様々なSEO施策がある中で、今回は『パンくずリスト』について端的にご説明していきます。
一見名前は少し面白おかしいですが、実はSEOで重要な関連性がある項目です。
Webページ制作者やサイト管理者はこの記事を読んで、『パンくずリスト』について覚えておきましょう。
目次
- パンくずリストとは?
- パンくずリストとSEOの関連性
- ユーザーへのパンくずリストの影響
- 検索エンジンへのパンくずリストの影響
- パンくずリストの設定方法
- 構造化データマークアップでパンくずリストの設置
- 複数のパンくずリストの設置
- 終わりに…
パンくずリストとは?
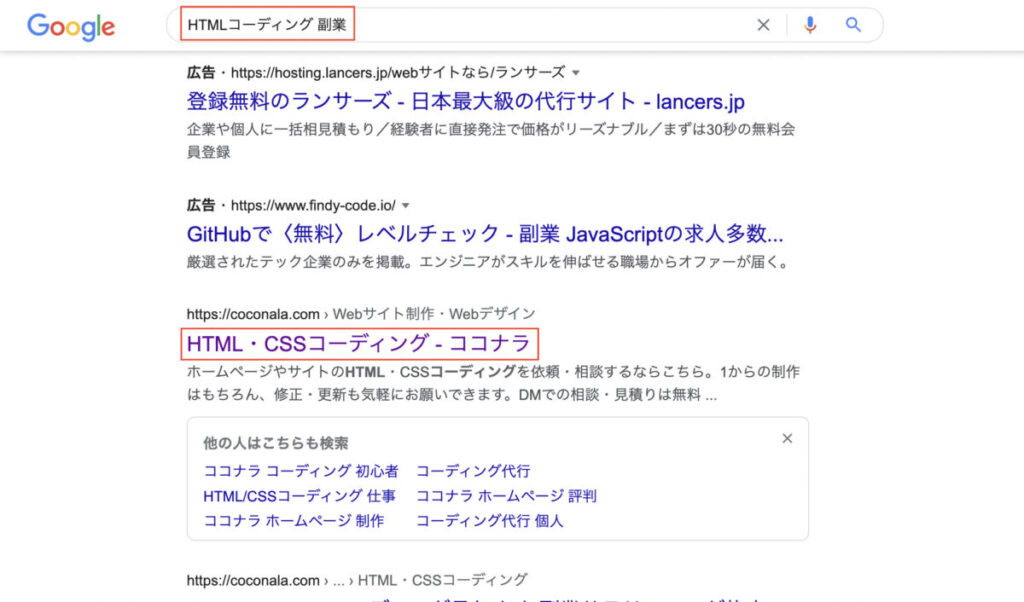
『パンくずリスト』とは、サイト内で現在表示しているページの位置を示すため、ページの構造をリストアップしてリンクにした、基本的にページ上部、<header>の下あたりに設置されているリストのことです。

参照:ココナラ
coconala.com
有名な童話である『ヘンゼルとグレーテル』の内容にあった、子供たちが森の中で迷子にならないように、通った道にパンくずを置いたことに由来していると言われています。
ちなみに有名な童話なのですが、僕は読んだことがないです…(汗)
パンくずリストとSEOの関連性
パンくずリストはSEOにおいてもかなり重要な要素です。
ユーザーにはナビゲーションの役割を、検索エンジンにはクロール効率の向上の役割があり、それらはSEOにも影響を与えます。
サイトの構造を明確にし、どのページが重要であるかを検索エンジンに伝えることができます。
ユーザーへのパンくずリストの影響
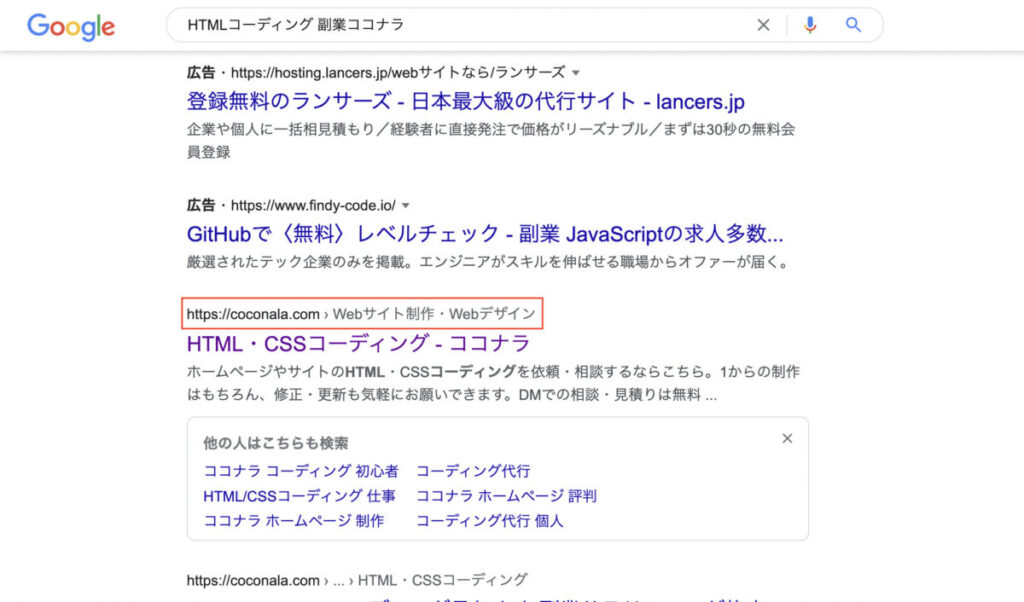
ユーザーへの影響として、今自分がサイト内のどのページにいるかがわかりやすくなります。
先ほどのココナラのように深く深くクリックしていくと、自分が今トップページからどのようにクリックしていって今のページにいるかがわかりづらくなります。
そんな時にこのパンくずリストは効果を発揮します。
過去に見たページに再びアクセスしたい時も、わざわざまたそのページまでクリックしていったり戻る機能を使わなくても、パンくずリストのリンクから飛ぶことで簡単にアクセスすることが可能です。
また、検索エンジンから検索してアクセスしてきたユーザーは、必ずしもトップページからアクセスしてくるとは限りません。

するとトップページではなく、『HTML・CSSコーディング』というページにアクセスされます。
この時パンくずリストがないと、初めてアクセスしたユーザーは自分がどのページの位置にいるのか少し迷子になります。
このようにパンくずリストはユーザーの道標に、そして直帰率を下げ、サイト内の回遊率の向上にも重要な役目があります。
検索エンジンへのパンくずリストの影響
パンくずリストはSEO施策のひとつでもある『内部リンク』にもなります。
検索エンジンがサイト内をクロールする際に、サイトの階層構造にしたがってページ内を効率よくクロールすることができるようになります。
検索エンジンのクロール効率が上がることは、検索エンジンに対して正しい情報が伝わり、コンテンツに対しての良い評価へとつながります。
評価があがるということは、検索順位の向上にもつながるわけです。
パンくずリストの設定方法
パンくずリストの設置方法ですが、ただ単にアンカーテキストで作成してページ内に設置するだけでは、検索結果にうまく表示されないことがあります。
検索結果にうまく反映させるには、これを構造化データでマークアップをする必要があります。
構造化データとは、設定することによって「ここにこのような内容があります」とクローラーに伝わりやすくし、より正確に情報を理解してもらえることができます。
構造化データでマークアップがちゃんと設定されていれば下記のように表示されます。

それとパンくずリストを設置するにあたり、サイト内の内部構造をしっかり理解する必要があります。
内部構造の理解と階層構造の整理をし、パンくずリストを作成することによって、ユーザーにもわかりやすいサイト構造となり、質のいいコンテンツになるでしょう。
トップ > 大カテゴリ > (あれば中・小カテゴリ)> コンテンツ
と、なるでしょう。
簡単なものだと『トップ > コンテンツ』となりますが、不動産情報サイトや中古車情報サイトなどになると『トップ > 都道府県 > 市町村区 > 地域 > コンテンツ』や『トップ > 国産 > メーカー > 車種タイプ > 車種 >コンテンツ』などと、詳細にしていくだけ複雑になっていく構造のものも多いでしょう。
Web制作からスタートする場合は、そのサイトの構造やカテゴリ設定などのプラン作成を緻密におこない、しっかり理解した上で設定する必要があります。
構造化データマークアップでパンくずリストの設置
構造化データマークアップでパンくずリストを設置するにあたって、Googleでは『JSON−LD』も用いた構造化データアークアップを推奨しています
構造化データの仕組みについて | Google 検索セントラル | Google Developers
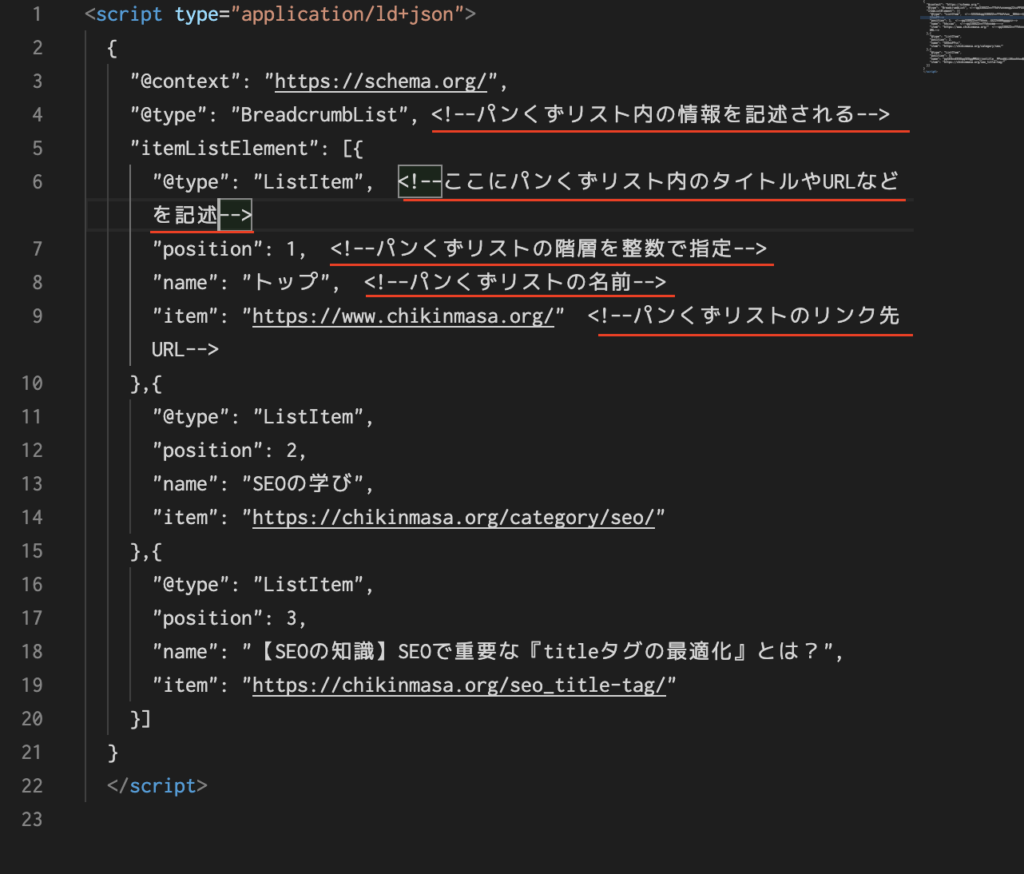
JSON−LDとは、<head>または<body>タグ内に<script>タグを使用して記述するJava Scriptの記法です。

JSON−LDは、上記画像のように記述していきます。
上記画像だと『トップ < SEOの学び < 【SEOの知識】SEOで重要な『titleタグの最適化』とは?』の並びになります。
一見すると複雑に見えるのですが、サイトによって変える箇所は少なく、後からの修正もしやすいので便利です。
複数のパンくずリストの設置
パンくずリストを複数設置する場合もあるでしょう。
複数記述の場合、クローラーが混乱してしまい、SEOに影響が出てしまうのではないかと思うのですが、クローラーは最初の記述だけをクロールするようです。
ですので、最初のパンくずリストはちゃんとサイト構造に合わせたパンくずリストを設置しましょう。
JSON−LDでの記述もそこまで難しくはなりません。

上記画像のように次に増やすだけです。
特に難しくもないので、必要であれば積極的に取り入れましょう。
終わりに…
パンくずリストとはなにか?と、設置方法を端的に紹介していきました。
パンくずリストはSEOに大きな影響を与える重要項目であり、またサイトにアクセスしてくれたユーザーにわかりやすくサイト内を見ていただくための大切な項目です。
Webサイトの制作などを行う場合は忘れずに記述しましょう。
また、僕の記事では、SEOの知識や実践方法をご紹介しています。
この記事を読まれている方はきっと、SEOを学び、それを実践に活かし成果を出したいとの思いで検索し、この記事に辿り着いたことでしょう。
SEOの学習方法は様々なものがあります。ご興味ありましたら是非、下記記事をご覧ください。



















コメントを残す