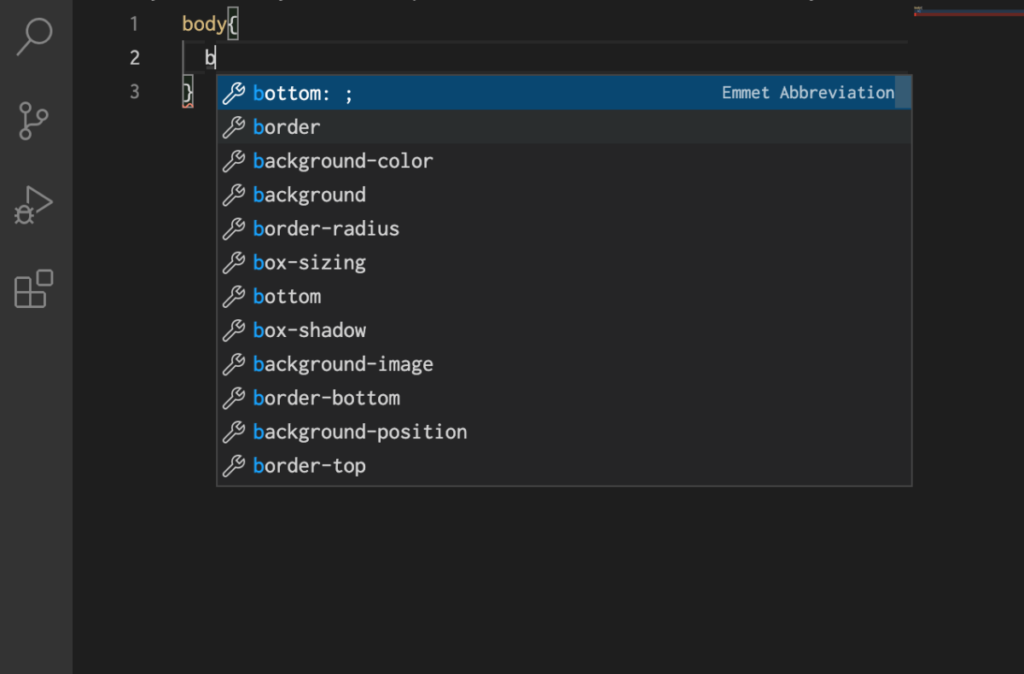
エディター(HTMLやCSSなどの言語をコーディングする環境)での補正で、例えばbと記入すると…

などのように予測変換がでてきます。
ですので、ほぼ使用するようなプロパティーはちゃんと覚えて、あまり使用しないものはさらっと頭にいれるくらいで覚えてください。
それに長年されている方でも使用しているプロパティはごく一部だとも言いますし、わからない場合は検索すればいいです。
逆に自分のしたいことに対して言語化し、検索できる能力の方がプログラミングをする上でも大事ですので、こちらの方を鍛えるようにしてください。
③:JavaScript (jQuery)

HTML/CSSまでできるようになり、模写コーディングをこなして慣れてきたらHTML/CSSのコーディング案件は取れるようになります。
通常、静的なページ(画像がスライドして入ってくるなどの動きがないページ)がほとんどですので、簡単な案件でしたら取ろうと思えば取れるでしょう。
ですが中には、「出来上がったWebページに動きが欲しい!」と希望される顧客もいるでしょう。
そんな時に対応できない場合、次に頼む際に継続して頼まれないかもしれないですし、最悪その案件自体破談となってしまうかもしれません。
ですので、JavaScript (jQuery)も合わせて覚えましょう。
ちなみにjQueryはJavaScriptのライブラリーです。簡単に表すと、定型文ごとに単語を割り当てそれが辞書の中に入っていて、使用したいものをその辞書から取り出すイメージです。
JavaScript (以後JS)はHTMLやCSSとは変わって、れっきとしたプログラミング言語です。
上記に記載したとおり、静的なページに動きを与えることができます。
CSSでもできないことはないのですが、JSで動きを入れる方が個人的にはライブラリーなどで複雑な動きが簡単にできるので楽なのと、CSSとのコードの区別もしやすいのでわかりやすいです。

これは簡単なローディングの動きですが、こんな感じですね。
スクロールしたらフェードインしたり、部分的に動かしたりなど細かい動きから、背景画像が切り変わっていったりする大きな動きも取り入れることができます。
jQueryは覚えていて損はありませんし、プログラミング言語であるJSは、フリーランスとして色んな可能性を広げるためにも、余裕がある場合は覚えた方がいい言語となっています。
ちなみにこのブログで使用しているWordPressでも使用する、PHPも覚えておいた方がいい言語ですね。
HPなどの制作案件が取れるようになってくると、中には「HPをWordPress化したい!」と言われる方もでてきます。
その時に対応できるかどうかはかなり案件継続の鍵になってきます。
また、他にもプログラミング言語はたくさんあるのですが、ご自分で必要だと思うものを注力して覚えてください。
初めての方は色んな言語を幅広く覚えようとしがちですが、結局全て中途半端なままになってしまうことも多いです。
それぞれの言語でどんなことができるかは、下記記事を読んでみてください。
参照:【初心者プログラマー必見】アプリ開発言語10選をわかりやすくまとめました!
独学で学ぶWebページ制作:3STEP
続いては、上記に記載した言語を独学で学んでいくために、僕が何に取り組んだかを3STEPでご紹介していきます。
正直結構ありきたりだとゆうことを先に言わせてもらいます。
Web制作やプログラミングを学習しようと考えた方はほぼ全ての人がしてるんじゃないかと思われることです。
これさえ迷わずに最初で取り組めれば、間違いなく楽しくちゃんと学べます。
STEP1:Progate or ドットインストール(もしくはどちらも)
まず「やろう!」と志したら最初にしてほしいことは、Progateかドットインストール、もしくは両方ですね。
基礎的な知識から少し応用を効かしたところまで、初心者が挫折しないよう楽しめる要素も取り入れながらしっかり学べるサービスとなっています。
Progate

参照:Progate
まずはProgateです。
Progateは各コースの中で階級がいくつかあり、その階級の中でいくつかのレッスンに分けてあり、それををひとつずつ学び、実践して進んでいきます。
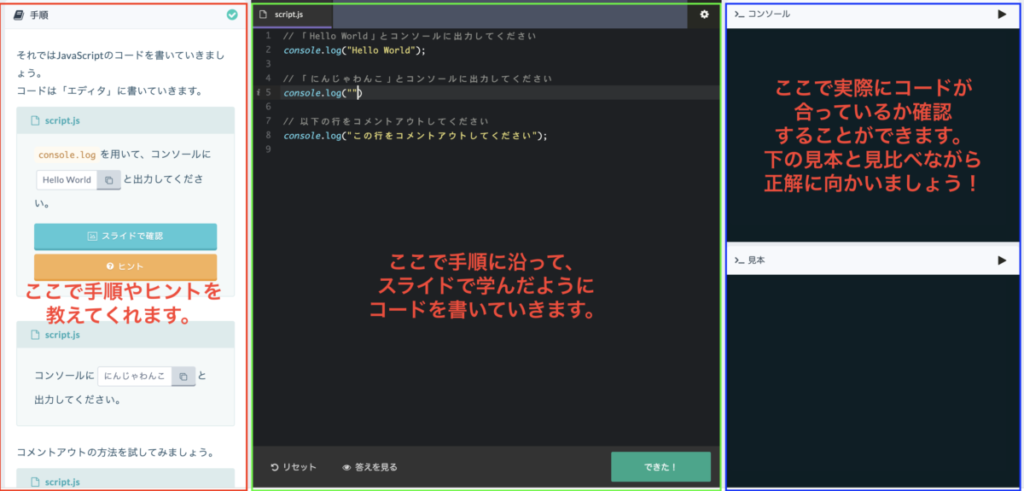
スライド学習で学んだ後、実際に用意されている実行環境で実践をして覚えていくタイプのインプットとアウトプットを同時にしていく効率の良い学習サービスです。
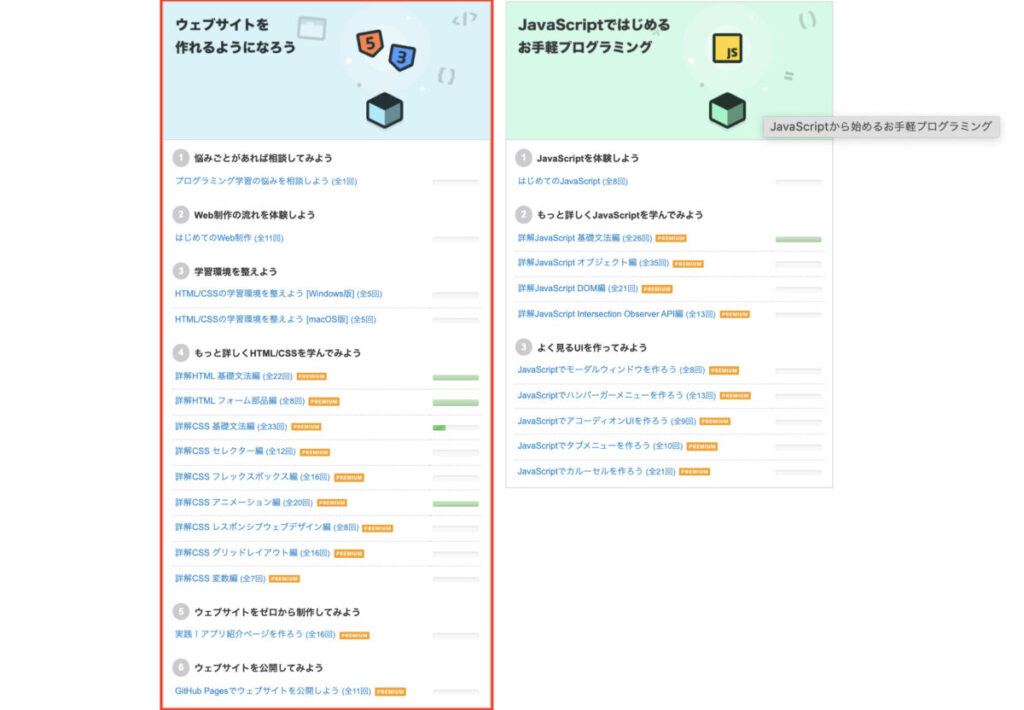
Webページ制作のために、Progateは下記画像のコースを学びましょう!

実際の学習の仕方はこのような感じです。


各コースの全レッスンを学ぶには有料会員(1078円税込)に入会しなければいけませんが、学習コース1のレッスンは無料で学べます。
ドットインストール

参照:ドットインストール
続いてはドットインストールです。
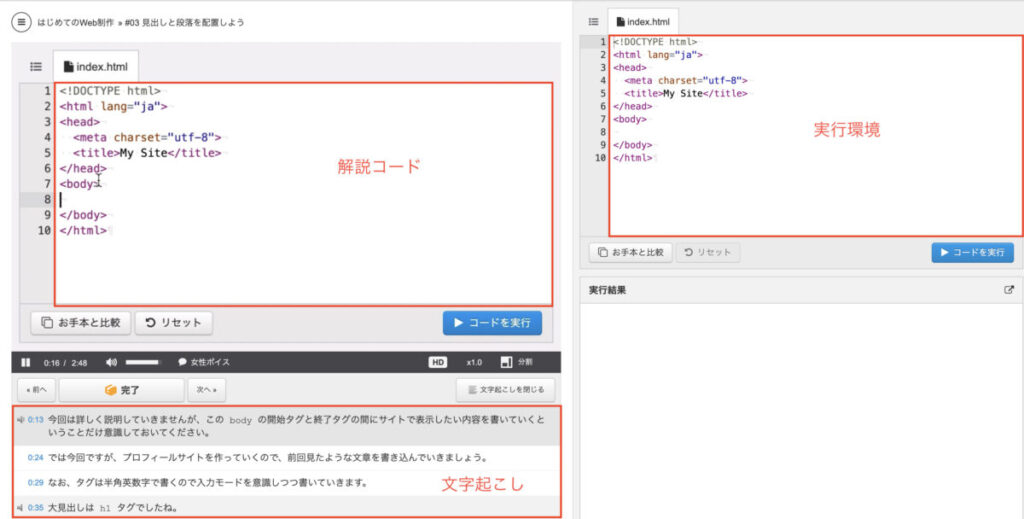
ドットインストールは現代人がインプットしやすい動画で学習できるサービスですが、一部レッスンは自分で実行環境を準備しないといけません。
ただ、その実行環境(エディター)の準備も動画で配信しているため、とても便利な学習サービスです。
ドットインストールもProgateと同じく無料でも基礎を学べます。あくまで基礎の部分で、Webデザイナーやプログラマーとして必要なスキルは有料会員(1080円税込)にあります。

画像の赤枠で囲まれているレッスンを一式学んでください。
Progateとドットインストールとで学ぶ内容に被っているところもあるでしょうが、それぞれ違う実践を用意しているので、わかった気にならずにちゃんと学んでください。

このような学習スタイルになっています。
以上2点はプログラミングを学ぶ上で誰もが学習する初心者に優しいサービスです。
ドットインストールもProgateと同じく無料でも基礎を学べますが、できれば最初は有料会員に入会して、しっかりと学ぶことをオススメします。
『有料会員になる必要はない。無料レッスンを学んだら学習は止めて実践しろ』
と、SNSなどで発信している人をたまに見かけます。
なので、それを知った駆け出しの方は結構戸惑ってしまうみたいです。
これに対しては、確かにWebページ制作は、無料の学習コースを学ぶだけでも、あとはググったりしたらなんとかできるレベルになるかと思います。
ただ、あくまでさわり程度のレベルですので、PC・スマホそれぞれの画面サイズによって表示の仕方を変える『レスポンシブデザイン』や、『flexbox』などの便利なプロパティの使用方法、知っておいた方がいいHTMLの書き方やCSSの書き方などは有料会員のレッスン内にあります。どちらも実践で当たり前に使用されるものです。
それらも確かにググったら出てくる情報ではあります。ですが、まず駆け出しがそれを調べてたどり着くまでにも無駄な時間を費やしますし、『知る』のと『理解して使える』のとではわけが違います。
まぁまず月1080円そこらをケチって稼ごうとゆう考えが正直甘いですよね。ここでケチってその程度のレベルで留まった人と、有料会員でしっかり学んだ人では確実にレベルが違います。
1ヶ月〜2ヶ月でもいいので、有料会員でしっかり学ぶことを僕はオススメします。

余談でした。
プログラミングは簡単ではありませんから、このサービスを使用しても最初は少し難しく感じるかもしれません。
ですが、継続していくと確実に覚えられます。
プログラミングやWebページ制作はできるようになればとても楽しいです。
めげずに学習していきましょう。
他にもプログラミングを学べるサービスはあります。
いくつかまとめてあるので、下記記事も参考にしてください。
参照:【プログラミング初心者向け】独学でも挫折せず楽しく学べるおすすめのプログラミング学習方法5選!
STEP2:サイト模写
Progateやドットインストールなどで学んである程度の知識やスキルがついたら、早速サイト模写に入っていきます。
ここで初心者の方は完全に暗記し理解しようと学習サービスを周回しがちですが、基礎と応用の知識をある程度つけたら、すぐに実践でアウトプットして覚える方が格段に早いです。
実践での経験が何よりも知識になりますし、わからない部分は検索して答えを見つける力はWebページ制作、プログラミングを続けていく上で必須のスキルになります。
実践と言っても模写(実際存在するページをそっくりに写す)ですので、納入の期日もないし第三者の時間や労力を奪うわけでも、経済的な面に損失が出るわけでもないので、誰にも迷惑をかけません。物おじせず気軽に始めましょう。
ではサイト模写とは具体的にどうするのか?
あまりにも複雑な構成のものや、明らかにCSSが細かい、JSをめちゃくちゃ取り入れていてアニメーションがすごい!などのサイトを模写しようとしても挫折します。
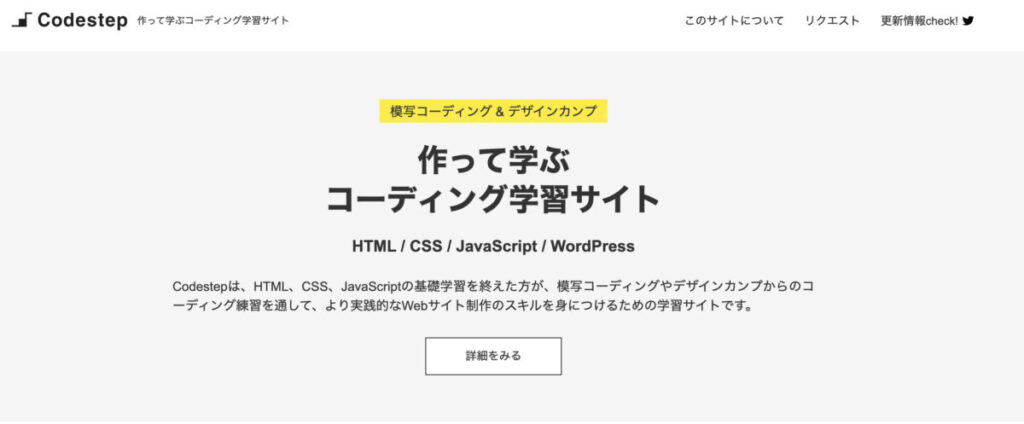
僕がサイト模写で最初に取り組んだのは、模写コーディングの学習サイト、Codestepです。
Codestep

Codestepを運営されているkenさんは、元々バックエンドのエンジニアの方で、ある時初めてWebサイトを作成される際、HTMLなどは理解したが、実際どんな風にレイアウトを組んでいいのかがわかりにくかった、他の公開しているサイトを見ても、コーディングの仕方もバラバラでわかりにくかった。などを理由に、今後育っていくWebデザイナーがわかりやすく学べるようにと、学習サービスを作ったようです。
めちゃくちゃ良い方!!
ちなみにバックエンドとは、こうしてサイトやアプリなどを見ているときに、視覚で見える部分ではなく、裏のサーバー側で動いている部分です。
例えば問い合わせのボタンを押したときに、このボタンを押したユーザーは問い合わせページにアクセスさせてねってシステムに命令している部分ですね。
Codestepは初級編から上級編まで模写サイトが用意されており、それぞれデモサイト、サイト構成の解説、標準規格に準拠したソースコードを用意しています。
それぞれのサイトがどの程度の単価で受注できるかなども記載しているので、自分がどの程度の案件を受注できるレベルにあるかが測れるのでそれも嬉しい要素です。
最初はわけもわからず苦戦するかと思いますが、これらを全て終わらせたとき、確実に副業として案件受注できるレベルまで上がっています。
苦戦することに劣等感や焦りを感じる必要もありません。解説を見ながら模写したり、ググって調べたり地道にレベルを上げていくことは、駆け出しでは当たり前の道です。
プロでもググったりするのは当たり前にあることです。
挫折せず、楽しく学んでいきましょう。
Codestepのリンクも掲載しておきますので、模写コーディングするレベルにある方は進まれてください。
参照:Codestep
ちなみに模写サイトを紹介しているサービスやブログ記事は他にもたくさんあります。
実践の数だけ力になりますので、ご自分でも調べてみてどんどん挑戦していってください!
STEP3:PFを作成(あってもなくても可)
様々な模写サイトを作成し、Webページの構成を理解したりHTML/CSSのスキルが身に付いてきたら、次に自分のPF (ポートフォリオ)サイトを作成してみましょう。
PFとは、自分の経歴や身に付いているスキル、過去に発信したサービスや商品を紹介する自己紹介のようなページです。
ちなみに下記画像はHTML/CSSを学び始めて、確か1ヶ月経ったくらいで作成した僕のPFサイトのサンプルです。

このブログに掲載するためにめちゃくちゃ久しぶりに見てみましたが、ゴミ箱に突っ込みたくなる僕の指をなんとか抑えました(笑)
正直全然駆け出しとも呼べないレベルの頃に作成したPFですので、公開もしてないですしクオリティが低いのは恥ずかしい限りですが、そろそろ自分の本格的なPFを作ろうと考えていますので、今から色々手を加えて完成させていくつもりです。
※現在僕のPFサイトは公に見られる状態にしていません。公開したときにまた参考までにリンクを貼りたいと思います。
IT企業などに入社する場合、このようなPFサイトを求められたり、フリーランスとして活躍されている方が自分のスキルがどの程度まであるのかの指標として見てもらったり、お問い合わせに繋げるためにPFを作成されている方がいます。
ただ、これに関してはあるにこしたことはないですが、特になくても大丈夫と言えば大丈夫です。
確かにそこから問い合わせをいただいたり、指標としてわかりやすいことから信頼度の構築にも役立てますが、今回の議題が独学で学んで案件が受注できるかどうかなので、結果、なくても案件は受注できます。
ですが、模写をしてきて自分でもオリジナルのページを作成することは確実に力になります。
どのようなサイト構築とリンクの流れでCV数(コンバージョン)を増やせるか。や、PCだけではなくスマホの人も見ていて違和感のないようにするにはどのようなレスポンシブデザインを意識した方がいいかなど、模写とは違った実践経験ができます。
自分のPFができたとき、確実に自分の財産としても残りますし、自分でも作ってみたいと思われた方は是非作ってみましょう!
案件獲得のための行動
ここまで学びと実践を繰り返したら、案件をしっかりこなす力はついているかと思います。
さっそく案件受注のための行動を起こしていきましょう。
でも紹介した、『1.クラウドワーカーサイトに登録してみる』『2.友人知人などに発信(SNSなども活用して発信)』『3.Webページ制作会社に自分を売り込んで、外注として案件を回してもらう』が、今すぐにできる行動ですね。
僕としてはやはり友人知人などに発信はおすすめですね。
どんな人物が自分のHPなどを制作してくれるかは結構大事なので、クラウドワーカーサイトとは違って知っている人物、もしくは知り合いからの紹介ですので、顧客側の安心感もあるかと思います。
そのようなこともあり、意外と頼んでくる人も現れたりします。
特に自分でお店を開いていたり、個人経営者の知り合いが多い人にはしっかりと発信しておきましょう。
そこで少しでも実績を作り上げられたら、次はクラウドワーカーサイトやWebページ制作会社に営業ですね。
受注して納品までの実績はステータスとして見られるので、全く知らない人への営業でも信頼度に繋がります。
終わりに…
いかがだったでしょうか?
実際にどのようなことをして、どのようなスキルを身につけ、どのような行動をしていけば副業やフリーランスとしてこなしていけるのか。少しでも想像できたのではないでしょうか?
何かをしたい!何かを学び、それを活かしたい!と考える人はたくさんいます。それでも、それを実際に行動に移せる人はごく僅かです。
このブログを検索して読んでいる方は皆さん、これから行動をおこそうと一歩目を踏み出した方や、実際に行動を起こしてまもない方がほとんどかと思います。
大事なのは、「やろう!」と考え、行動に移せたそのやる気と向上心です。
そして中々芽が出なく、失くしやすいのもこのやる気と向上心です
今日取り組んで来週には結果が出る、来月には結果が出るなんてことをあり得ません。
(行動量や才能ではどうかわかりませんが…)
地道に取り組み、しっかりと自分のワークスタイルを確立していきましょう!
それでは、よいフリーランスライフを!
















副業で収入を増やしたい